展示pdf文件 接收为数据流
Posted linm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了展示pdf文件 接收为数据流相关的知识,希望对你有一定的参考价值。
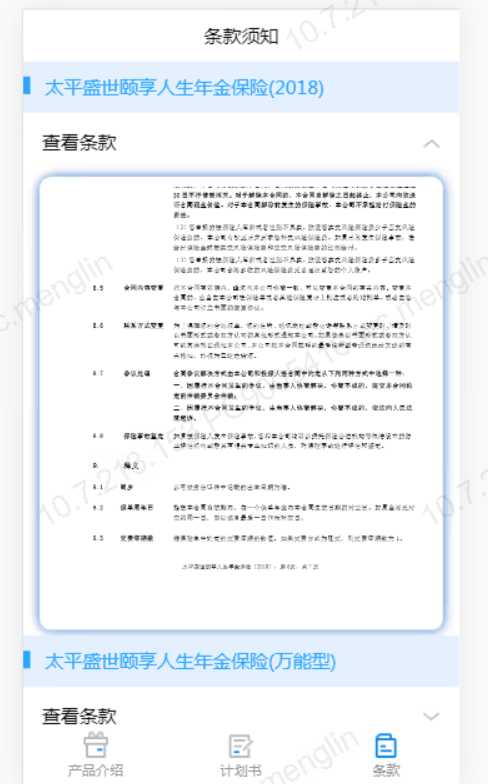
需求:

html部分:
<!--条款-->
<div ng-show="step == 5" style="background:#f6f5f5; height: 100%; width: 100%;">
<div class="weui-panel weui-panel_access cpxq-head-color">
<div style="margin:10px auto;width:40%;text-align: center;">条款须知</div>
<!-- 太平盛世颐享人生年金保险(2018) -->
<div>
<div style="height:44px;line-height:44px;background-color: #DFF2FF;">
<div style="float: left;">
<img src="./img/annuity/huakuai.png" style="width: 6px;">
</div>
<div style="margin-left:5%;color:#28A5FF;">太平盛世颐享人生年金保险(2018)</div>
</div>
<div ng-repeat="obj in statements track by $index">
<div class="cpxq-panel__hd">
<div class="zdyl-tab-right" style="margin-left: 0;" ng-click="changeShowContent($index,0)">
<i style="font-size: 16px">{{obj.label}}</i>
<img ng-show="!obj.showContent" class="cpxq-arrows" src="./img/down-grey.png">
<img ng-show="obj.showContent" class="cpxq-arrows" src="./img/up-grey.png">
</div>
</div>
<div ng-if="$index == 0 && obj.showContent" style="height:400px;padding:5px 14px;">
<div style="height:100%;" ng-if="showPdfFlagTF">
<div id="pdf-containerTF"
style="width: 100%; height: 100%; border-radius: 10px; box-shadow: 0 0 10px #3268d2; background: #ffffff;padding: 10px;">
<ion-scroll delegate-handle="pdfScroll" zooming="true" direction="xy"
style="width: 100%; height: 100%;" scrollbar-y="false" scrollbar-x="false"
min-zoom="1">
<div id="pdf-popTF"
style="width: 100%; height: 100%;border-radius: 10px; background: #ffffff;margin: 0px;position: absolute;padding: 0px;">
</div>
</ion-scroll>
</div>
</div>
</div>
</div>
</div>
<!-- 太平盛世颐享人生年金保险(万能型) -->
<div style="clear:both;">
<div style="height:44px;line-height:44px;background-color: #DFF2FF;">
<div style="float: left;">
<img src="./img/annuity/huakuai.png" style="width: 6px;">
</div>
<div style="margin-left:5%;color:#28A5FF;">太平盛世颐享人生年金保险(万能型)</div>
</div>
<div ng-repeat="obj in statements1 track by $index">
<div class="cpxq-panel__hd">
<div class="zdyl-tab-right" style="margin-left: 0;" ng-click="changeShowContent($index,1)">
<i style="font-size: 16px">{{obj.label}}</i>
<img ng-show="!obj.showContent" class="cpxq-arrows" src="./img/down-grey.png">
<img ng-show="obj.showContent" class="cpxq-arrows" src="./img/up-grey.png">
</div>
</div>
<div ng-if="$index == 0 && obj.showContent" style="height:400px;padding:5px 14px;">
<div style="height:100%;" ng-if="showPdfFlagTF1">
<div id="pdf-containerTF"
style="width: 100%; height: 95%; border-radius: 10px; box-shadow: 0 0 10px #3268d2; background: #ffffff;padding: 10px;">
<ion-scroll delegate-handle="pdfScroll1" zooming="true" direction="xy"
style="width: 100%; height: 100%;" scrollbar-y="false" scrollbar-x="false"
min-zoom="1">
<div id="pdf-popTF"
style="width: 100%; height: 100%;border-radius: 10px; background: #ffffff;margin: 0px;position: absolute;padding: 0px;">
</div>
</ion-scroll>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
相关封装方法:
/*string -> Unit8Array*/
function char2buf(str) {
var out = new ArrayBuffer(str.length);
var u16a = new Uint8Array(out);
var strs = str.split("");
for (var i = 0; i < strs.length; i++) {
u16a[i] = strs[i].charCodeAt();
}
return u16a;
}
//PDF.js插件定义的对象,给定pdf文件的URL或者一个Uint8Array数组,调用PDFJS.getDocument()可以获取
var pdfDoc = null;
//缩放比例
var scale = 1;
//pdf文件的总页数
var count = 1;
/*将解码后的值传给PDFJS.getDocument(),交给pdf.js处理*/
var showPdfFile = function(pdf) {
var data = char2buf(window.atob(pdf));
pdfjsLib.getDocument({
data: data,
cMapUrl: ‘lib/pdf.js/web/cmaps/‘,
cMapPacked: true
}).then(function(pdfDoc_) {
pdfDoc = pdfDoc_;
count = pdfDoc.numPages;
//绘制所有的页面
renderAll();
});
};
var isRead = false;
var readTime = 5;
var showPdfFileTF = function(pdf) {
var data = char2buf(window.atob(pdf));
pdfjsLib.getDocument({
data: data,
cMapUrl: ‘lib/pdf.js/web/cmaps/‘,
cMapPacked: true
}).then(function(pdfDoc_) {
pdfDoc = pdfDoc_;
count = pdfDoc.numPages;
//绘制所有的页面
renderAllTF();
});
if (isRead) {
$(‘#pdf-containerTF ion-scroll‘).css(‘height‘, ‘90%‘);
readTime = 5;
$(‘#validateRead‘).show();
$(‘#validateRead‘).text(‘我已阅读(‘ + readTime + ‘s‘ + ‘)‘);
var read = function() {
readTime--;
$(‘#validateRead‘).text(‘我已阅读(‘ + readTime + ‘s‘ + ‘)‘);
if (readTime <= 0) {
$(‘#validateRead‘).text(‘我已阅读‘).css(‘background‘, ‘#ff8400‘);
clearInterval(timeId);
}
}
var timeId = setInterval(read, 1000);
} else {
$(‘#pdf-containerTF ion-scroll‘).css(‘height‘, ‘100%‘);
}
}
var showPdfFileList = function(pdf) {
for (var i = 0; i < pdf.length; i++) {
showPdfFile(pdf[i])
}
}
var showPdfFileListTF = function(pdf) {
for (var i = 0; i < pdf.length; i++) {
showPdfFileTF(pdf[i])
}
}
function renderPage(num, canvas) {
// Using promise to fetch the page
pdfDoc.getPage(num).then(function(page) {
var ctx = canvas.getContext(‘2d‘);
var viewport = page.getViewport(scale);
canvas.height = viewport.height;
canvas.width = viewport.width;
// Render PDF page into canvas context
var renderContext = {
canvasContext: ctx,
viewport: viewport
};
var renderTask = page.render(renderContext);
// Wait for rendering to finish
renderTask.promise.then(function() {
//这是每次绘制一页内容之后的回调函数
// console.log("Page" + num + " rendered");
});
});
}
var initial = null;
function renderPageTF(num, canvas) {
// Using promise to fetch the page
pdfDoc.getPage(num).then(function(page) {
var ctx = canvas.getContext(‘2d‘);
var viewport = page.getViewport(1);
var s = (parseInt($(‘#pdf-containerTF ion-scroll‘).css(‘width‘), 10) / viewport.width).toFixed(4);
if (initial == null || initial > s) {
initial = s;
}
//$(‘#pdf-popTF‘).css({ ‘transform‘: ‘translate(-20%,0px) scale(‘ + initial + ‘)‘ });
//根据媒体查询,判断窗口大小start
function myFunction(x) {
if (x.matches) { // 媒体查询
$(‘#pdf-popTF‘).css({ ‘transform‘: ‘translate(-20%,0px) scale(‘ + initial + ‘)‘ });
} else {
$(‘#pdf-popTF‘).css({ ‘transform‘: ‘translate(0%,0px) scale(‘ + null + ‘)‘ });
}
}
var x = window.matchMedia("(max-width: 700px)")
myFunction(x) // 执行时调用的监听函数
x.addListener(myFunction) // 状态改变时添加监听器
//根据媒体查询,判断窗口大小end
canvas.height = viewport.height;
canvas.width = viewport.width;
// Render PDF page into canvas context
var renderContext = {
canvasContext: ctx,
viewport: viewport
};
var renderTask = page.render(renderContext);
// Wait for rendering to finish
renderTask.promise.then(function() {
//这是每次绘制一页内容之后的回调函数
// console.log("Page" + num + " rendered");
});
});
}
function renderAll() {
for (var curPage = 1; curPage <= count; curPage++) {
//新建一个<canvas>用于,并将对应页面的内容绘制到这个canvas上
var canvas = document.createElement("canvas");
var div = document.createElement("div");
$(div).attr("id", "page" + curPage);
$(div).attr("class", "page");
$(div).append(canvas);
$("#pdf-pop").append(div);
renderPage(curPage, canvas);
}
}
function renderAllTF() {
initial = null;
for (var curPage = 1; curPage <= count; curPage++) {
//新建一个<canvas>用于,并将对应页面的内容绘制到这个canvas上
var canvas = document.createElement("canvas");
var div = document.createElement("div");
$(div).attr("id", "page" + curPage);
$(div).attr("class", "page");
$(div).append(canvas);
$("#pdf-popTF").append(div);
renderPageTF(curPage, canvas);
}
}
JS部分:
//展示条款
$scope.statements = [{
label: ‘查看条款‘,
showContent: false
}];
$scope.statements1 = [{
label: ‘查看条款‘,
showContent: false
}];
//展示pdf
$scope.showPdfFlagTF = false;
$scope.showPdfFlagTF1 = false;
$scope.contain = [‘‘, ‘‘];
$scope.openPdfDialog = function (path, type) {
$ionicLoading.show({});
zytHttp.post("ZYT_TB_027", { urlPath: path }, function (data) {
if (data.item.file) {
if (type == 0) {
$scope.contain[0] = data.item.file;
console.log($scope.contain[0]);
} else {
$scope.contain[1] = data.item.file;
console.log($scope.contain[1]);
}
if (type == 0) {
$scope.showPdfFlagTF = true;
} else {
$scope.showPdfFlagTF1 = true;
}
showPdfFileTF(data.item.file);
$ionicLoading.hide();
$scope.$apply();
} else {
$ionicLoading.hide({});
alert({ type: ‘error‘, title: ‘错误‘, msg: data.error.msg, foot: ‘返回重试‘ });
}
}, function (data) {
$ionicLoading.hide({});
})
};
$scope.showDetail = function (type) {
var path = ‘‘;
if (type == 0) {
path = ‘/share/file/static/TPYX2018.pdf‘;
if ($scope.contain[0]) {
showPdfFileTF($scope.contain[0]);
} else {
$scope.openPdfDialog(path, type)
}
} else {
path = ‘/share/file/static/TPYX2018WN.pdf‘;
//条款
if ($scope.contain[1]) {
showPdfFileTF($scope.contain[1]);
} else {
$scope.openPdfDialog(path, type)
}
}
}
//点击显示条款内容
$scope.changeShowContent = function (index, type) {
if (type == 0) {
if (!$scope.statements[index].showContent) {
$scope.showDetail(type);
}
$scope.statements[index].showContent = !$scope.statements[index].showContent;
$ionicScrollDelegate.$getByHandle(‘contentScroll‘).resize();
} else {
if (!$scope.statements[index].showContent) {
$scope.showDetail(type);
}
$scope.statements1[index].showContent = !$scope.statements1[index].showContent;
$ionicScrollDelegate.$getByHandle(‘contentScroll‘).resize();
}
};
以上是关于展示pdf文件 接收为数据流的主要内容,如果未能解决你的问题,请参考以下文章