Blazor 页面组件
Posted zh7791
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Blazor 页面组件相关的知识,希望对你有一定的参考价值。
Balzor应用中, 是使用组件来构建用户界面, 例如页面、窗口、对话框等。
组件
使用C#和html标记的组合, Blazor组件称之为Razor组件, 文件名以 (.razor)结尾的文件。
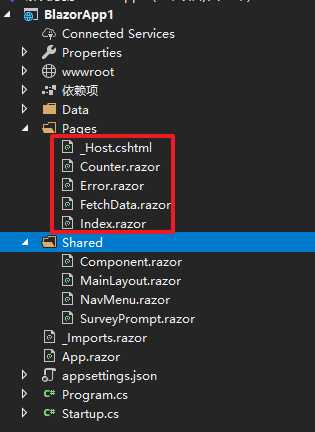
1.如下所示, 在VisualStudio创建Blazor应用模板后的截图, 展示了Page文件夹中定义的razor文件。

注意:所有的Blazor组件, 都必须大写字符开头, 否则无效。如上图所示 ↑
2.关于.razor 页面
对于每个 .razor页面来说, 包含了两个部分:
1. Html标记的UI
2. C#编写的代码块
如下所示,该页面中定义了一个HTML的标题, 通过C#代码, 给标签定义了一个内容以及标题的斜体样式:
<h1 style="font-style:@_headingFontStyle">@_headingText</h1>
@code {
private string _headingFontStyle = "italic";
private string _headingText = "你好,世界!";
}
实际的效果,如下所示:

通过在Html标签中, 通过使用在字段名称前添加@前缀, 即可呈现C#字段。
注意: @code{ } 括号中, 允许我们使用C#定义我们熟悉的属性、字段、方法、以及各类处理事件等。
组件参数
做过客户端开发(WPF/Winform)我们都应该清楚, 我们经常用到的一些控件元素, 例如 Button、TextBox、她们都有自己的Name、Text等公共属性,我们可以自由的定义它。
那么在razor中, 组件更加类似于我们的自定义控件(UserControl)或者模板(Template), 我们可以在其中定义公开属性, 当外部使用这个组件(.razor)文件时, 即可为其设置绑定值。例:
1.首先, 定义一个名为 SurveyPrompt.razor 组件, 代码为显示一个标题:
在@code { } 中, 定义了一个具有[Parameter]的公共属性Title , 这种参数就称之为 组件参数
<h1>@Title</h1>
@code {
[Parameter]
public string Title { get; set; }
}
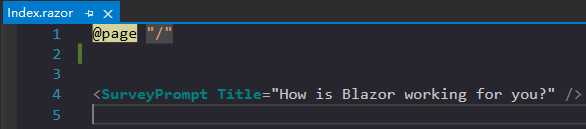
2.接着, 在定义Index.razor 中, 即可使用上面的组件, 并且为其设置Title 属性:

最终界面显示如下所示:

以上是关于Blazor 页面组件的主要内容,如果未能解决你的问题,请参考以下文章