关于使用jquery的load方法时被加载页面内部script失效问题的一次探索
Posted moonfair
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于使用jquery的load方法时被加载页面内部script失效问题的一次探索相关的知识,希望对你有一定的参考价值。
事先声明:本文由初学者撰写,为一次探索的过程,可能有不严谨和准确的地方,望读者多多谅解并积极指正!
场景描述:
在一次前端开发过程中,我使用了一个网页模板,该模板包含一个主页和四个子页面,如下图:

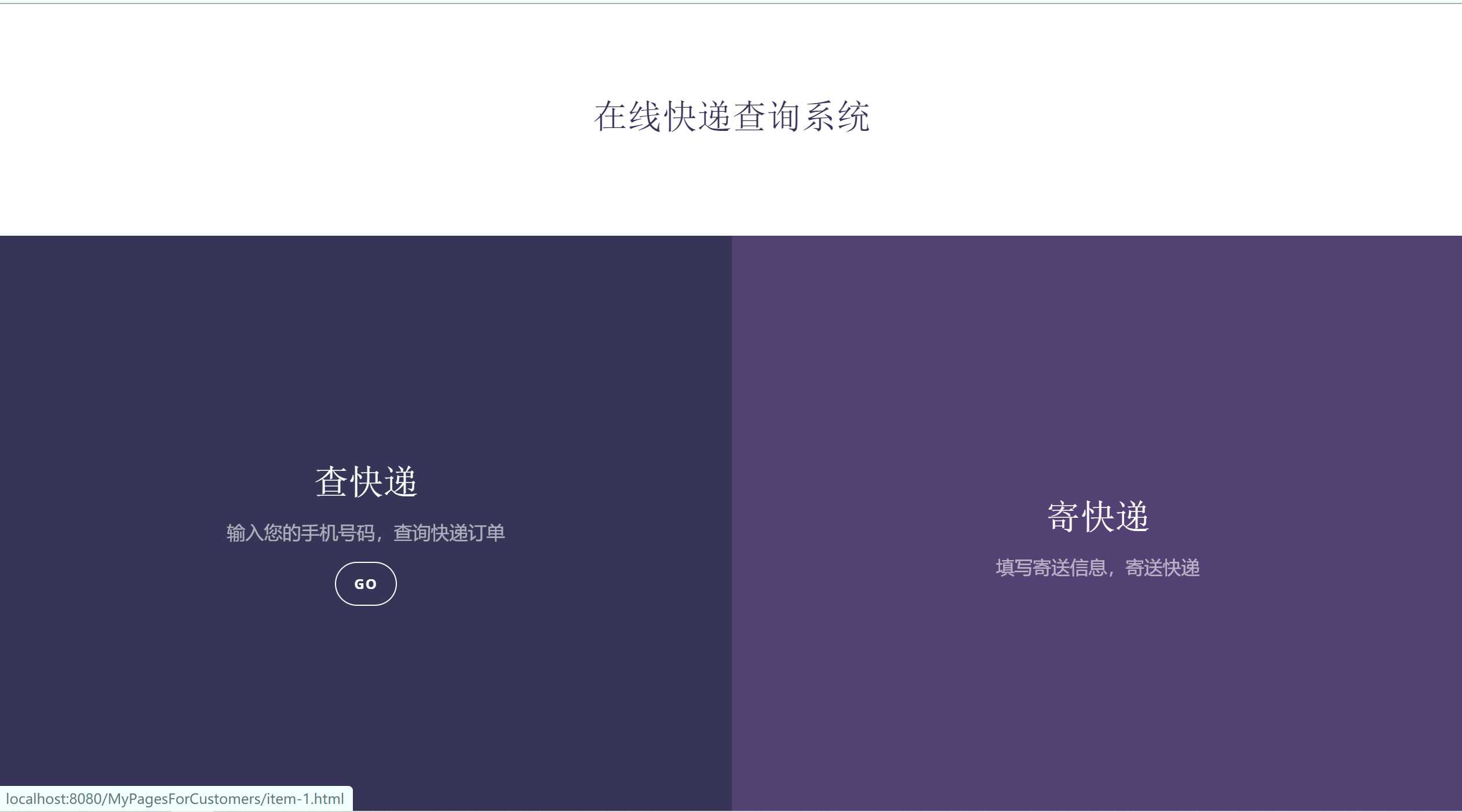
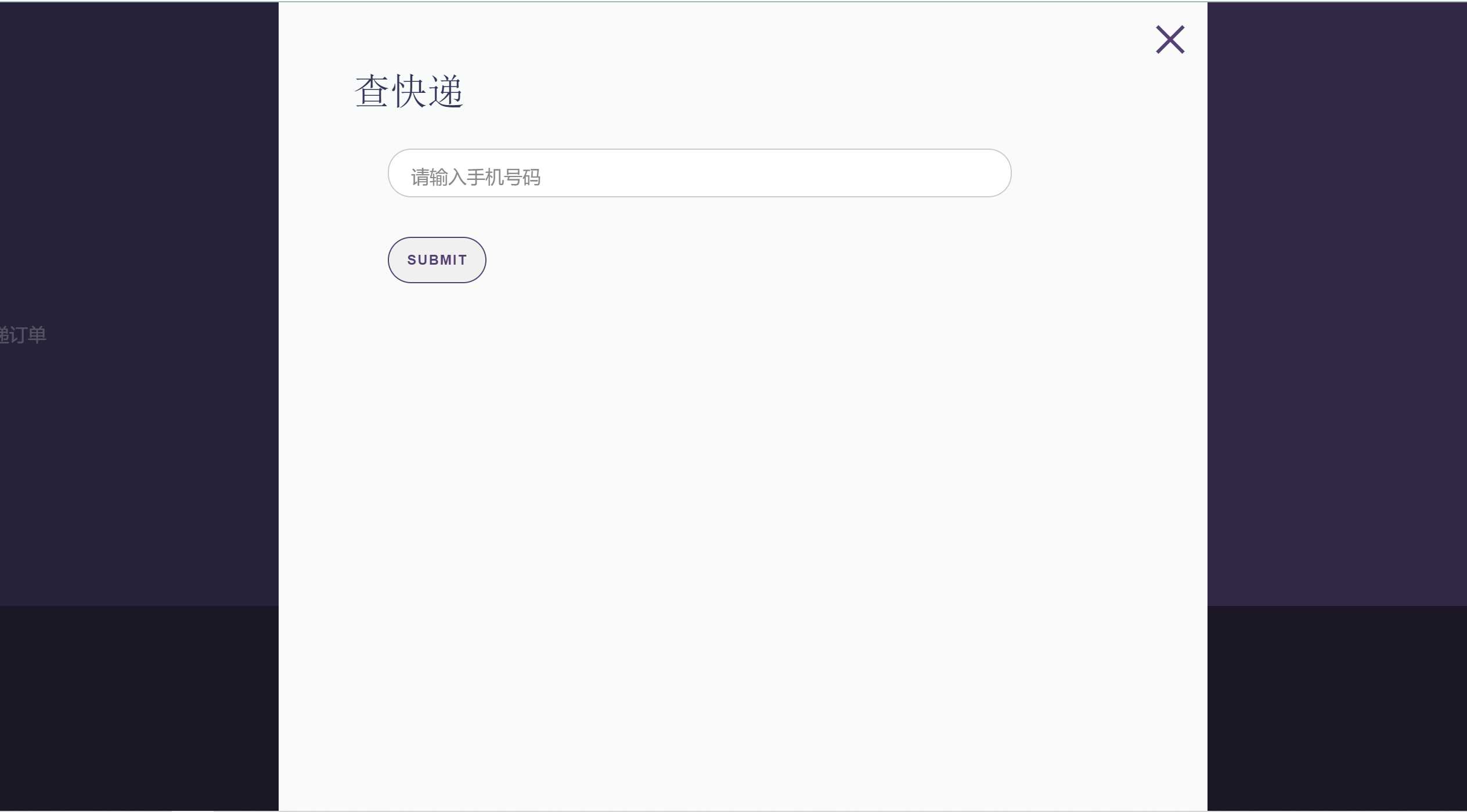
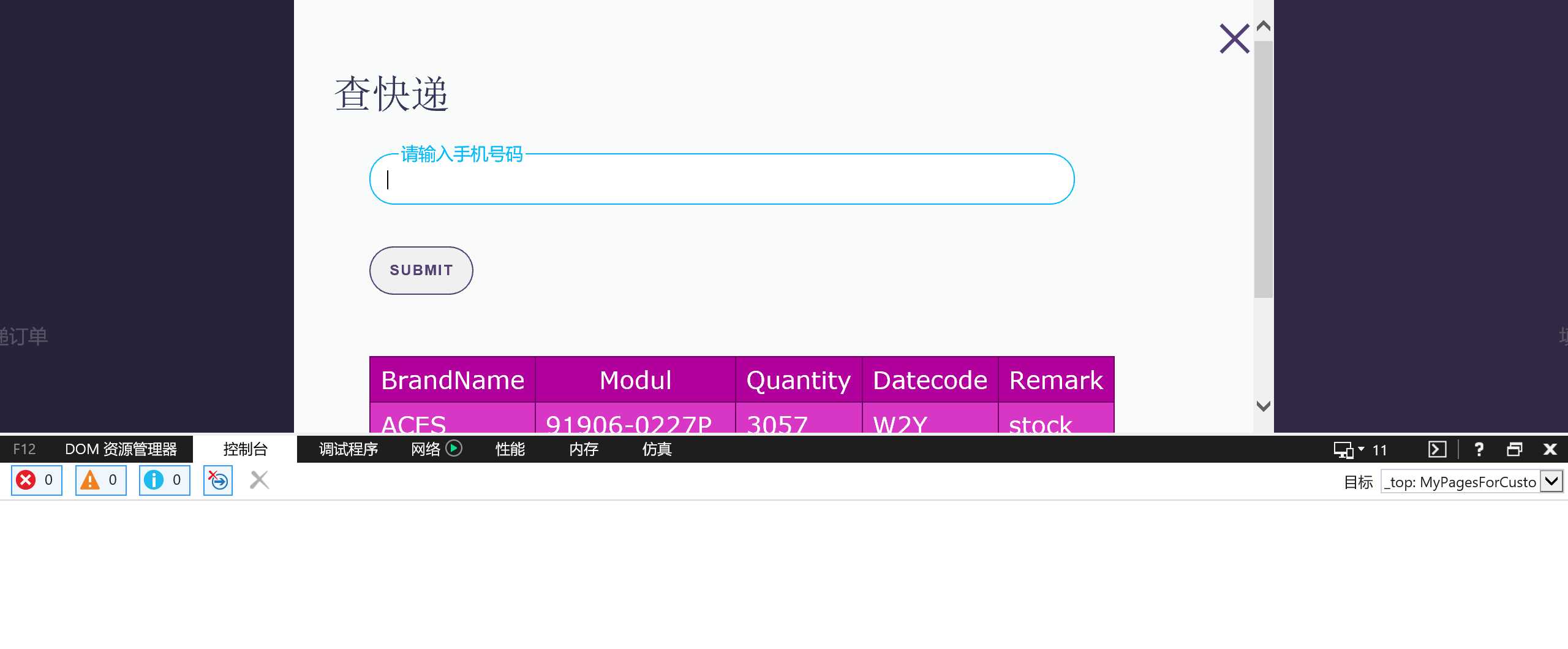
具体的效果是,点击主页中的一个按钮会在弹框内显示子页面的内容,如下图:


具体的实现是在主页面中留出面板,并在点击按钮时通过jquery的load方法将子页面加载到面板中:
index.html 部分代码
<div class="cd-folding-panel">
<div class="fold-left"></div> <!-- this is the left fold -->
<div class="fold-right"></div> <!-- this is the right fold -->
<div class="cd-fold-content">
<!-- content will be loaded using javascript -->
</div>
<a class="cd-close" href="#0"></a>
</div> <!-- .cd-folding-panel -->
main.js 部分代码
var foldingContent = foldingPanel.find(‘.cd-fold-content‘); foldingContent.load(url+‘ .cd-fold-content > *‘, function(event){ setTimeout(function(){ $(‘body‘).addClass(‘overflow-hidden‘); foldingPanel.addClass(‘is-open‘); mainContent.addClass(‘fold-is-open‘); }, 100);
});
问题描述:
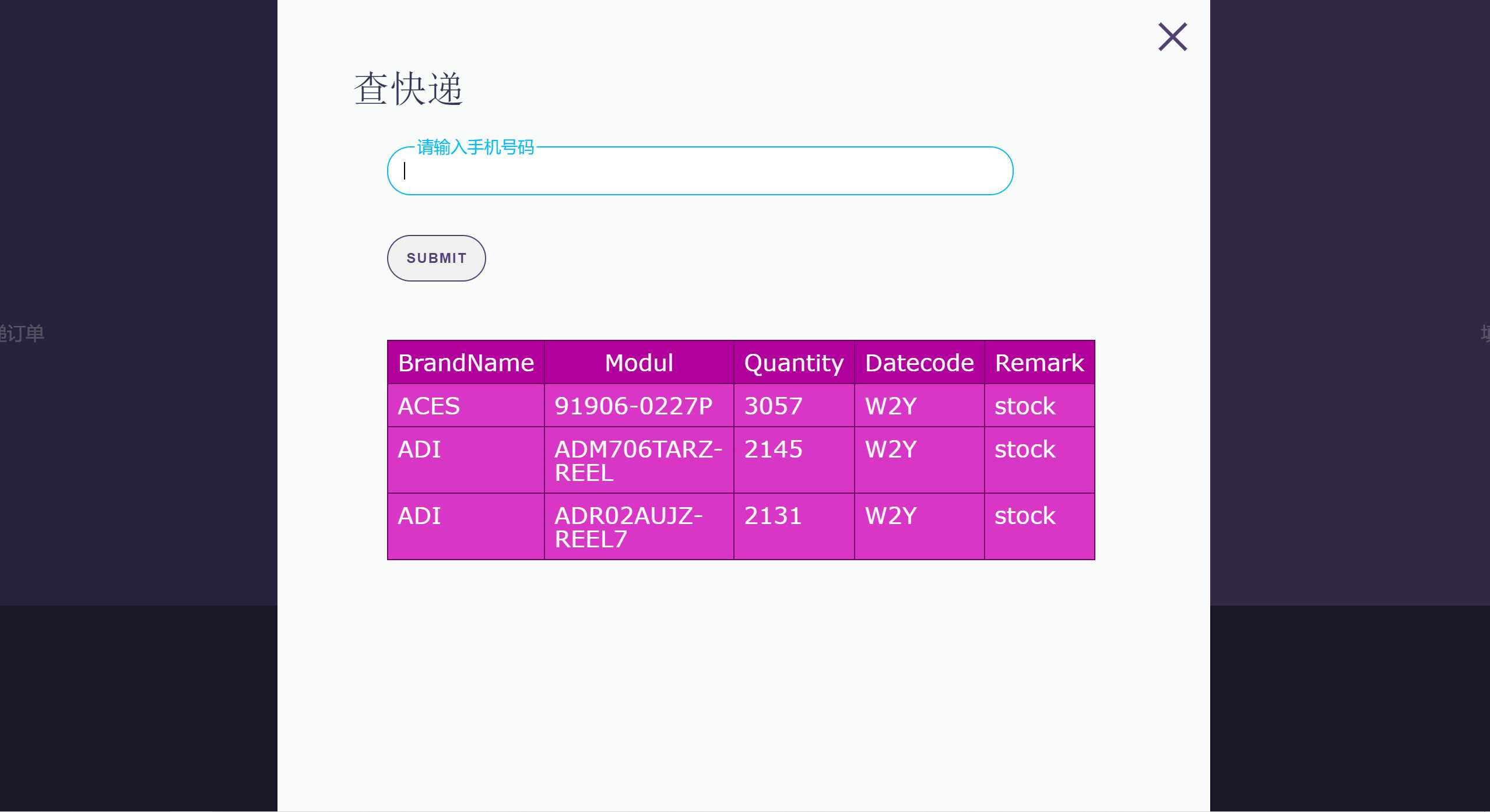
问题主要出在子页面上,如上图展示过的,我想要在子页面实现获取用户输入信息,并提交到服务器进行查询,然后将获取到的json信息以表格的形式展示出来,大概要求的效果是这样的(不要在意表格的内容,那只是示例):

于是我就把相应的代码写到了item1.html的<script>标签中
item1.html(这部分可以不看)

<!doctype html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/reset.css"> <!-- CSS reset -->
<link rel="stylesheet" href="css/style.css"> <!-- Resource style -->
<script src="js/modernizr.js"></script> <!-- Modernizr -->
<title>在线快递查询系统</title>
</head>
<body>
<div class="cd-fold-content single-page">
<h2>查快递</h2>
<div style="width:80%;height:100px;margin:30px">
<form id="form1" onsubmit="return false" action="##">
<input required=‘‘ type=‘text‘ id="phoneNumber">
<label alt=‘请输入手机号码‘ placeholder=‘手机号码‘></label>
<input id="queryBtn" type="submit" onclick="postQueryMsg()" value="Submit" >
</form>
<div style="height:50px">
</div>
<table id="table" class="gridtable" style="display:none">
<tr>
<th>BrandName</th>
<th>Modul</th>
<th>Quantity</th>
<th>Datecode</th>
<th>Remark</th>
</tr>
</table>
</div>
</div>
<script src="js/jquery-2.1.1.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script src="js/main.js"></script> <!-- Resource jQuery -->
<script>
function postQueryMsg(){
$.ajax({
type:"get",
url:"resources/haha.json",
dataType:"json",
async:false,
success:function(data){
var table=document.getElementById("table");
table.style.display = ‘block‘;
for(var i=0;i<data.length;i++){
var row=table.insertRow(table.rows.length);
var c1=row.insertCell(0);
c1.innerHTML=data[i].BrandName;
var c2=row.insertCell(1);
c2.innerHTML=data[i].Modul;
var c3=row.insertCell(2);
c3.innerHTML=data[i].Quantity;
var c4=row.insertCell(3);
c4.innerHTML=data[i].Datecode;
var c5=row.insertCell(4);
c5.innerHTML=data[i].Remark;
}
},
error:function(errorThrown){
console.log(errorThrown);
}
});
}
</script>
</body>
</html>
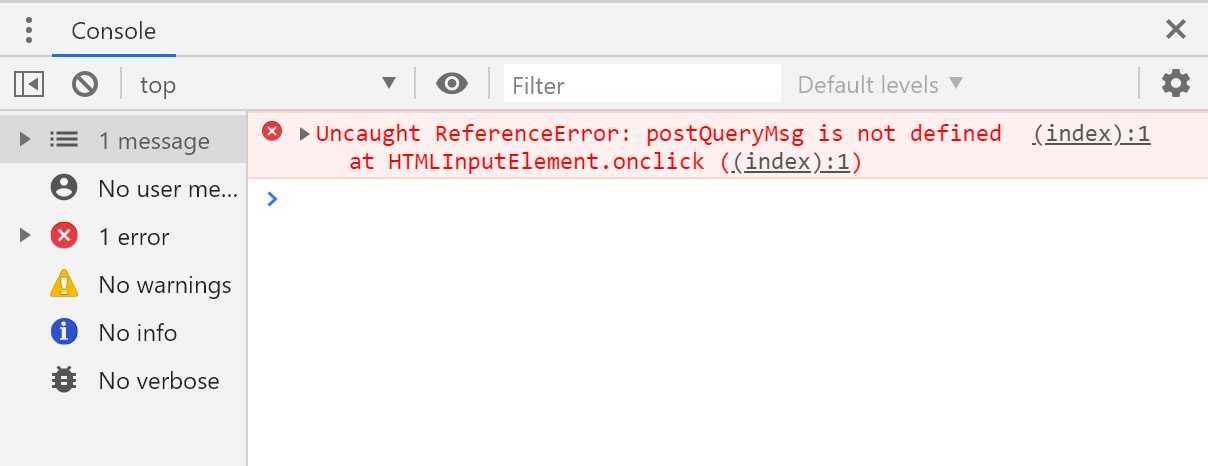
于是运行在Chrome时出现了 “点击Submit按钮没有反应” 的问题,按F12打开控制台,查找到如下错误:

发现是由于没找到 postQueryMsg(我的按钮点击方法)的定义造成的,然后我就寻思可能是写在 item1.html 中的脚本失效了。
上网搜索一下,发现问题在于 jquery 的 load 方法会把被加载页面的 script 脚本忽视掉,而网络上给出的解决方案也大都不奏效或不能令我满意。
解决过程:
问题的解决是从我开始深入认识 load 方法开始的:
以下是W3School给出的关于load方法的定义
load() 方法通过 AJAX 请求从服务器加载数据,并把返回的数据放置到指定的元素中。
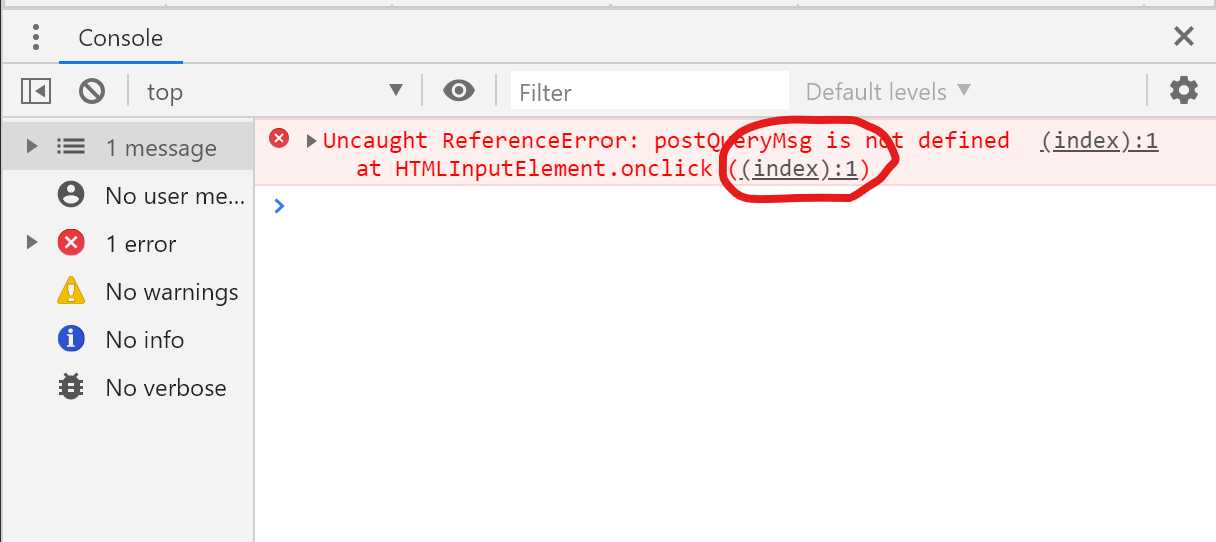
由是我注意到这个方法似乎是把被加载页面 “放入” 加载页面,那么主体按理来说是加载页面,因此如果我把要在被加载页面运行的脚本放到加载页面里,应当就可以正常运行了。而控制台中的报错信息也证实了我的想法(出错位置是在 index.html 而不是 item1.html)

为了保持代码美观,这次我使用了外置 js 脚本:
index.html 部分代码
<script src="js/itemAction.js"></script>
itemAction.js 内容
function postQueryMsg(){ $.ajax({ type:"get", url:"resources/haha.json", dataType:"json", async:false, success:function(data){ var table=document.getElementById("table"); table.style.display = ‘block‘; for(var i=0;i<data.length;i++){ var row=table.insertRow(table.rows.length); var c1=row.insertCell(0); c1.innerHTML=data[i].BrandName; var c2=row.insertCell(1); c2.innerHTML=data[i].Modul; var c3=row.insertCell(2); c3.innerHTML=data[i].Quantity; var c4=row.insertCell(3); c4.innerHTML=data[i].Datecode; var c5=row.insertCell(4); c5.innerHTML=data[i].Remark; } }, error:function(errorThrown){ console.log(errorThrown); } }); }
如此就能正常运行了
待解决的问题:
就标题而言,这次探索已经圆满完成,但事实上仍然有一个问题悬而未决,希望路过的大佬能替我指正:
问题一:
在上文中 “问题描述” 部分中,我刻意提及 “在Chrome中” 出现点击按钮无反应的问题,原因是我在 IE 浏览器中打开界面时是可以运行的,并且控制台中没有任何报错信息:

希望各位大佬不吝赐教,谢谢!
以上是关于关于使用jquery的load方法时被加载页面内部script失效问题的一次探索的主要内容,如果未能解决你的问题,请参考以下文章
history.pushState URL与jquery的交互导致页面获取失败?
页面用jquery的load()方法加载新页面之后怎么返回上一页
nodejs中怎么用jquery的load()加载其他的页面
