gulp教程之静态资源压缩
Posted huiguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp教程之静态资源压缩相关的知识,希望对你有一定的参考价值。
1 创建项目
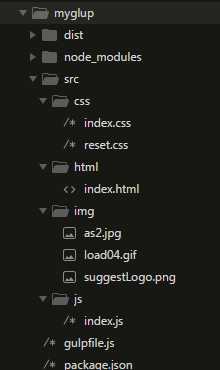
安装nodejs/全局安装gulp/本地安装gulp/创建package.json和gulpfile.js文件,项目目录如下:

2 压缩插件简介
gulp-useref 合并html里面的js/css
gulp-concat用于合并文件,把也就是多个文件合并到一个文件中,以节省存储空间
gulp.spritesmith 图片合并成雪碧图
3 本地安装插件
安装gulp-useref
npm install gulp-useref --save-dev
安装gulp-concat
npm install gulp-concat --save-dev
安装gulp.spritesmith
npm install gulp.spritesmith --save-dev
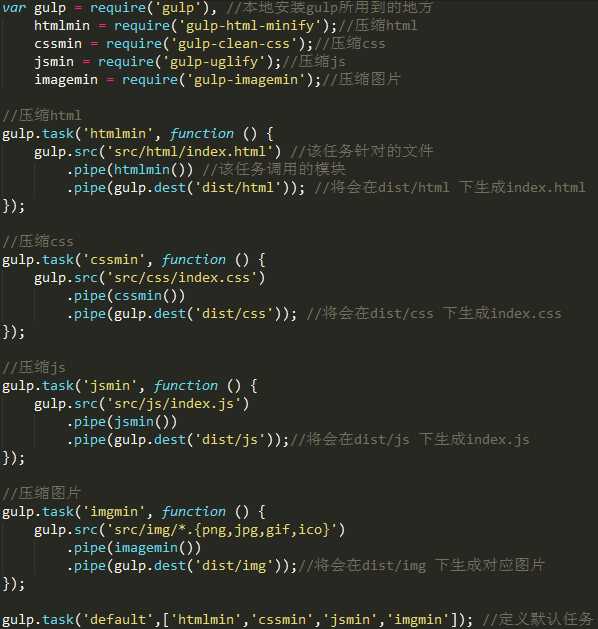
4 配置gulpfile.js

5 执行任务
命令提示符执行:
gulp
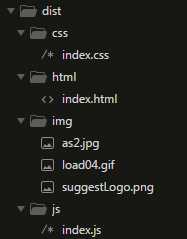
执行后压缩后的文件目录如下:

6 插件其他参数
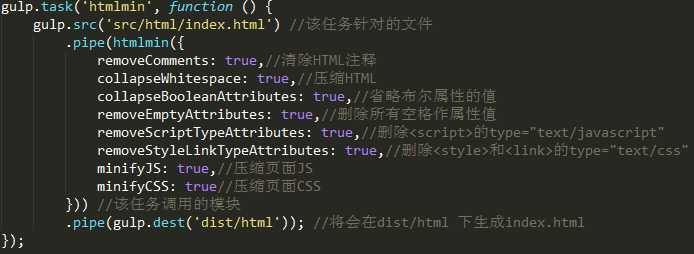
6.1 gulp-html-minify

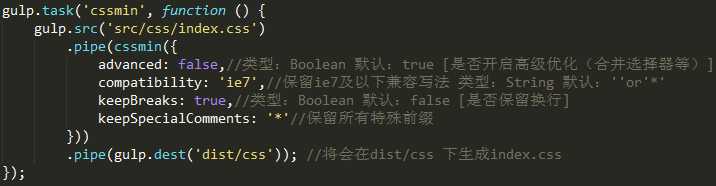
6.2 gulp-clean-css

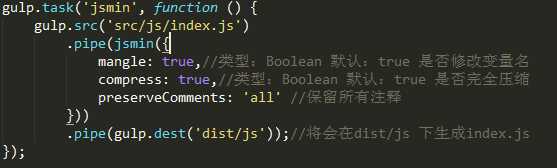
6.3 gulp-uglify

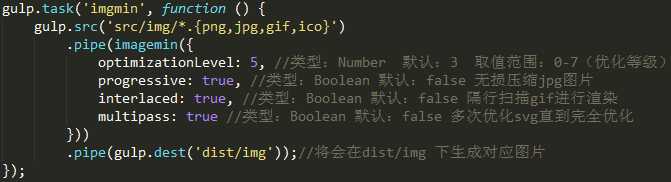
6.4 gulp-imagemin

7 总结
本文简单的介绍如何压缩静态资源及使用到的对于插件,下一篇介绍使用gulp如何让文件自动添加版本号。
以上是关于gulp教程之静态资源压缩的主要内容,如果未能解决你的问题,请参考以下文章