箭头函数与结构赋值等
Posted 52580587zl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了箭头函数与结构赋值等相关的知识,希望对你有一定的参考价值。
箭头函数 = >
ES6里可以用箭头来定义函数
例:const text = (x)=>{return x + 4}
如果箭头函数只有一个参数,那么小括号可以不写,多个参数必须写小括号
例:const test = x => {x + 4}
如果函数中只有一句话,而且这句话就是return,这个时候大括号以及return关键字都能省略。
例:const text = x => x + 4
如果返回值是一个对象,那么要加一对小括号避免歧义
例:const test = (num)= >({price:num})
箭头函数是不能new的,它的设计初衷就跟构造函数不太一样
1.如果希望this指向当前对象,那么就用普通函数
2.如果希望this指向外层对象,用箭头函数
3.如果内层外层都要,用普通函数,this指内层,在外层声明一个变量把外层this存下来。比如const -this = this -this指外层
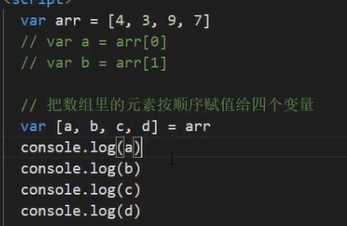
解构赋值:把数组里的元素按顺序赋值
如果解构的变量少于数组元素,那就只解构前几个元素。
解构的变量多余数组元素,多余的变量是undefined
例:

对象是无序的,没有length属性,对象解构是按照属性名来解构的,也就是说声明的变量要对应对象里的属性名,才能拿到属性值。
如果去解构一个对象里不纯在的属性,得到undefined。
例:

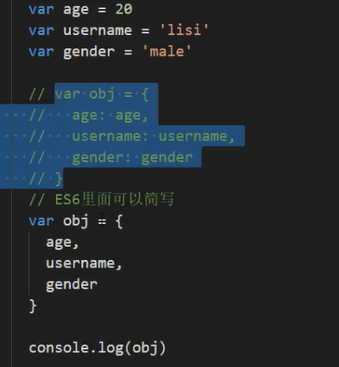
解构赋值的逆用法:变量名和属性名一致才能简写
例:

symbol类型:第6种基本类型
例:var s1 = Symbol();
var s2 = Symbol();
var s3 = Symbol("abc");
var s4 = Symbol("abc");
s1不等于s2
s3不等于s4
Symbol函数会生成一个唯一的值可以理解为Symbol类型跟字符串是接近的 但每次生成唯一的值,也就是每次都不相等,至于它等于多少,并不重要 这对于一些字典变量,比较有用
Set和Map结构
Set集合是默认去重复的,但前提是两个添加的元素严格相等 所以5和"5"不相等,两个new出来的字符串不相等
例: let imgs = new Set();
imgs.add(1);
imgs.add(1);
imgs.add(5);
imgs.add("5");
imgs.add(new String("abc"));
imgs.add(new String("abc"));
// 打印的结果: 1 5 ‘5‘ ‘abc‘ ‘abc‘
Map集合,即映射
let map = new Map();
map.set("S230", "张三");
map.set("S231", "李四");
map.set("S232", "王五");
获取某一个元素 map.get("s232"); //王五
//循环遍历,配合解构赋值 for(let [key,value] of map){ console.log(key,value); }
class的写法语法糖

以上是关于箭头函数与结构赋值等的主要内容,如果未能解决你的问题,请参考以下文章