Array中使用异步函数遍历元素
Posted bagexiaowenti
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Array中使用异步函数遍历元素相关的知识,希望对你有一定的参考价值。
为确保Array每次循环等待上次操作完成,必须在每次循环中使用异步函数
const arr = [1, 2, 3]; async function fn() { await arr.reduce(async (accumulator, currentValue) => { await accumulator; await sleep(2000); console.log(currentValue); }, undefined); }; fn(); async function sleep(arg) { return new Promise(resolve => { setTimeout(function () { resolve(arg); }, arg); }) }
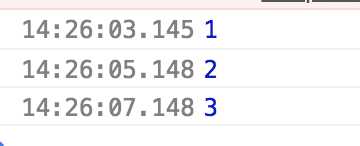
执行结果如下:

可见,每次都等待了2秒,每次循环都会等待上次完成。所以就实现了array循环同步执行,每次执行都等待上次循环完成。
参考:https://advancedweb.hu/how-to-use-async-functions-with-array-foreach-in-javascript/
以上是关于Array中使用异步函数遍历元素的主要内容,如果未能解决你的问题,请参考以下文章