如何使用图标库
Posted echol
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用图标库相关的知识,希望对你有一定的参考价值。
https://icomoon.io
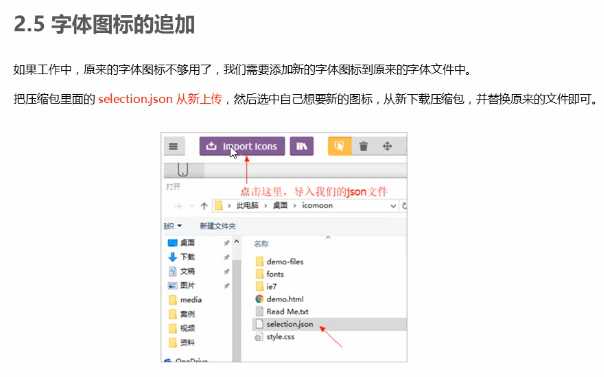
进入之后点击右上角
进去之后可点击选择所需要的图标,如果对图标大小或其他地方不满意可以点击左上方进行编辑。选择完成后点击右下角的
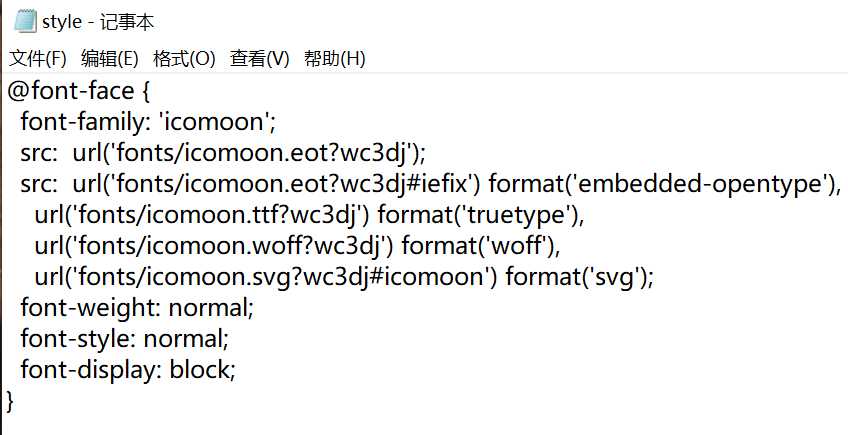
然后点击download即可,回到下载位置进行解压,将里面的fonts文件夹复制一份至自己所需图标的文件夹中,再从解压的文件夹中复制以下代码至自己的css中
打开解压文件夹里的demo

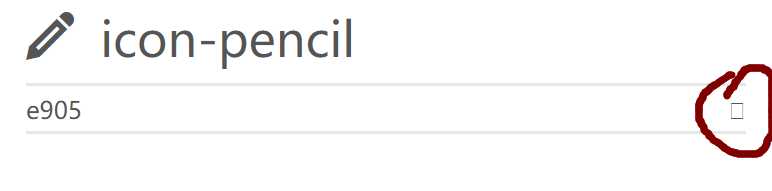
将所需图标的右边图形复制进自己所需位置

然后在加入了图标的盒子的css样式中加入

还可以通过代码对此图标更改颜色和大小,注意大小的更改通过font-size而不是width。

下载好之后解压文件夹里的demo会详细介绍如何使用
以上是关于如何使用图标库的主要内容,如果未能解决你的问题,请参考以下文章