前端工程化——travis-ci
Posted hehedaa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程化——travis-ci相关的知识,希望对你有一定的参考价值。
针对前端项目的eslint、test、codecc、coverage、build、自动部署等一系列的操作,全部git push操作时一键搞定,想想都是美滋滋吧。
下面就是介绍github仓库+travis-ci完成整个操作。
- 提供在github提供git仓库
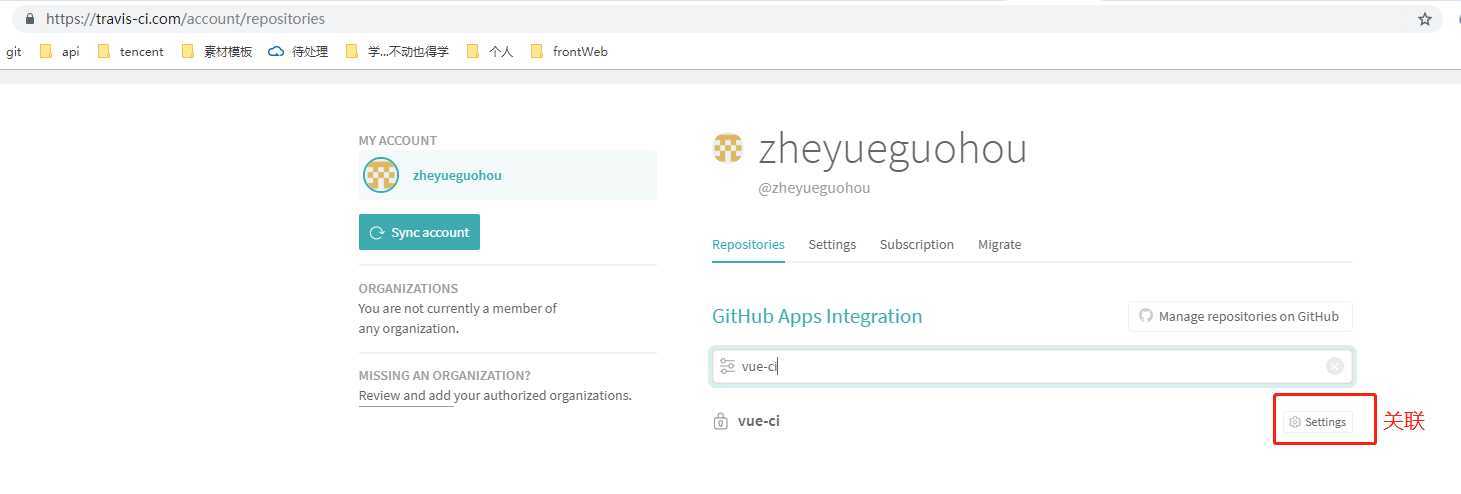
- github登录 travis-ci的官网:https://travis-ci.org/,关联git项目

-
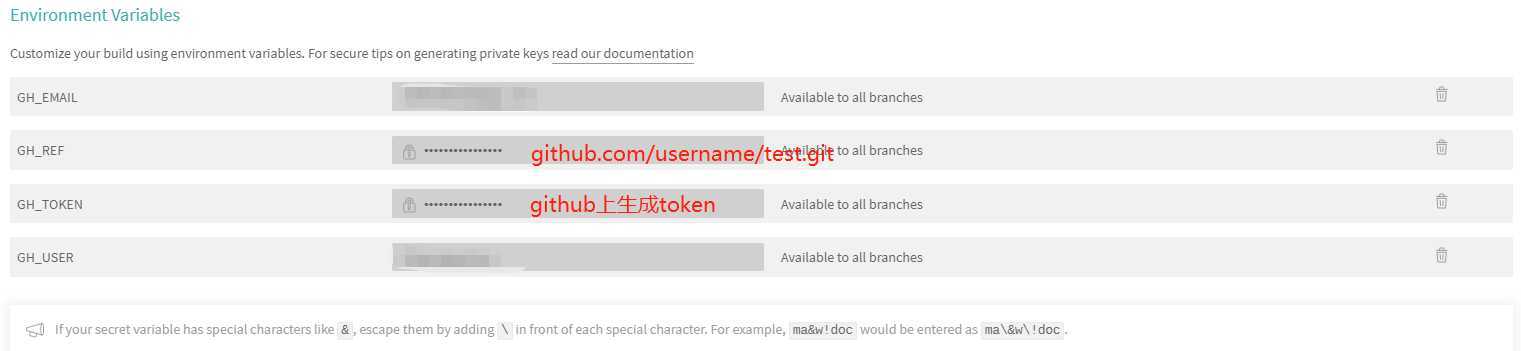
设置环境变量

-
仓库根目录新建.travis.yml文件,内容如下:
language: node_js node_js: - ‘12‘ branches: only: - master --仅master分支push后才会构建 install: - npm install script: - npm run build after_script: - ls -a - rm -rf .git --如果推送整个目录则需要删除.git文件,如果只推送构建后的文件目录dist则cd ./dist就行,不需要删除.git文件,否则最后一句git push会推送不上 - ls -a - git init - git config user.name "${GH_USER}" - git config user.email "${GH_EMAIL}" - git add . - git commit -m "commit 111" - git status - git push --force --quiet "https://${GH_TOKEN}@${GH_REF}" master:dev
5、最终构建结果就推送到了当前git仓库的dev分支。
构建阶段:
before_install:install 阶段之前执行
before_script:script 阶段之前执行
after_failure:script 阶段失败时执行
after_success:script 阶段成功时执行
before_deploy:deploy 步骤之前执行
after_deploy:deploy 步骤之后执行
after_script:script 阶段之后执行
扩展:
文档仅仅展示了build后,将构建产物推送到dev分支的例子,如果需要增加test、lint等操作,
直接在npm run build之前增加npm run test;npm run lint;脚本
以上是关于前端工程化——travis-ci的主要内容,如果未能解决你的问题,请参考以下文章