Vue学习11之脚手架
Posted snailbuster
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习11之脚手架相关的知识,希望对你有一定的参考价值。
开发大型项目,需要使用的Vue CLI。
因为:Vue.js直接开发需要考虑结构部署、目录结构、热加载、测试单元等等等都需要配置,效率太低,使用脚手架可以帮助我们自动生成好。
建筑上的脚手架:

首先电脑上一定要安装了node和npm,直接在cmd中输入node就可以检测。版本最必须要9以上的版本。
然后全局安装脚手架3:
npm install -g @vue/cli
下载起来感觉有点慢查了一下改一下淘宝镜像就能快不少。安装完成后可以通过vue --version来查看版本。我tm竟然报错了说有些文件已经存在还是咋的,不能惯着直接--force安装成功。
脚手架2项目创建需要输入特定指定:
vue init webpack my-project
脚手架34项目创建需要:
vue create 项目名称
选项中有这么一个选项:

建完了项目可以看到文件夹已经生成了。
从package.json开始读 dev命令和build 命令。

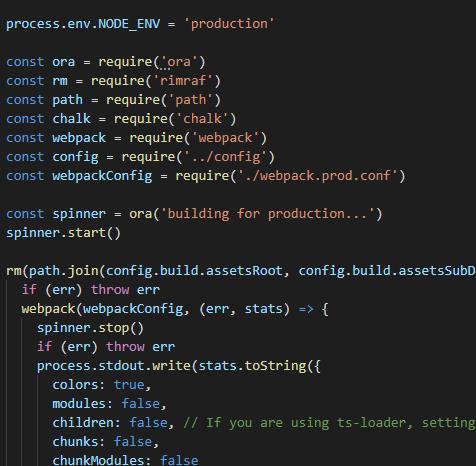
build 中做了这样一个事情,用node直接执行了build下面的build.js文件。build.js部分代码如下:

导入了很多的包,然后在webpack.prod.conf.js中合并了很多基础配置,还有很多插件。
editorconfig文件中写了一些语法规范,eslintignore文件中对一些代码进行忽略(里面写的文件的代码忽略语法检测)。gitignore代表上传的时候需要忽略的不需要的文件。postcssrc.js不需要改动,是css转化相关的。
index.html是一个模版,package.json负责管包。package-lock.json记录真实版本。
以上是关于Vue学习11之脚手架的主要内容,如果未能解决你的问题,请参考以下文章