Vue使用v-viewer插件实现图片放大缩小的功能
Posted cyqdeshenluo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue使用v-viewer插件实现图片放大缩小的功能相关的知识,希望对你有一定的参考价值。
今天无意中发现一个比较有趣的插件v-viewer,可以实现图片的放大缩小,旋转,图片集预览,全屏预览等功能非常全面。
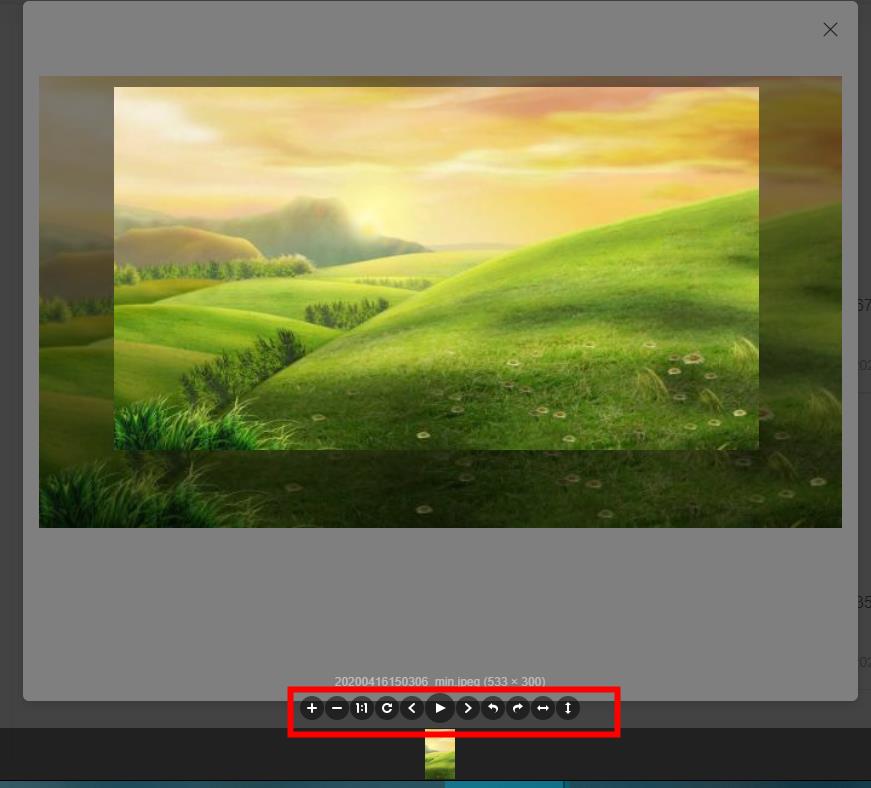
效果:

如何使用
1、安装依赖
npm install v-viewer --save
2、在main.js中全局引入
import Viewer from ‘v-viewer’
import ‘viewerjs/dist/viewer.css’
Vue.use(Viewer)
Viewer.setDefaults({
Options: { ‘inline’: true, ‘button’: true, ‘navbar’: true, ‘title’: true, ‘toolbar’: true, ‘tooltip’: true, ‘movable’: true, ‘zoomable’: true, ‘rotatable’: true, ‘scalable’: true, ‘transition’: true, ‘fullscreen’: true, ‘keyboard’: true, ‘url’: ‘data-source’ }
})
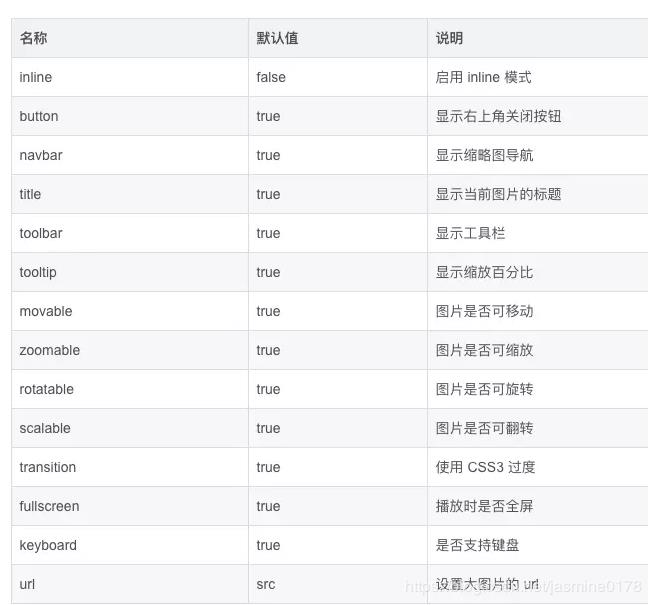
属性

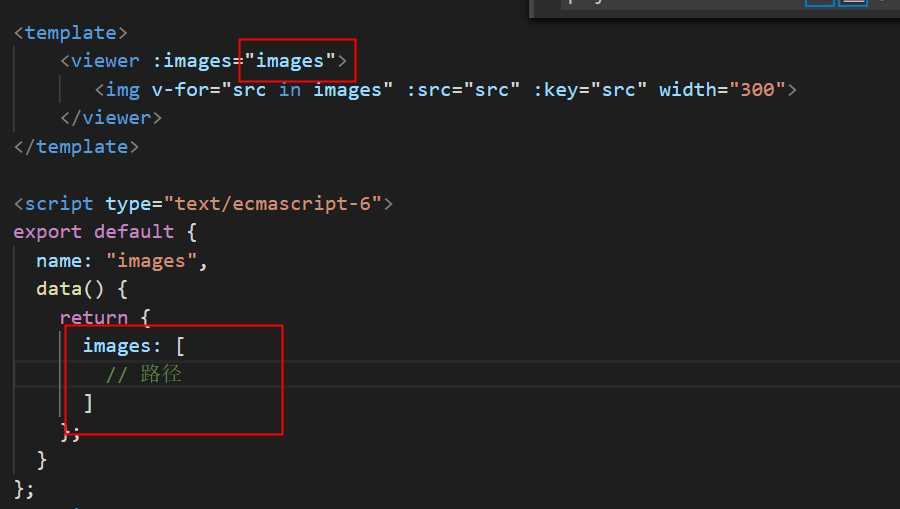
页面中使用:注意,这里的images务必是Array类型,否则会报错

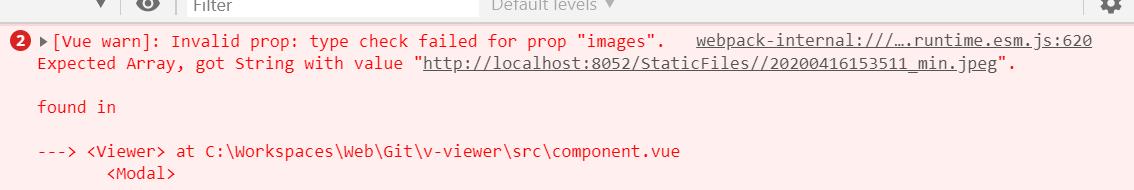
如果这里的images不是Array类型,就会报错:

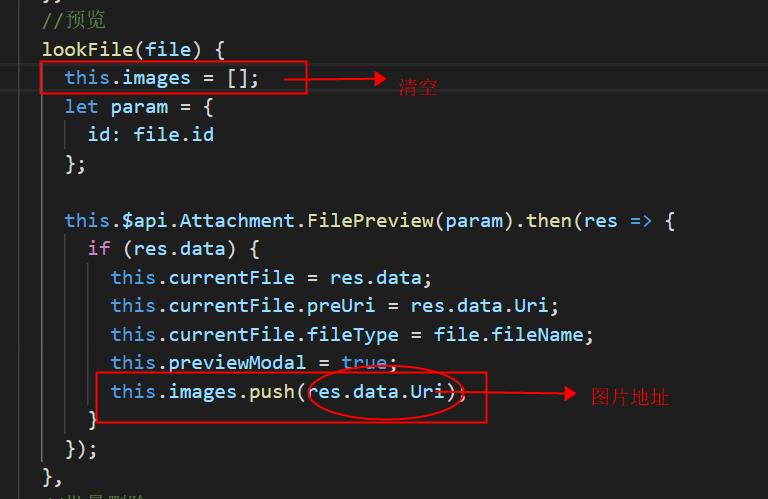
如果只需要预览一张图片
注意每次预览时把images清空否则之前的图片路径也在其中,就像这样:


参考:https://blog.csdn.net/jasmine0178/article/details/103494864
https://github.com/mirari/v-viewer?spm=a2c4e.10696291.0.0.52f319a4bkZfKM
以上是关于Vue使用v-viewer插件实现图片放大缩小的功能的主要内容,如果未能解决你的问题,请参考以下文章