5.7computed 计算属性
Posted edfg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5.7computed 计算属性相关的知识,希望对你有一定的参考价值。
我们知道, 在模板中可以直接通过插值语法显示一些data中的数据.
? ?
但是在某些情况, 我们可能需要对数据进行一些转化后再显示, 或者需要将多个数据结合起来进行显示
? ?
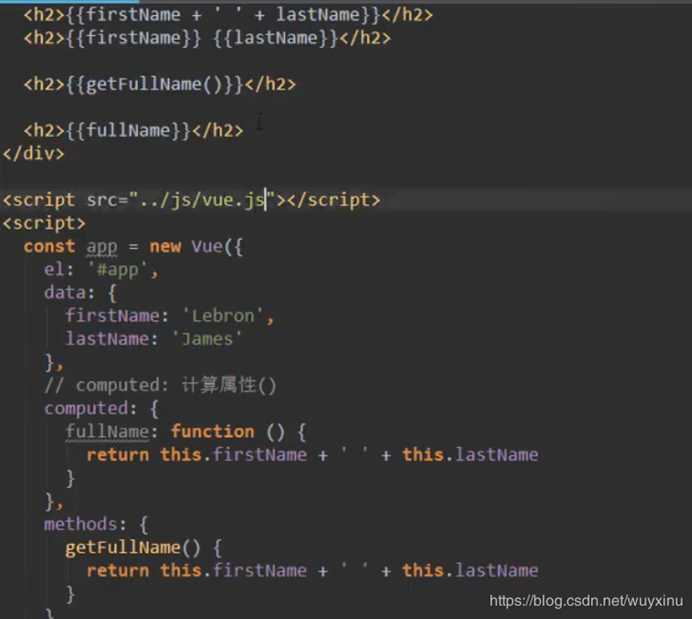
比如我们有firstName和lastName两个变量, 我们需要显示完整的名称.
但是如果多个地方都需要显示完整的名称, 我们就需要写多个{{firstName}} {{lastName}}
我们可以将上面的代码换成计算属性:
? ?
OK, 我们发现计算属性是写在实例的computed选项中的.
? ?

? ?

? ?
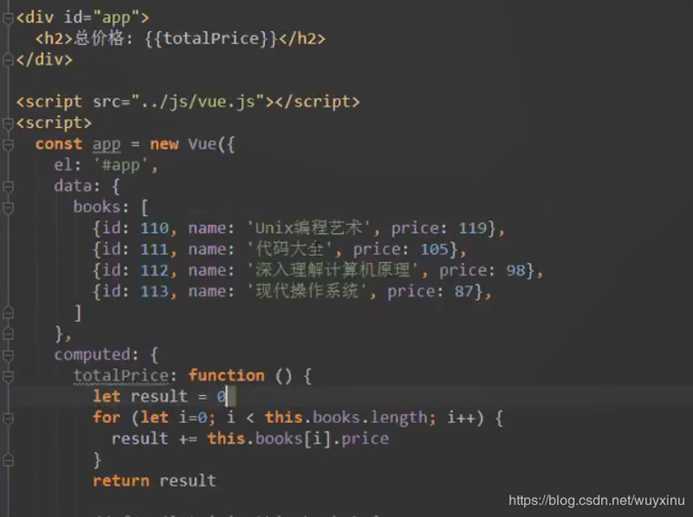
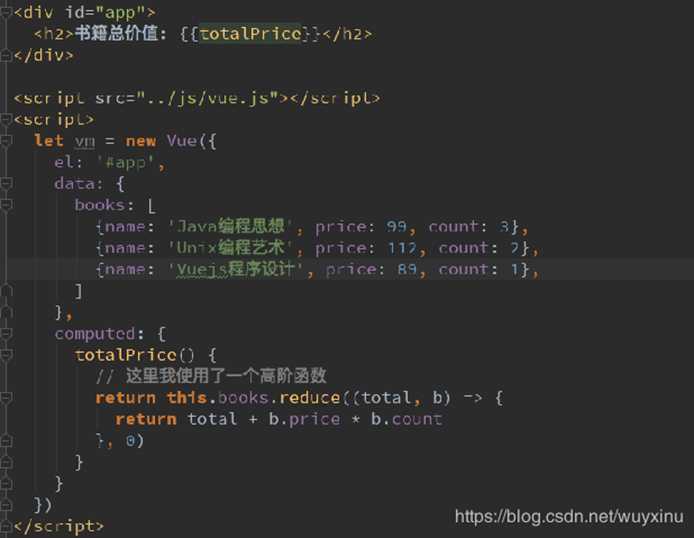
计算属性中也可以进行一些更加复杂的操作, 比如下面的例子:
? ?

? ?
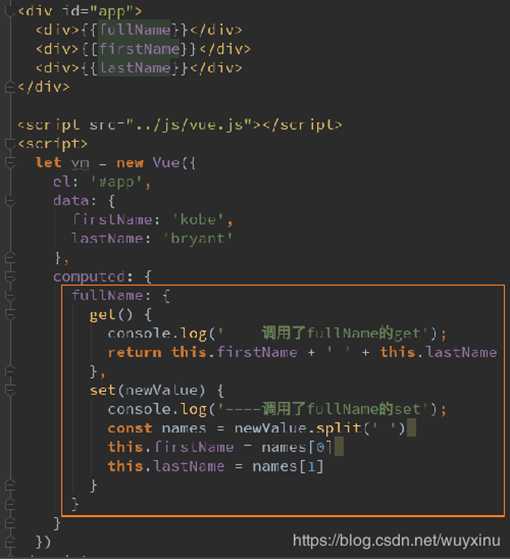
计算属性的setter和getter
每个计算属性都包含一个getter和一个setter
? ?
在上面的例子中, 我们只是使用getter来读取.
在某些情况下, 你也可以提供一个setter方法(不常用).
在需要写setter的时候, 代码如下:
? ?

? ?
我们可能会考虑这样的一个问题:
? ?
methods和computed看起来都可以实现我们的功能,
那么为什么还要多一个计算属性这个东西呢?
原因: 计算属性会进行缓存, 如果多次使用时, 计算属性只会调用一次.
computed区别于method的核心
在官方文档中, 强调了computed区别于method最重要的两点
? ?
computed是属性调用, 而methods是函数调用
computed带有缓存功能, 而methods不是
computed定义的方法我们是以属性访问的形式调用的, {{computedTest}}
但是methods定义的方法, 我们必须要加上()来调用, 如{{methodTest()}}, 否则, 视图会出现test1的情况, 见下图

我们可以将同一函数定义为一个方法而不是一个计算属性. 两种方式的最终结果确实是完全相同的. 然而, 不同的是计算属性是基于它们的响应式依赖进行缓存的. 只在相关响应式依赖发生改变时它们才会重新求值. 这就意味着只要 text 还没有发生改变, 多次访问 getText 计算属性会立即返回之前的计算结果, 而不必再次执行函数. 而方法只要页面中的属性发生改变就会重新执行
对于任何复杂逻辑, 你都应当使用计算属性
computed依赖于data中的数据, 只有在它的相关依赖数据发生改变时才会重新求值
? ?
以上是关于5.7computed 计算属性的主要内容,如果未能解决你的问题,请参考以下文章