React-Native真机调试
Posted codexlx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native真机调试相关的知识,希望对你有一定的参考价值。
1.安装开发环境,见官方文档,必须安装的依赖有:Node、Python2、JDK 和 android Studio。Android Studio安装配置直接看官方文档就可以了,注意安装后的环境变量的配置
2.创建新项目:
npx react-native init AwesomeProject
3.使用Android真机为例
注意开启 USB 调试,各手机方法不同,可直接百度。并允许USB安装应用
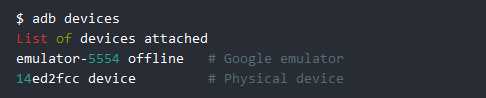
下面检查你的设备是否能正确连接到 ADB(Android Debug Bridge),使用adb devices命令

在右边那列看到device说明你的设备已经被正确连接了。注意,你每次只应当连接一个设备
4.运行应用
现在你可以运行react-native run-android来在设备上安装并启动应用了(在项目文件夹下)
react-native run-android
(Android 5.0 及以上)使用 adb reverse 命令:
- 运行
adb reverse tcp:8081 tcp:8081 - 不需要更多配置,你就可以使用
Reload JS和其它的开发选项了。
注意:这时注意看手机,可能会弹出是否安装应用。刚开始没注意导致运行好多次没反应(视手机而定)
5.编译并运行 React Native 应用:
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行yarn android或者yarn react-native run-android:
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
如果没有报错,此时你的手机桌面上会多了一个当前项目名的应用,打开它可以实时调试
以上是关于React-Native真机调试的主要内容,如果未能解决你的问题,请参考以下文章