JS事件总结
Posted buildnewhomeland
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS事件总结相关的知识,希望对你有一定的参考价值。
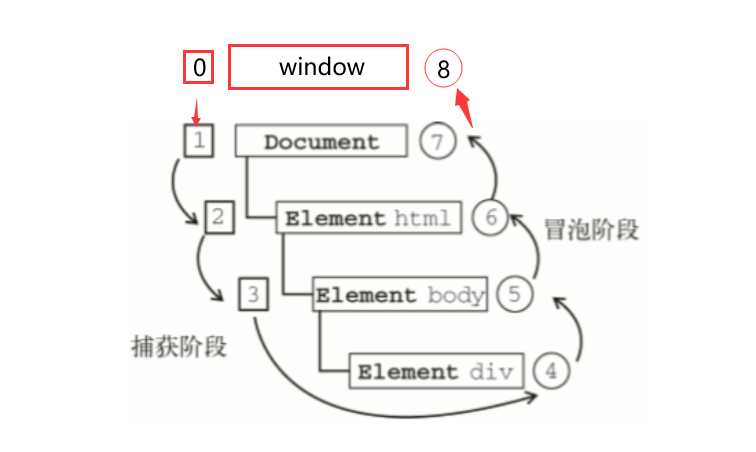
1. 事件流(事件传播)
描述的是从页面接收事件的顺序。
IE事件流是事件冒泡流,NetScape是事件捕获流。
window: window
document: document
html: document.documentElement
body: document.body
div: document.getElementByID(‘div‘)

2. 事件流阶段
(1)事件捕获阶段 (2)处于目标阶段 (3)事件捕获阶段
3. 事件对象
3.1 e.eventPhase 描述事件发生的阶段
事件捕获阶段 1
处于目标阶段 2
事件冒泡阶段 3
3.2 事件目标
e.currentTarget === this
e.target
e.srcElement
// 兼容性代码
var target = e.target || e.srcElement;
3.3 事件代理(事件委托)
原理:事件冒泡
3.4 取消默认行为(a链接的跳转行为)
e.preventDefault()
e.returnValue = false;
return false; (通用)
3.5 事件冒泡
e.bubbles(blur、focus、scroll事件返回值为false)
e.stopPropagation(); // 常用
e.stopImmediatePropagation();
如果有多个相同类型事件的事件监听函数绑定到同一个元素,当该类型的事件触发时,它们会按照被添加的顺序执行。如果其中某个监听函数执行了 event.stopImmediatePropagation() 方法,则当前元素剩下的监听函数将不会被执行。
e.cancelBubble = true;
// 兼容写法
var handler = function(e) {
e = e || window.event;
if(e.stopPropagation) {
e.stopPropagation();
}else {
e.cancelBubble = true;
}
}
4. 事件处理程序
4.1 HTML事件处理程序
4.2 DOM0级事件处理程序
btn.onclick = function(e) {
e = e || window.event;
console.log(btn.innerHTML = 1);
}
// 会出现事件覆盖现象
btn.onclick = function(e) {
e = e || window.event;
console.log(btn.innerHTML = 2);
}
4.3 DOM2级事件处理程序
btn.addEventListener(‘click‘, function() {}, false);
btn.addEventListener(‘click‘, function() {}, false);
var handler = function(){
...
}
btn.addEventListener(‘click‘, handler, false);
btn.removeEventListener(‘click‘, handler);
4.4 IE事件处理程序
btn.attachEvent(‘click‘, function(){
// 在ie中的this指向全局的window
})
btn.detachEvent(‘click‘, function(){
...
})
处理this指向的办法,用call(target)
5. 事件对象中的属性 坐标位置
5.1 e.clientX/Y x/y
相对于当前的浏览器(客户端窗口有效区域)的x轴、y轴的距离。(与滚动条无关)
5.2 e.screenX/Y
相对于电脑屏幕的x轴、y轴的距离。
5.3 e.pageX/Y
相对于整个页面文档的x轴、y轴的距离。(与滚动条有关)
5.4 e.offsetX/Y
相对于当前事件源的x轴、y轴的距离。
以上是关于JS事件总结的主要内容,如果未能解决你的问题,请参考以下文章