sync修饰符的简易说明
Posted houxiaoming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sync修饰符的简易说明相关的知识,希望对你有一定的参考价值。

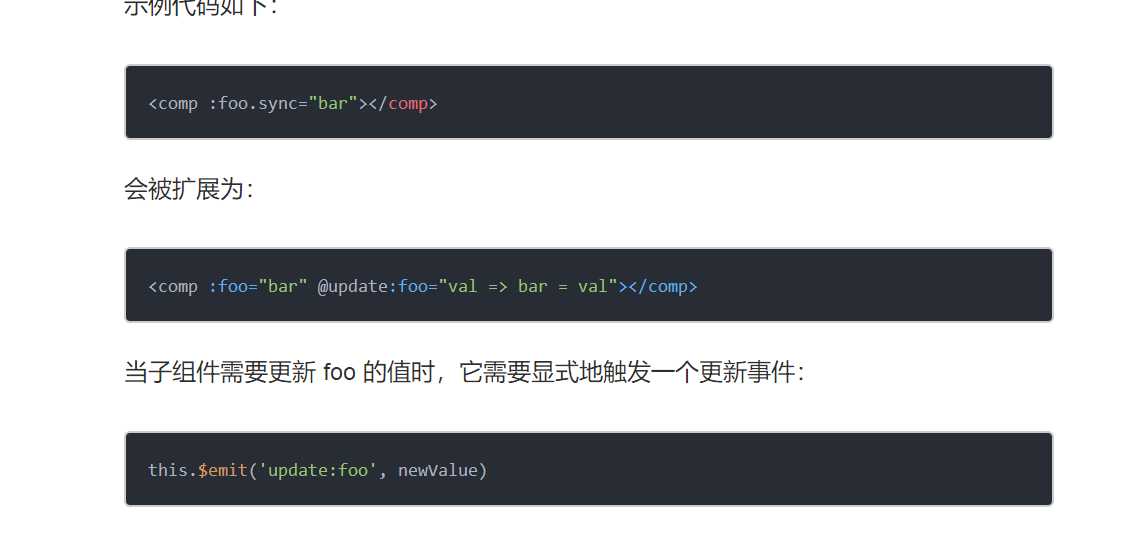
其实这个就说的很好了。 sync会自动更新父组件的数据

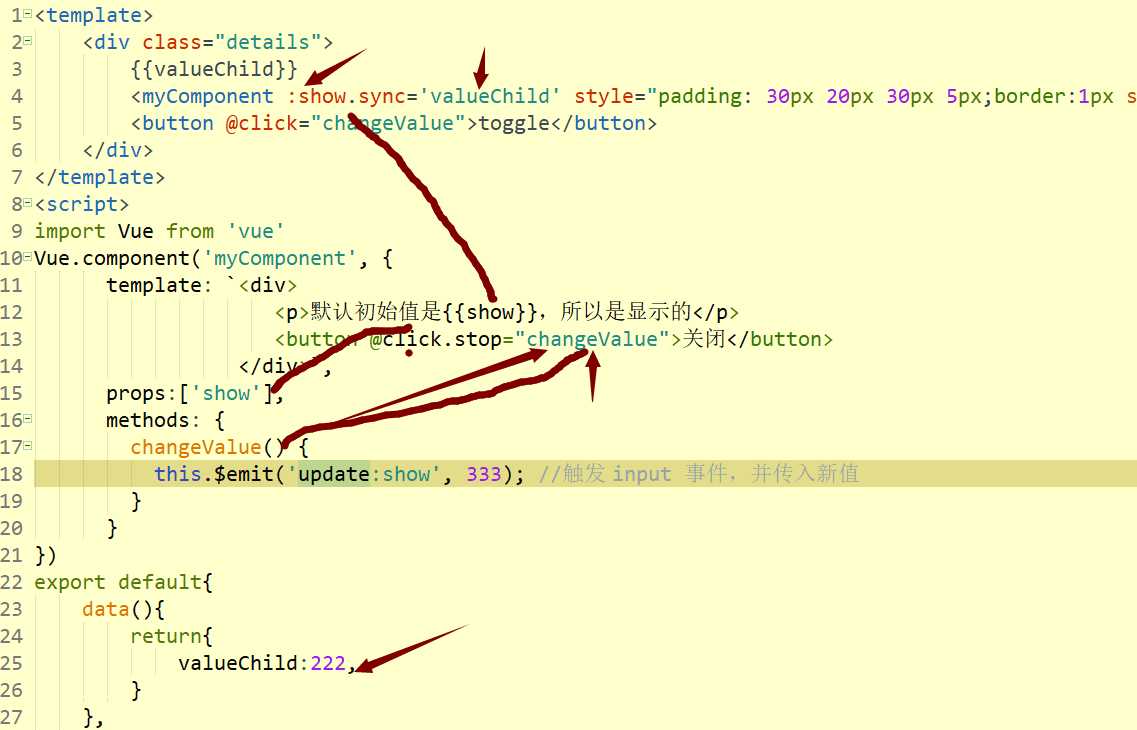
原本valuechild 的值是222,父页面显示的222,把值传递给子组件 子组件也显示的222, 我点击子组件的按钮 把333传递给父组件,然后自动传递给子组件 造成都变成333

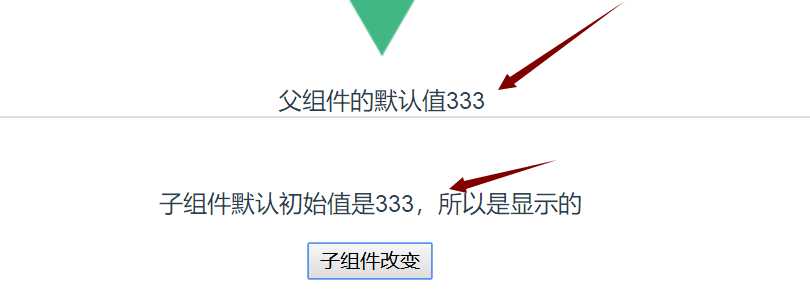
点击之后

都变成333了。说明子组件的值直接传递过去了
以上是关于sync修饰符的简易说明的主要内容,如果未能解决你的问题,请参考以下文章