Vue内部使用setInterval轮询数据,对象数据重新赋值后再次渲染数据
Posted firstcsharp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue内部使用setInterval轮询数据,对象数据重新赋值后再次渲染数据相关的知识,希望对你有一定的参考价值。
var vue = new Vue({ el: "#notification", data: { Message: "" }, methods: { getMessage: function () { var self = this; $.ajax({ url: "../Manage/Message/GetMessage", type: "get", dataType: "json", async: false, success: function (data) { self.Message = data; } }) } }, mounted: function() { this.getMessage(); setInterval(this.getMessage, 3000); } })
注:这里有三个关键点:
1、在methods里使用ajax的时候要把this先赋值一个设定的参数,不然ajsx内无法访问到this对象;
2、轮询执行要在mounted钩子方法下做,具体说明见下;
3、setInterval中调用方法时不要加()及引号等。
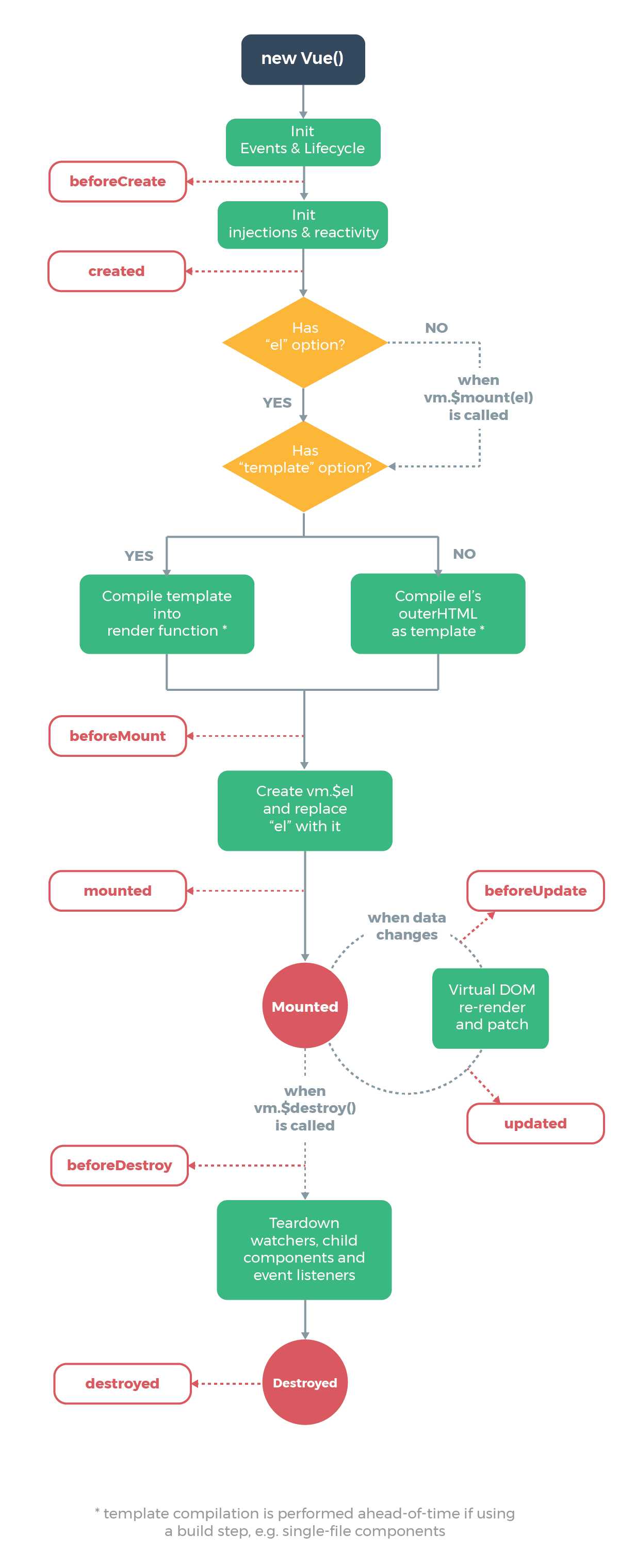
Vue每个钩子函数都在啥时间触发
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
以上是关于Vue内部使用setInterval轮询数据,对象数据重新赋值后再次渲染数据的主要内容,如果未能解决你的问题,请参考以下文章