vue solt内容分发/vue通用组件的封装
Posted yt0817
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue solt内容分发/vue通用组件的封装相关的知识,希望对你有一定的参考价值。
1:props数据的传递,event事件的触发和solt内容分发构成了vue组件的3个API来源,任何复杂的组件都是由这3个部分构成的
2:即Vue通过组件(针对可复用组件的解耦和样式复用)的封装分为三个部分:
①props:为了解耦,数据从父组件传入,子组件本身不生成数据,即使生成了也只在组件内部使用
②event:在父组件中处理事件,比如clcik事件,逻辑放在父组件中,子组件只是承载,在子组件中用emit触发父组件中的事件
③solt:当需要多个组件组合在一起使用,混合父组件的内容与子组件的模板时,就会用到solt,即内容分发。
④统一管理样式表
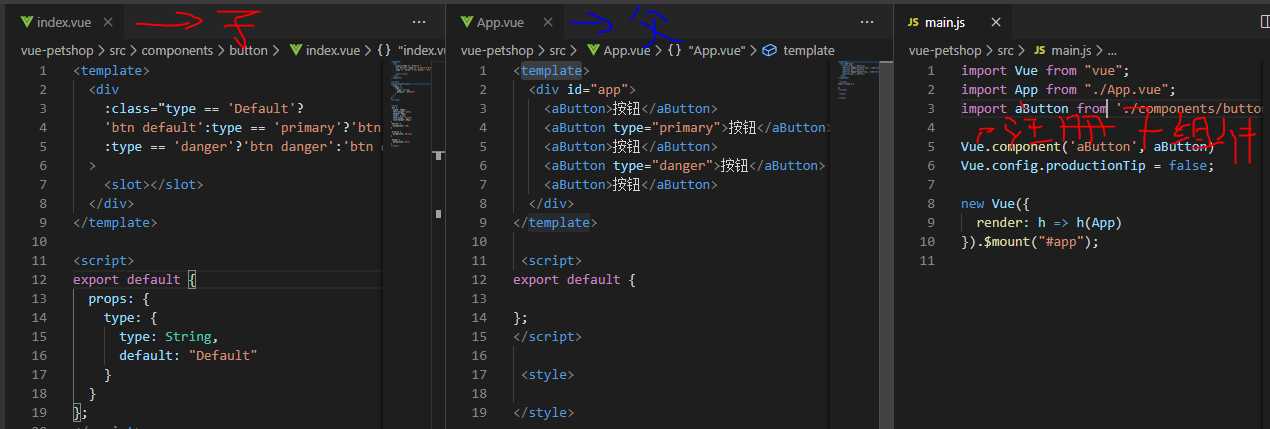
例如:多个样式基本相同按钮的封装,结果如下
父组件的代码如下,父组件向子组件传值。内容分发就是将父组件的内容放到子组件指定的位置。
<template>
<div id="app">
<aButton>按钮</aButton>
<aButton type="primary">按钮</aButton>
<aButton>按钮</aButton>
<aButton type="danger">按钮</aButton>
<aButton>按钮</aButton>
</div>
</template>

在子组件中,将 <solt></solt> 元素作为承载内分发内容的出口

以上是关于vue solt内容分发/vue通用组件的封装的主要内容,如果未能解决你的问题,请参考以下文章