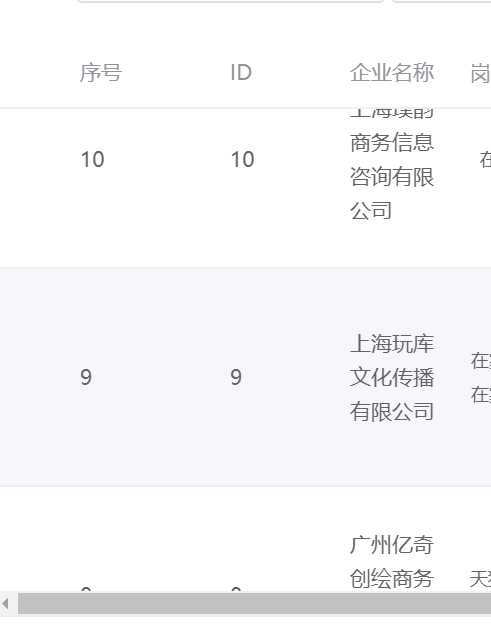
表格的序号倒序显示
Posted zmdblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表格的序号倒序显示相关的知识,希望对你有一定的参考价值。
公式:
page.total - (循环变量 + page.limit * (当前页数 - 1))
样式:

思路:
<el-table-column label="序号" width="100">
<template slot-scope="scopeIndex">
<span>{{computedIndex(scopeIndex.$index)}}</span>
</template>
</el-table-column>
computed: { computedIndex() { return val => { return this.page.total - (val + this.page.pageSize * (this.page.currentPage - 1)) }; }, }
以上是关于表格的序号倒序显示的主要内容,如果未能解决你的问题,请参考以下文章