HTML5表单详解
Posted mingliangge
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5表单详解相关的知识,希望对你有一定的参考价值。
input
1、type = “file”时,form标签要添加 enctype = "multipart/form-data"
2、含有required时,但是form有novalidate,那么required不会生效
3、含有required时,submit提交按钮含有formnovalidate属性,那么reuired不会生效
4、含有autofocus时,刷新页面时自动聚焦到该文本框上
5、含有autocomplete时,会记住之前提交的记录,利与快速填写
6、含有pattern属性时,要符合pattern的正则表达式才能提交。如 pattern = "[abc]$",以abc任意一个字母结尾
7、lable中的for,对应input的id值。当鼠标点击lable标签时,焦点就会在对应的input里面。(最佳搭配还是与radio、checkbox)
<input type="text" name="" id="text" /> <label for="text">一个label,配文本框</label>
8、限制输入框最大长度:maxlength = "3",限制输入框最小长度:minlength = "2"(效果不明显)。明显效果用:
<input type="number" id="bb" oninput="sub(this,5)" /> <!-- 限制最大长度为5 -->
<!-- type可以各种各样 -->
function sub(obj,length){ if(obj.value.length>length){ obj.value = obj.value.substr(0,length); } }
9、去除 type="search" 的默认小叉,
input [type="search"]::webkit-search-cancel-button{ -webkit-appearance:none; //去除默认小叉 //若有需要可以自定义自己的小叉图标,如: width:15px; height:15px; background-color:red; }
10、type="number"时,保留两位小数用,step="0.01"。(若不设置,提交时自动去除小数点后的数)
11、type="number"时,点击右边的上下键,一次跳5,step="5"。(若不设置,默认跳1)
12、去除type="number"的上下键,用:
input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button{ -webkit-appearance:none; margin:0; }
html5约束验证API(validity)
//每一个input都有与之对应的validity对象,如:
<input type="text" id="tt" required />
console.log(tt.validity); //有id名的可以直接用id名使用,但兼容性没那么好
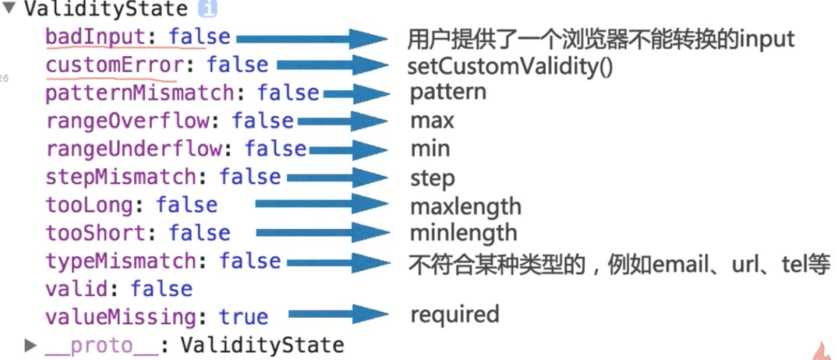
//打印出来的validity,如下:

//只要input设置了某些属性,与之对应的validity方法就会为true
HTML5约束验证API(checkValidity)
//每个input都有checkValidity,只是检查规则随着type的不同而不同
//检查某类型是否符合规则,符合返回true,不符合返回false
<input type="email" id="emails" />
if(emails.checkValidity()){ console.log("符合规则"); }else{ console.log("不符合规则"); }
HTML5约束验证API(setCustomvalidity)
//主要是更改input的required的提示信息,如:
<form> <input type="text" pattern="^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$" required oninput="tishi(this)" /> <input type="submit" /> </form>
function tishi(obj){ if(obj.validity.valueMissing){ obj.setCustomValidity("这里不能为空空空。。。"); }else if(obj.validity.patternMismatch){ obj.setCustomValidity("必须符合邮箱规则则则。。。"); }else{ obj.setCustomValidity(""); } }
HTML5自带验证美化
:required(选择必填项)
input:reqrired{ <!-- 选择input的必填项 -->
border-right:3px solid red;
}
:optional(选择选填项)
textarea:optional{ <!-- 指textarea没有required的那一项 -->
border-right:3px solid grey;
}
去除默认的输入状态边框
input:focus{ <!-- 去除input表单,光标进去后,默认的边框效果 -->
outline:none;
}
自定义输入状态边框
input:required:focus{ <!-- 设置输入状态的边框 -->
box-shadow: 0 0 3px 1px red;
}
input:optional:focus{ <!-- 设置输入状态的边框 -->
box-shadow: 0 0 3px 1px grey;
}
:valid(符合输入规则)
<form> <input type="text" pattern="^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$" required /> <label></label> <input type="submit" /> </form>
/* 符合input的xx类型的规则时, */ input:valid~label::after{ /*获取同父级下面的lable*/ content: "ok符合规则"; }
:invalid(不符合输入规则)
<form> <input type="email" required /> <label></label> <input type="submit" /> </form>
/* 不符合input的xx类型的规则时, */ input:invalid~label::after{ /*获取同父级下面的lable*/ content: "暂时不符合规则"; }
修改setCustomValidity的默认气泡
......
以上是关于HTML5表单详解的主要内容,如果未能解决你的问题,请参考以下文章