第一章构建vue项目,代码仓库管理
Posted wangchao1990
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一章构建vue项目,代码仓库管理相关的知识,希望对你有一定的参考价值。
一、安装node.js、vue-cli脚手架
1.安装node.js
下载地址:https://nodejs.org/en/download
查看版本号 node -v 、npm -v 出现版本号即安装成
2.管理nodejs版本(非必须装)
执行命令安装:npm install -g n
n latest(升级node.js到最新版本)
n stable(升级node.js到最稳定版)
n 后面可以跟着版本号,例如:$n v0.10.26 或者 $n 0.10.26
3.安装淘宝镜像 cnpm(非必装,网络慢的情况可安装)
npm install -g cnpm --registry=http://registry.npm.taobao.org
4.全局安装vue-cli3.0脚手架
卸载:如果已经全局安装了旧版本的vue-cli(1.x或者2.x),需要先卸载:npm uninstall vue-cli -g
安装:npm install -g@vue-cli
查看版本号:vue -V
二、建立项目仓库(Github)
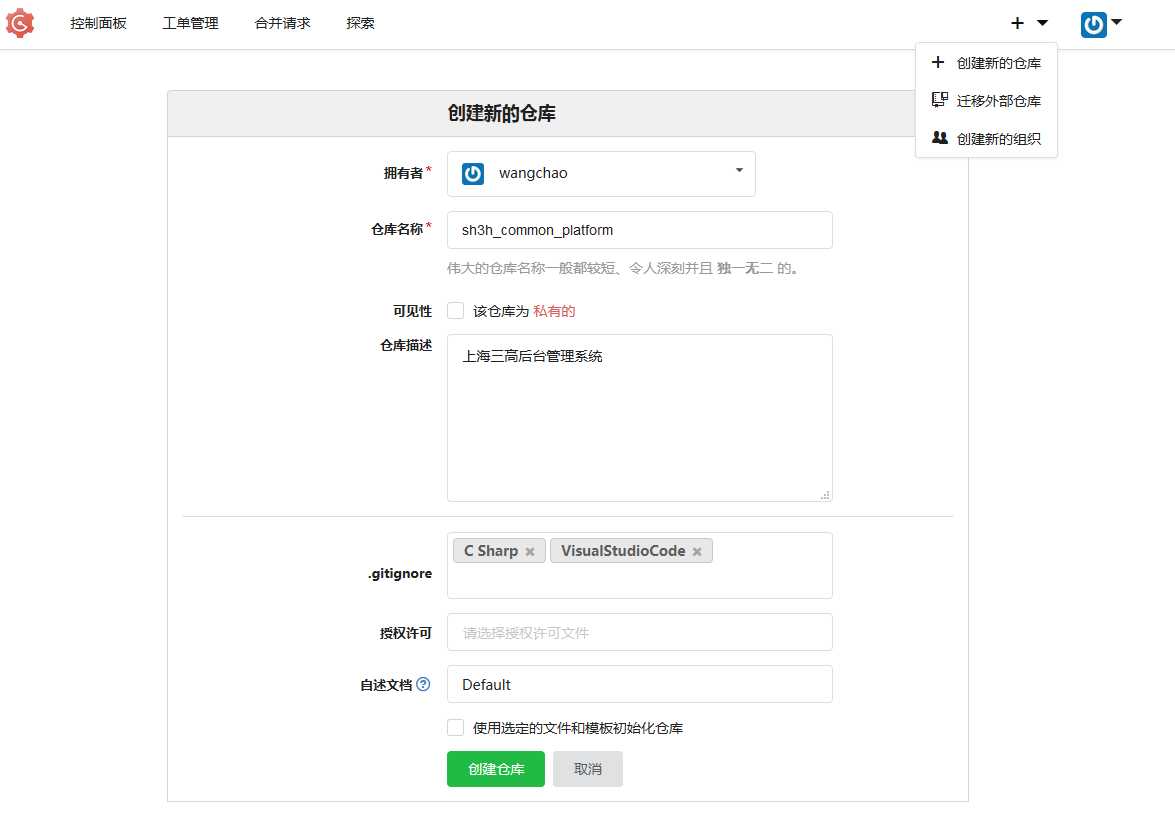
1.登入github地址,创建新的仓库

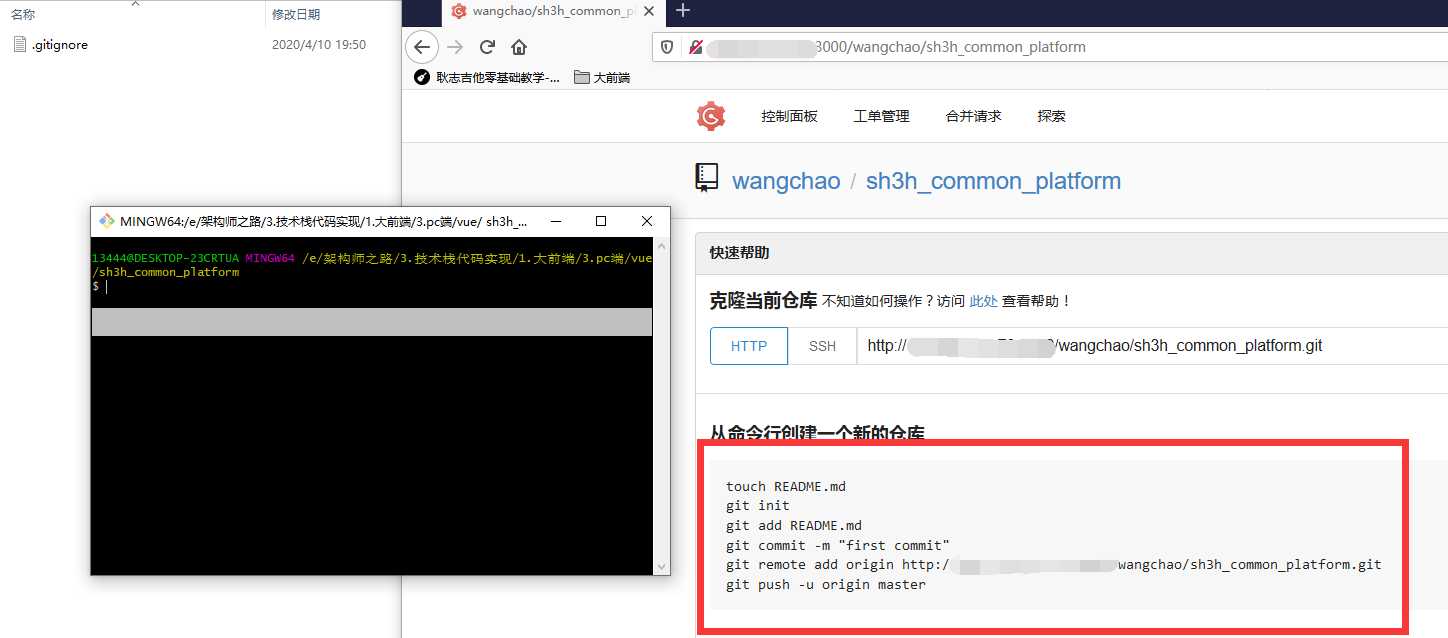
2.将项目推到github 上面,参考下面的命令行:

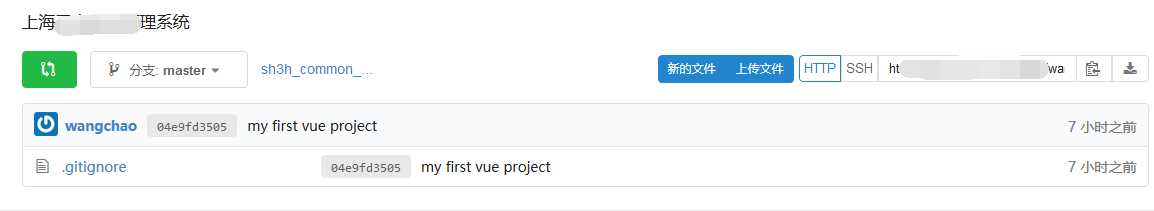
成功后出现以下界面:

三、创建vue项目
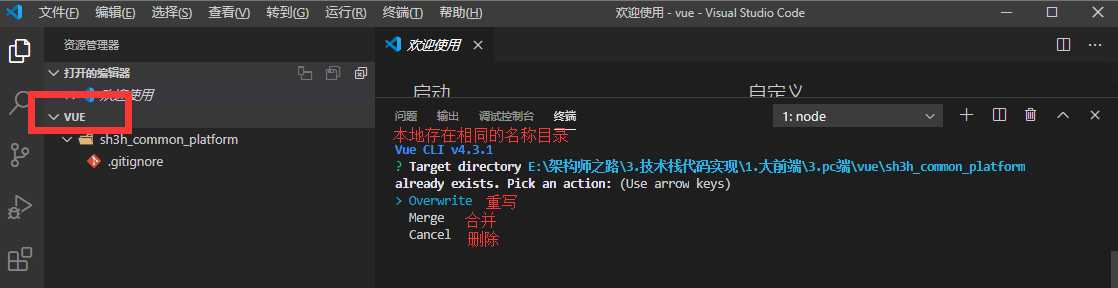
1.构建项目
vue create sh3h_common_platform
2.配置信息

由于我们配置了gitignore,因此我们选择【合并】

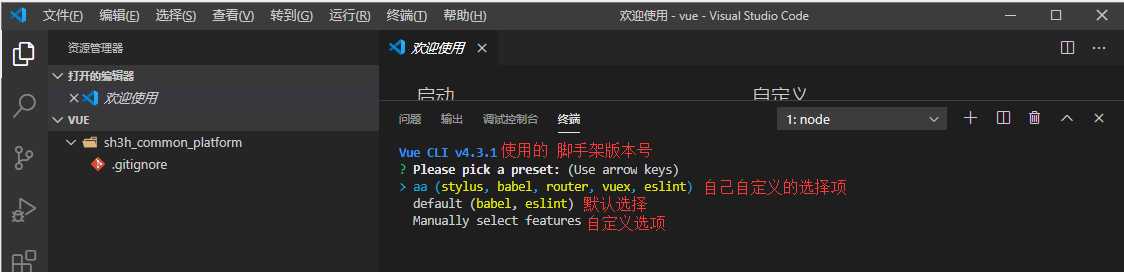
这里我们使用【自定义选项】,出现如下图界面:
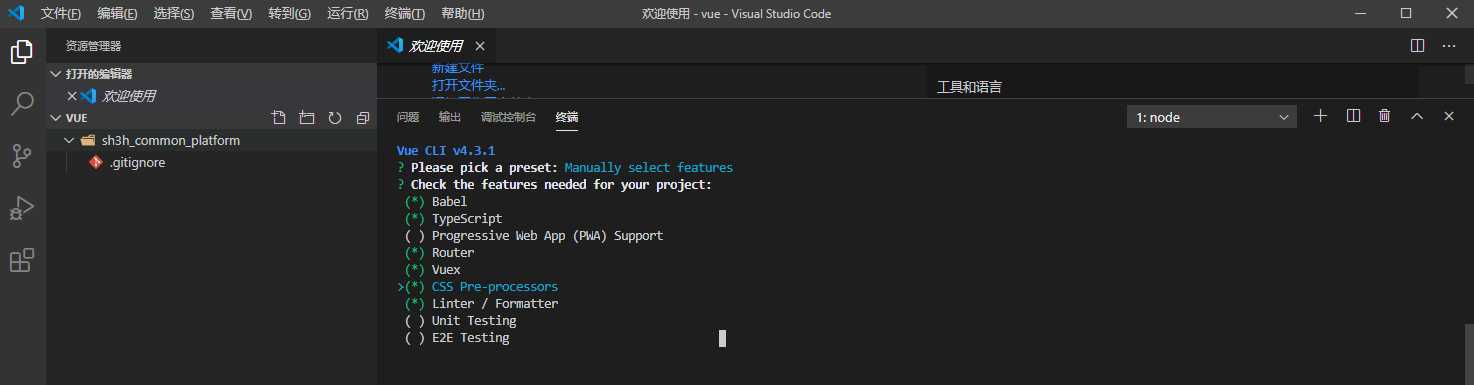
通过上下键+空格选择图中选项即可(也可以根据自己的需求选择)

如果不会TypeScript,不用选择

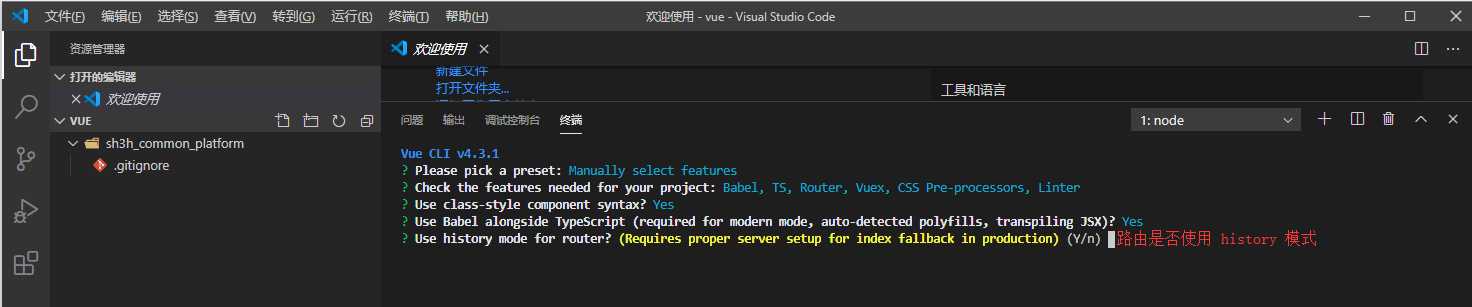
路由模式有两种:hash、history
Hash-即地址栏ULR中的#符号;如:http://www.taobao.com/#/hello
Histoty-利用了html5 History Interface 中新增的 pushState()和replaceState()方法(去除#)
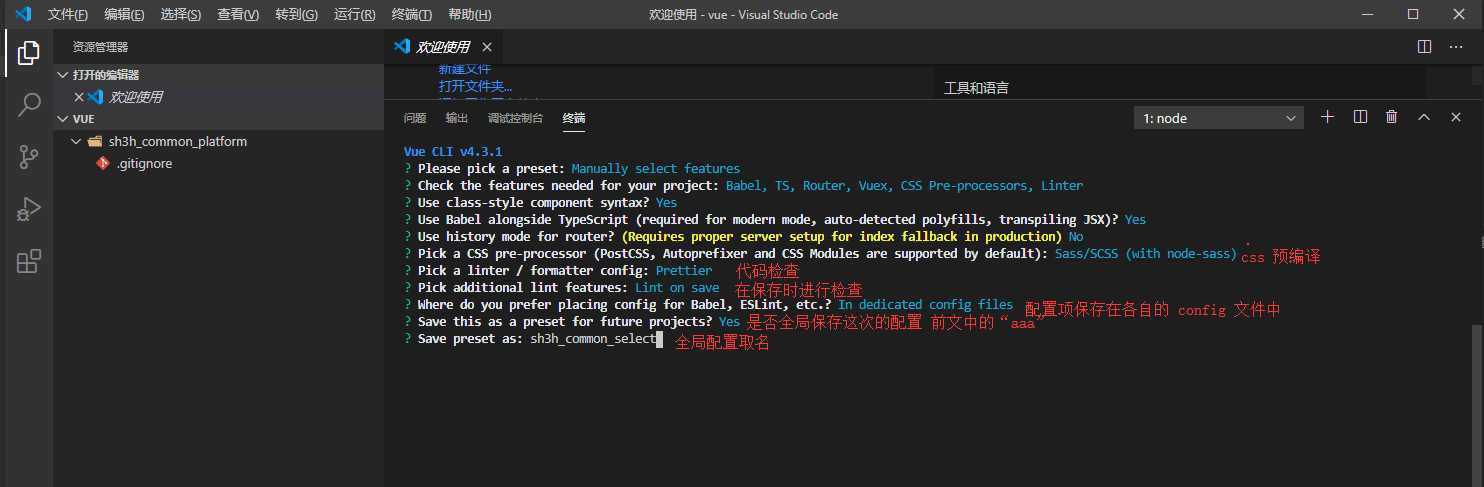
注:由于开发不在乎# 因此选择 n


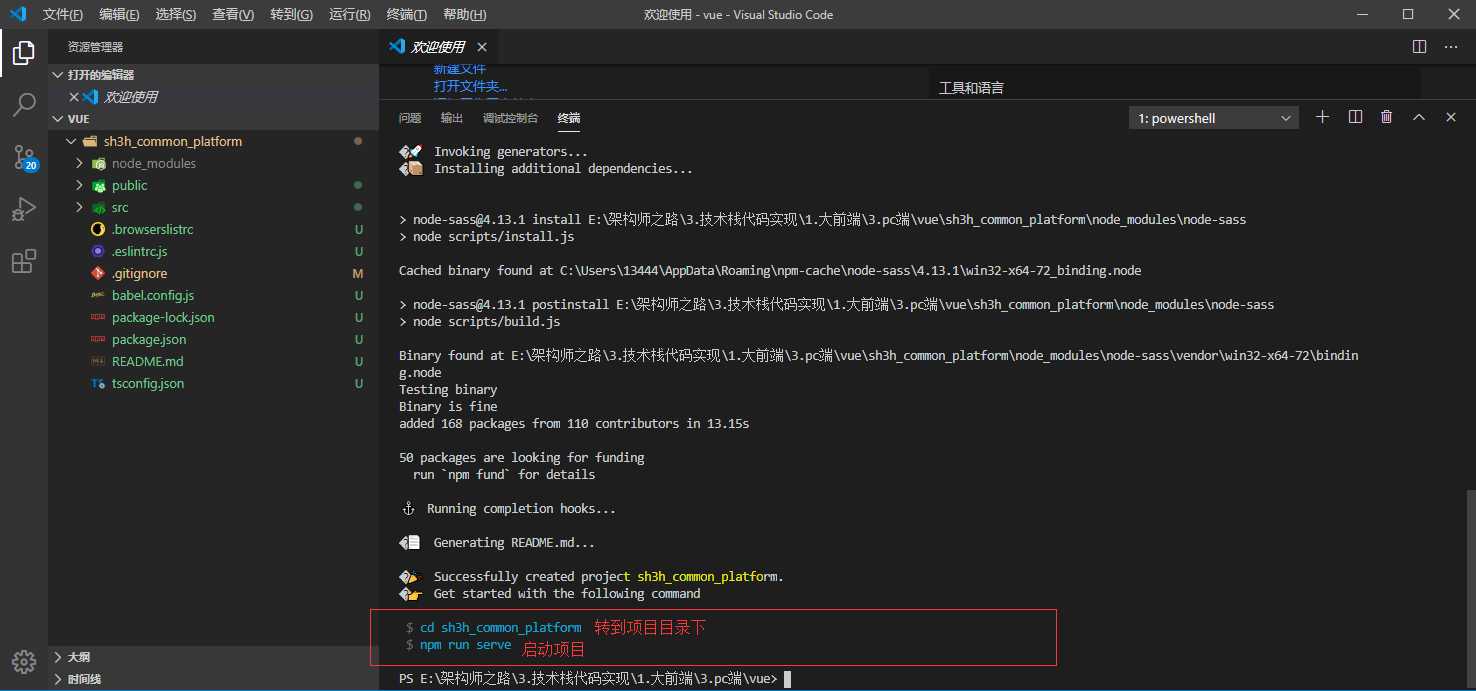
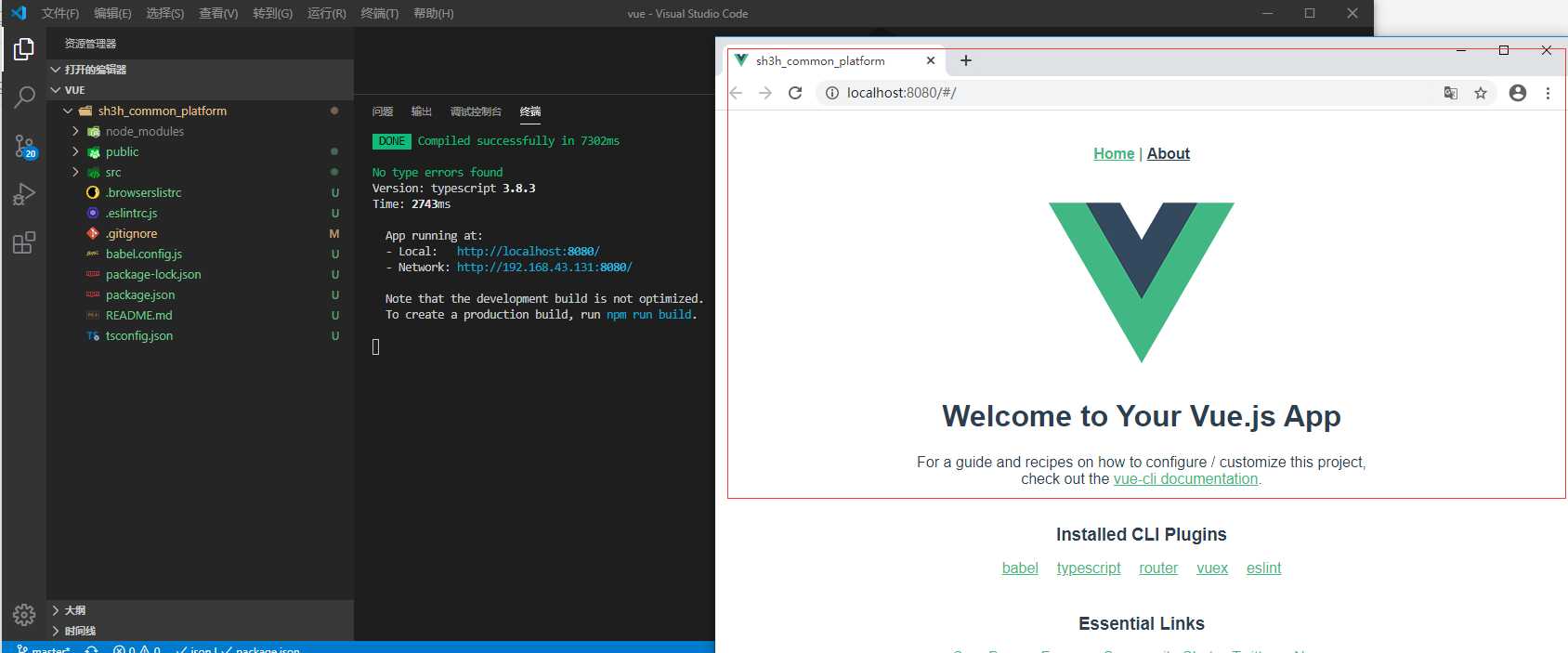
到此,项目就建设好了。输入图中的命令启动项目:

以上是关于第一章构建vue项目,代码仓库管理的主要内容,如果未能解决你的问题,请参考以下文章