vue调试的三种方式(debugger+vue-devtools+Debugger for Chrome)
Posted langxiansheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue调试的三种方式(debugger+vue-devtools+Debugger for Chrome)相关的知识,希望对你有一定的参考价值。
第一种调试方式,在vue.config.js文件中加入如下代码,即可开启
configureWebpack: { devtool: ‘#eval-source-map‘ },
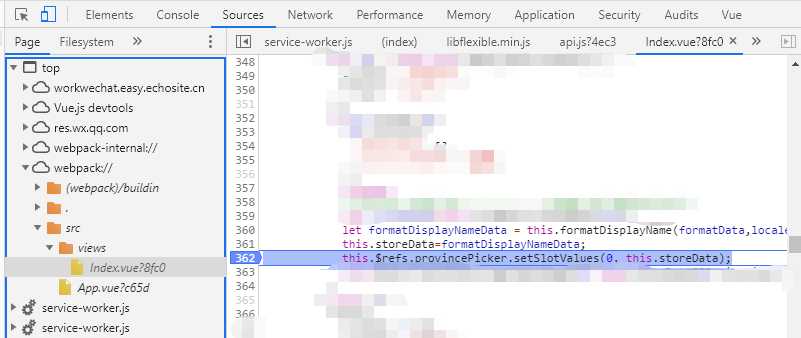
然后在项目中需要的位置写debugger,项目运行后,在chrome中就会直接进入断点,网上还有一种方式如下图,在sources中的page页签下的webpack://下找到index.vue找到vue文件,就可以直接打断点,然后也可以进入,但是这种办法有个比较不爽的地方就是,你看不到let定义变量的值,在下面的图片中来说,就是你直接看不到formatDisplayNameData中的值,只能看到storData中的值,这样调起来就很不爽,所以还是开启debugger调试的方式。

第二种 (vue-devtools) 这个个人也没搞清楚是怎么调的,反正我是按照网上的方法安装成功,vue的界面也出来了
参考的链接:
https://www.cnblogs.com/laneyfu/p/11221673.html
https://github.com/vuejs/vue-devtools/tree/master
https://www.jianshu.com/p/a8cda3388854
第三种(Debugger for Chrome) 就下在vscode中安装插件,也很容易安装成功了
参考的链接:
https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
https://www.cnblogs.com/xifengxiaoma/p/9530737.html
以上是关于vue调试的三种方式(debugger+vue-devtools+Debugger for Chrome)的主要内容,如果未能解决你的问题,请参考以下文章