懒加载与预加载
Posted abcdecsf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了懒加载与预加载相关的知识,希望对你有一定的参考价值。
大家在初期学习写网页的时候,可能会遇到这种情况,网站部署到服务器后,遇到图片本身较大时
会卡顿地从上往下加载,类似这样:

为了解决这种令用户不适的情况,我们可以用到懒加载和预加载
首先,懒加载和预加载不是什么高深的技术,只需短短几步,就能实现这样一个小功能从而提升用户体验。
懒加载和预加载是常用的web优化的手段。所以我们首先应该明白它们是什么。
预加载是指在页面加载完成之前,提前将所需资源下载,图片加载完毕后可通过onload方法显示出来
或者放在缓存中,之后使用的时候从调用;
懒加载是延迟加载,需要满足一定条件的时候再加载对应的资源,例如窗口滑动到某个位置才显示相应的图片
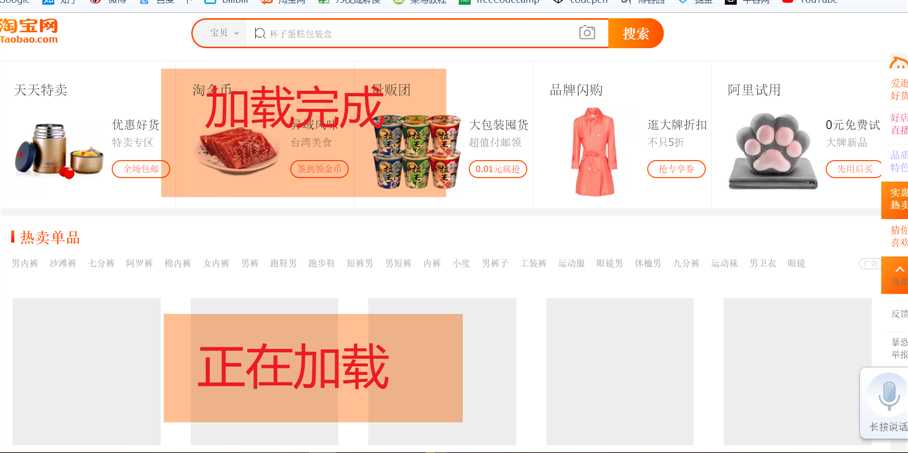
例如我们经常逛的淘宝首页,当你翻动的足够快,就能看到:

预加载会增加服务器的瞬时压力,但能换来用户体验的提升,典型例子是在一个图片较多的网页中,如上图的淘宝首页。
如果使用了预加载,就能看到刚进入网页时,图片的位置一片浅色的占位空白(图片还在加载中),片刻后,图片便完整地出现在位置上;
懒加载的作用是减少不必要的请求,但能缓解服务器压力
懒加载原理
原理:先把img的src指向空或者一个图片,等到用户点击或此图片出现在视野范围内了,获取img元素,
这样做能防止页面一次性向服务器响应大量请求导致服务器响应慢,页面卡顿或崩溃等问题。
优点:页面加载速度快、可以减轻服务器的压力、节约了流量,用户体验好
预加载原理
提前加载图片,当窗口到了固定区域或用户需要查看时可直接从本地缓存中渲染,添加到DOM结构中去
意义:预加载可能牺牲服务器前端性能,换取更好的用户体验,这样可以使用户的操作得到最快的反映。
实例:在实际的开发过程中,通常是懒加载和预加载结合在一起使用

以上是关于懒加载与预加载的主要内容,如果未能解决你的问题,请参考以下文章