quasar框架引入element ui 组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了quasar框架引入element ui 组件相关的知识,希望对你有一定的参考价值。
在使用quasar 框架时,不能满足部分需求,例如quasar不支持级联组件、table树形数据,因此引入element ui插件 。一直以为在quasar项目中执行:npm i element-ui -S
然后在main.js中全局引入:
 ,
,然而并不是~,这样引入使用element ui组件时会报组件未定义的“错误!”,
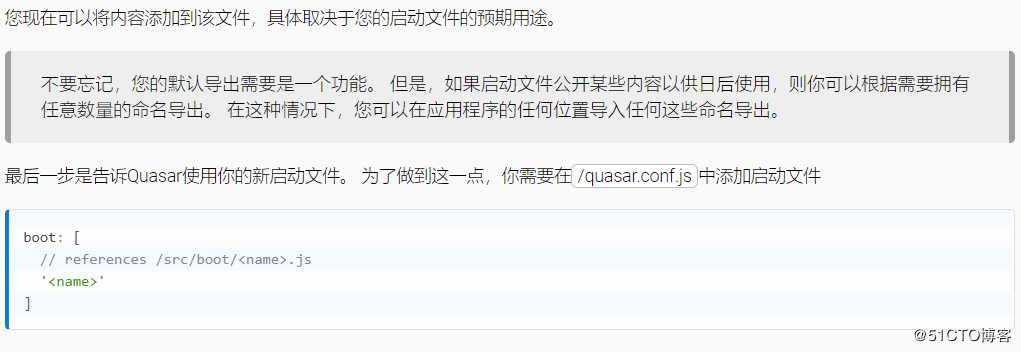
quasar 的全局配置是boot目录下,如下:查看quasar的CLI文档:


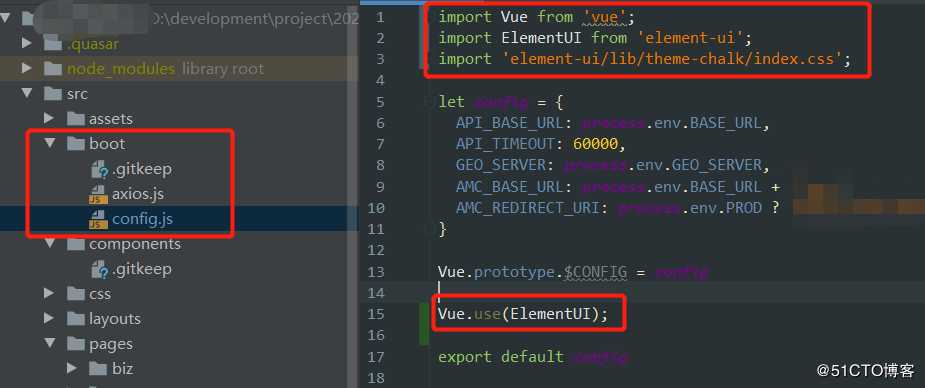
正确的写法:

配置完毕!!!
以上是关于quasar框架引入element ui 组件的主要内容,如果未能解决你的问题,请参考以下文章
element-ui中el-select与el-tree的结合使用实现下拉菜单