react相关知识总结2
Posted xiaozhumaopao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react相关知识总结2相关的知识,希望对你有一定的参考价值。
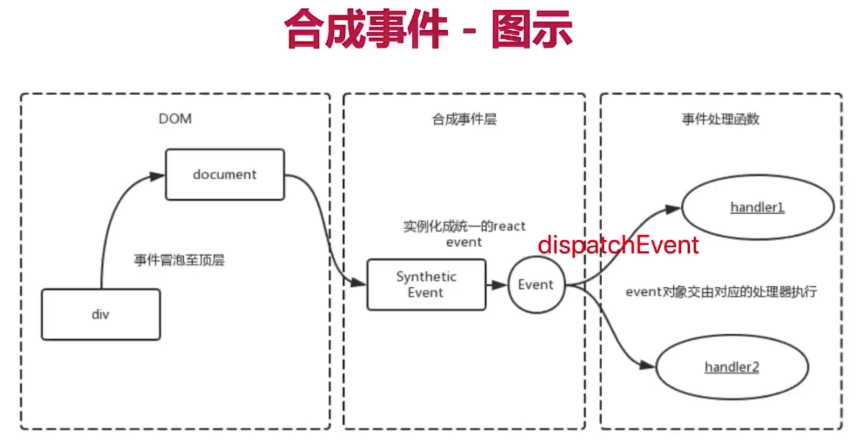
1 react的事件是统一合成事件

为何要合成事件机制优点:
1.更好的兼容性和跨平台;
2.挂载到 document,减少内存消耗,避免频繁解绑;
3.方便事件的统一管理(如事务机制)
====
setState和batchUpdata
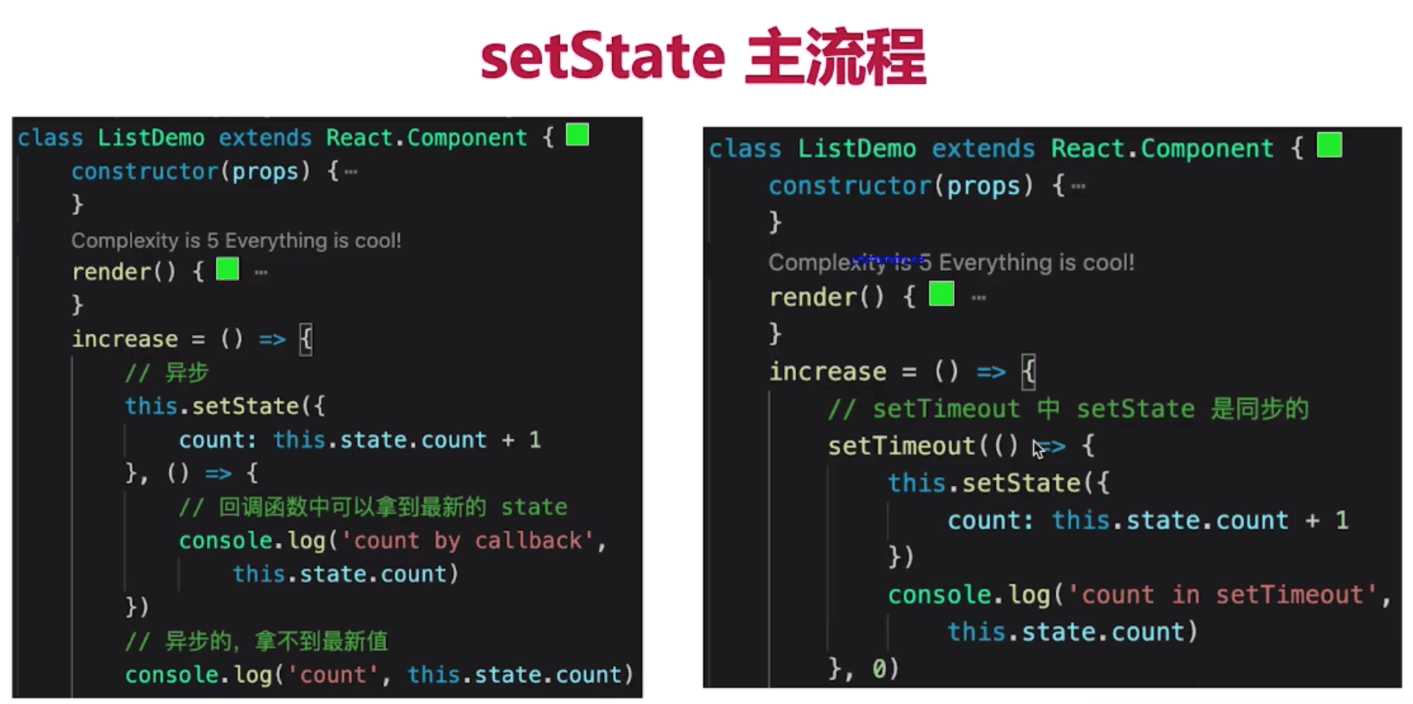
1.有时异步(普通使用),有时同步(setTimeout、DOM事件);
2.有时合并(对象形式),有时不合并(函数形式);
3.后者比较好理解(像Object.assign),主要讲解前者
====
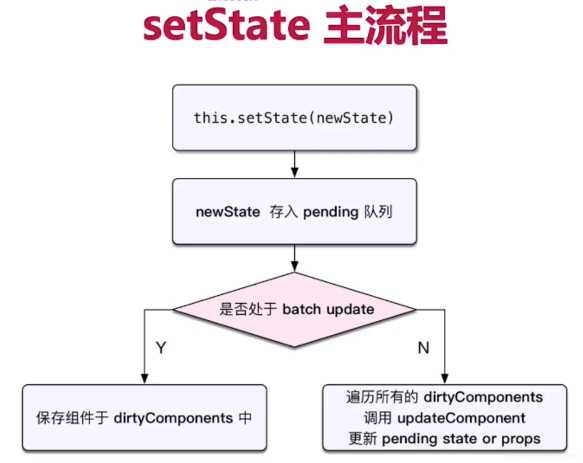
setState 主流程
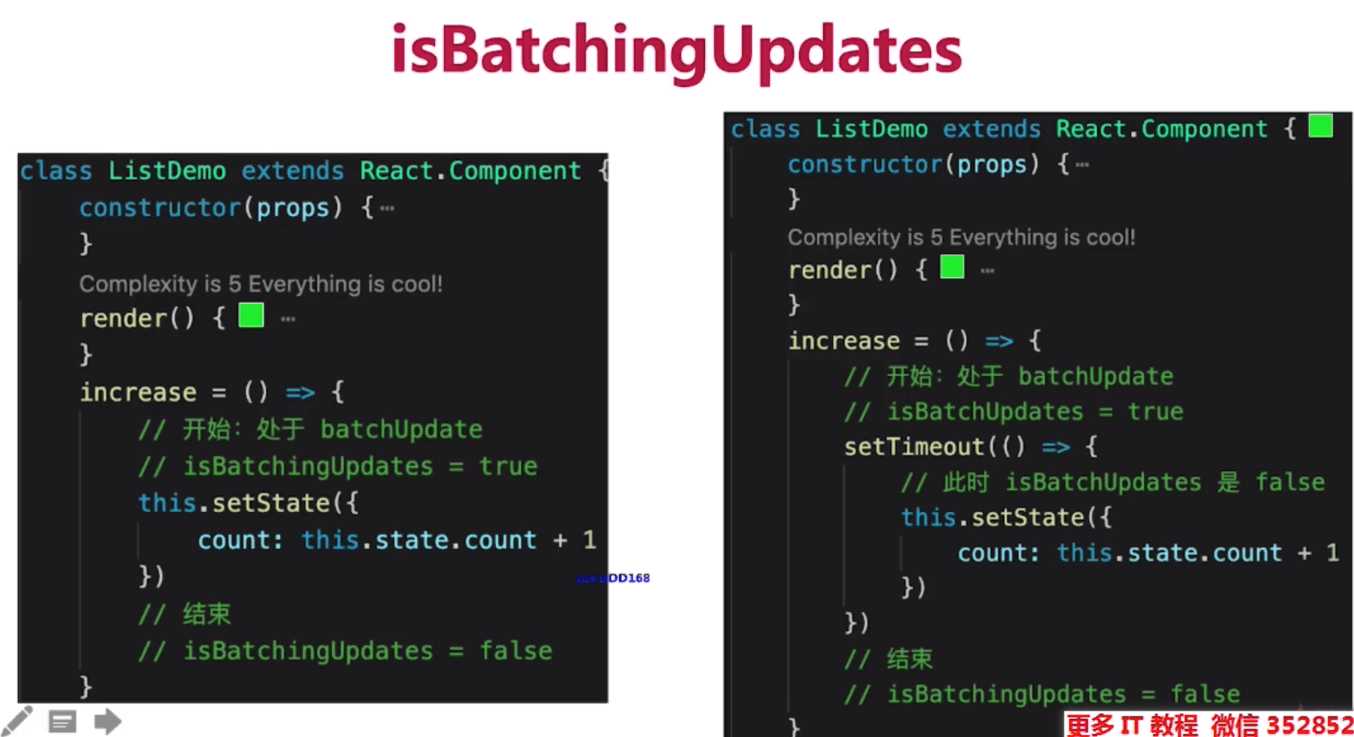
batchUpdate 机制
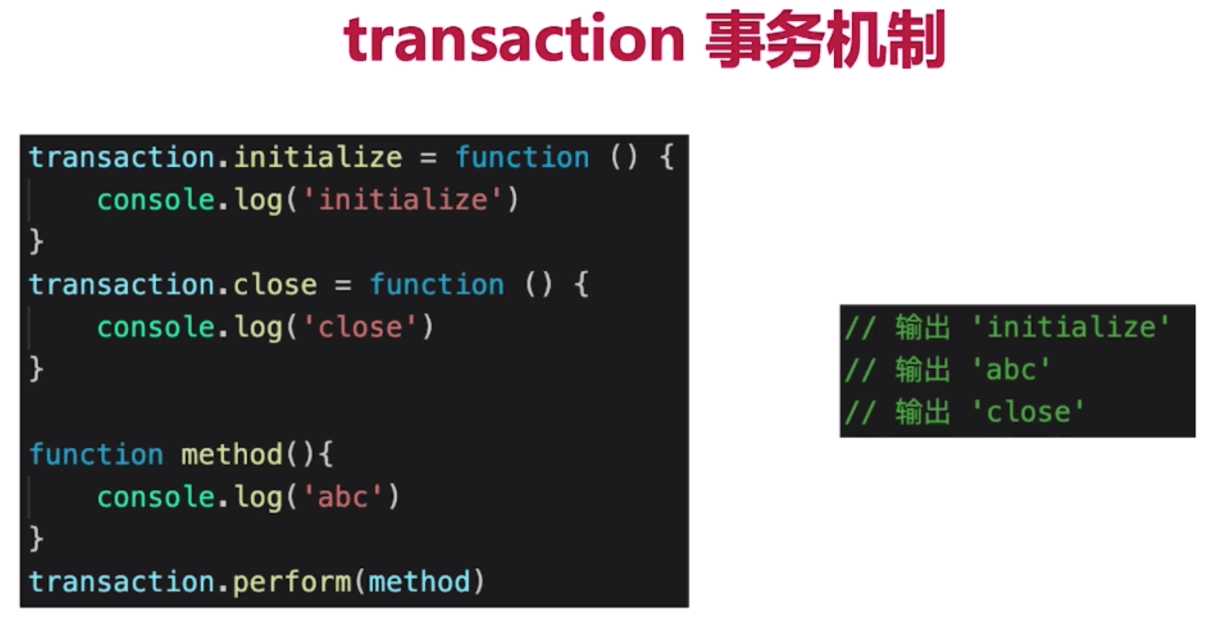
transaction 事务机制

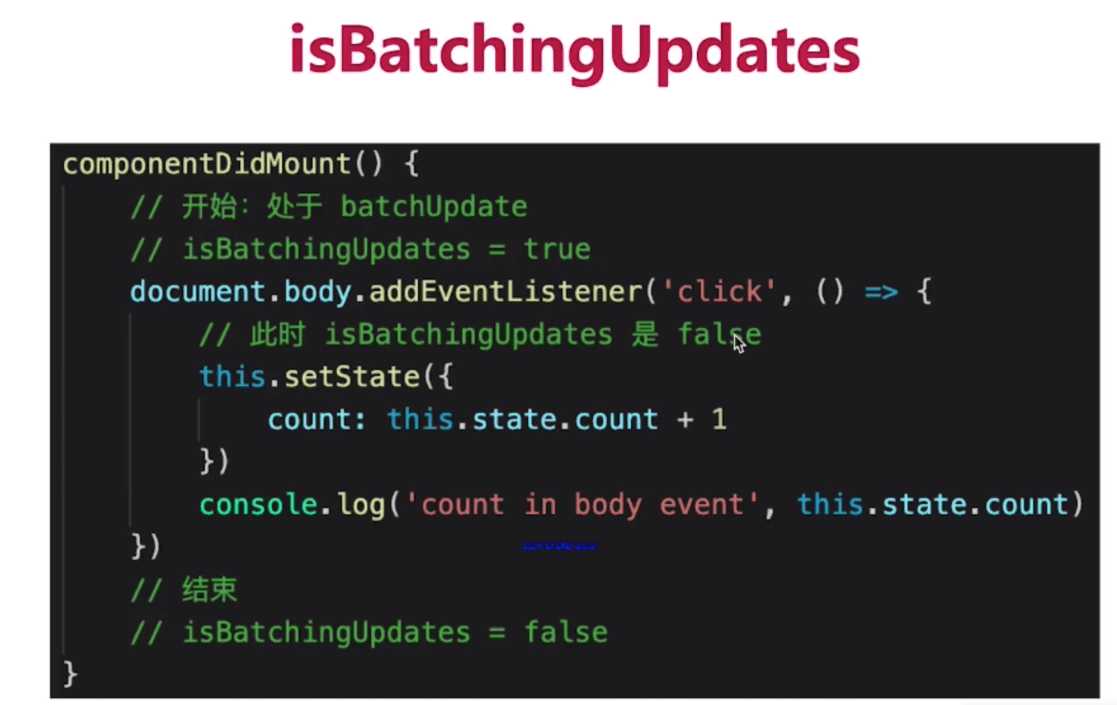
对于settimeout包含的setState事件和自定义函数包含的事件,因为都是异步执行的,所以在执行 setState 的时候,该事件的 isBatchingUpdates是false 不处于 batch update,因此直接更新状态;
而对于常量的setState会处于batch update,则被保存在 dirtyCOmponents 中,异步执行;


同理自定义事件,也是在监听到触发函数事件的时候才会执行:

----
哪些能命中 batchUpdate 机制
1. 生命周期(和它调用的函数)
2.React中注册的事件(和它调用的函数)
3.React可以管理的入口
---
哪些无法命中 batchUpdate机制
1.setTimeout setInterval 等
2.自定义的DOM事件
3. react 管不到的入口
所以是看的入口
====
transaction 事务机制
注意并不是真的在函数中定义的 isBatchUpdates 变量

伪代码

JSX的本质就是 createElement 函数
执行生成 vnode
patch(elem,vnode)和patch(vnode,newVnode)
=======
react 组件渲染过程
props state
render() 生成 vnode
patch(elem,vnode)
组件更新过程
setState(newState) --> dirtyComponents (可能有子组件)
render() 生成 newVnode
patch(vnode,newVnode)
以上是关于react相关知识总结2的主要内容,如果未能解决你的问题,请参考以下文章