Importing code style from ESLint
Posted yeminglong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Importing code style from ESLint相关的知识,希望对你有一定的参考价值。
传送门:https://www.jetbrains.com/help/idea/eslint.html
You can import some of the ESLint code style rules to the IntelliJ IDEA JavaScript code style settings. That enables IntelliJ IDEA to use more accurate code style options for your project when auto-completing, generating, or refactoring the code or adding import statements. When you use the Reformat action, IntelliJ IDEA will then no longer break properly formatted code from the ESLint perspective.
IntelliJ IDEA understands ESLint configurations in all official formats: .eslintrc JSON files, package.json files with the eslintConfig field, as well as javascript and YAML configuration files.
-
When you open your project for the first time, IntelliJ IDEA imports the code style from the project ESLint configuration automatically.
-
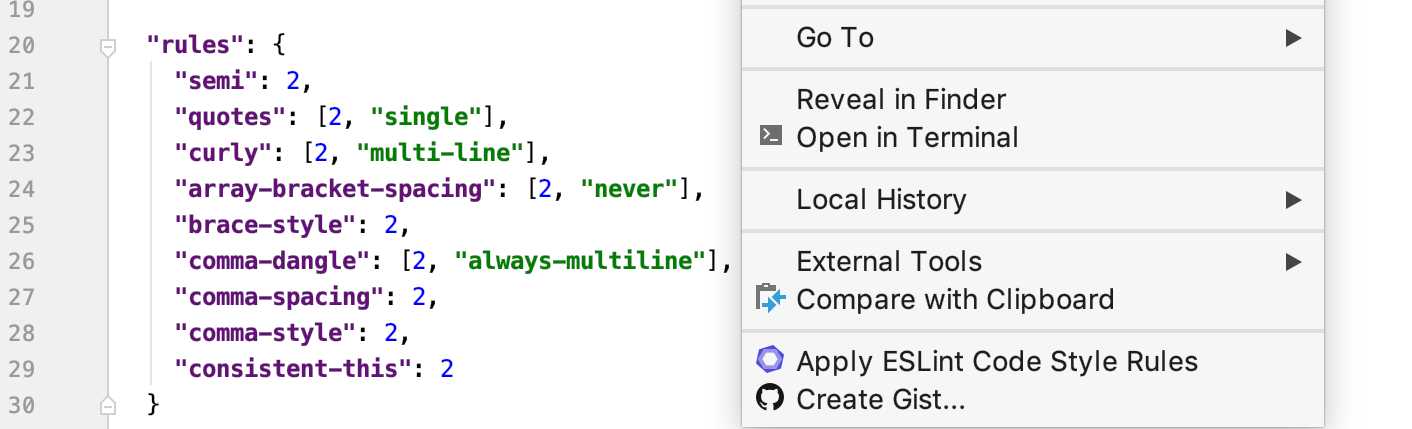
If your ESLint configuration is updated (manually or from your version control), open it in the editor and choose Apply ESLint Code Style Rules from the context menu.

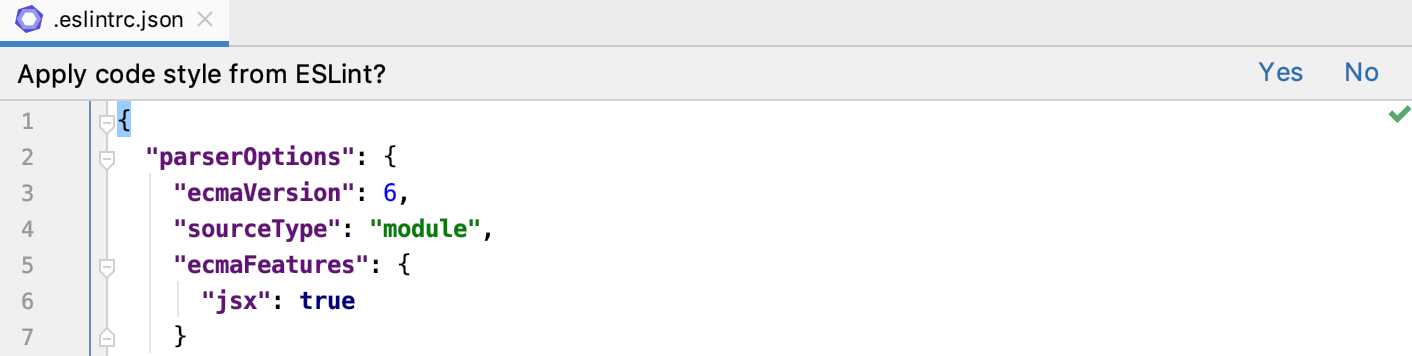
Alternatively, just answer Yes to the "Apply code style from ESLint?" question on top of the file.
-

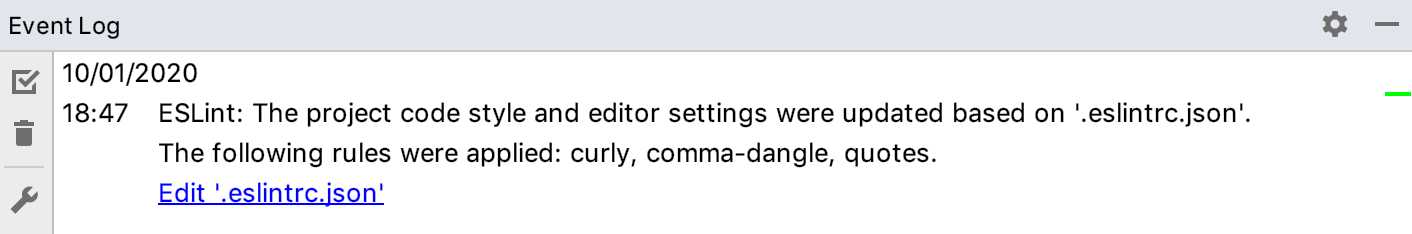
The list of applied rules is shown in the Event log tool window:
-

Using JavaScript Standard Style
-
You can set JavaScript Standard Style as default JavaScript code style for your application so its main rules are applied when you type the code or reformat it. Since Standard is based on ESLint, you can also use Standard via the IntelliJ IDEA ESLint integration.
-
Install JavaScript Standard
-
In the embedded Terminal (Alt+F12), type:
npm install standard --save-devLearn more from the JavaScript Standard Style official website.
-
以上是关于Importing code style from ESLint的主要内容,如果未能解决你的问题,请参考以下文章
R语言使用read_table函数读取文本文件或者文本数据生成dataframe数据集从分隔文本文件中导入数据(Importing data from a delimited text file)
[Win11] ImportError: DLL load failed while importing _multiarray_umath: 找不到指定的模块 Conda无法激活环境
Importing Product Images on Magento