QML::常用属性2
Posted osbreak
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QML::常用属性2相关的知识,希望对你有一定的参考价值。

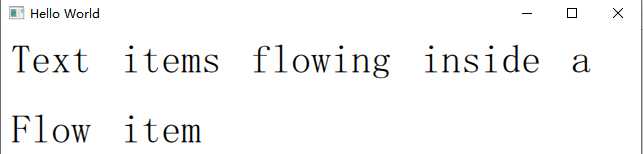
Flow { anchors.fill: parent anchors.margins: 10 //Text 间隔 spacing: 30 //行距 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } }

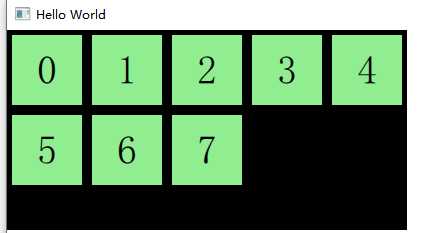
Rectangle { width: 400; height: 200; color: "black" Grid { x: 5; y: 5 rows: 5; columns: 5; spacing: 10 Repeater { model: 8 Rectangle { width: 70; height: 70 color: "lightgreen" Text { text: index font.pointSize: 30 anchors.centerIn: parent } } } } }

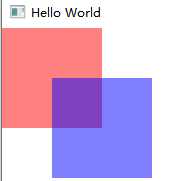
Item { Rectangle { opacity: 0.5 color: "red" width: 100; height: 100 Rectangle { color: "blue" x: 50; y: 50; width: 100; height: 100 } } }
以上是关于QML::常用属性2的主要内容,如果未能解决你的问题,请参考以下文章