帝国cms 列表内容模板两种样式切换遍历
Posted programmer-1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了帝国cms 列表内容模板两种样式切换遍历相关的知识,希望对你有一定的参考价值。
if($no%2 != 0)
{
$lstemp=‘<li>
<div class="case-l fl fadeInDown wow">
<img src="‘.$r[titlepic].‘">
</div>
<div class="case-r fr fadeInUp wow" data-wow-delay="0.5s">
<div class="case-rnr">
<h1>‘.$r[title].‘</h1>
<p>‘.$r[smalltext].‘</p>
<a href="‘.$r[titleurl].‘">MORE >></a>
</div>
</div>
</li>‘;
}else{
$lstemp=‘<li class="case01">
<div class="case-r fl fadeInDown wow">
<div class="case-rnr">
<h1>‘.$r[title].‘</h1>
<p>‘.$r[smalltext].‘</p>
<a href="‘.$r[titleurl].‘">MORE >></a>
</div>
</div>
<div class="case-l fr fadeInUp wow" data-wow-delay="0.5s">
<img src="‘.$r[titlepic].‘">
</div>
</li>‘;
}
$listtemp="$lstemp";
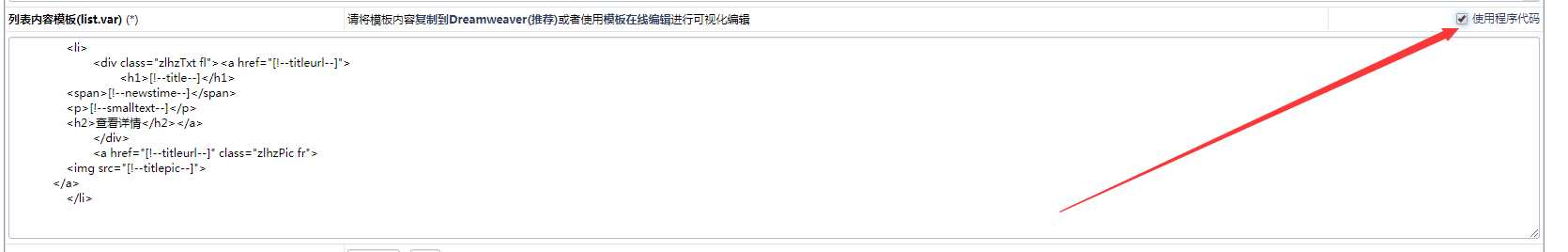
记得开启列表内容模板的使用程序代码

以上是关于帝国cms 列表内容模板两种样式切换遍历的主要内容,如果未能解决你的问题,请参考以下文章