测试后台展示页小结
Posted fengye151
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测试后台展示页小结相关的知识,希望对你有一定的参考价值。
因为市场部需要展示后台,开发同学在2天内开发出展示页代码后,提交给测试抓紧测完发布。对丰富黑盒测试经验的本人来说,对数据统计图的测试还是头一次,显得捉襟见肘。
经过实战后,这里小结一下数据统计的功能测试。个人理解,对的错的,仅供参考。
既然是数据方面的测试,总体来讲主要有两种场景:无数据和有数据。
1. 无数据
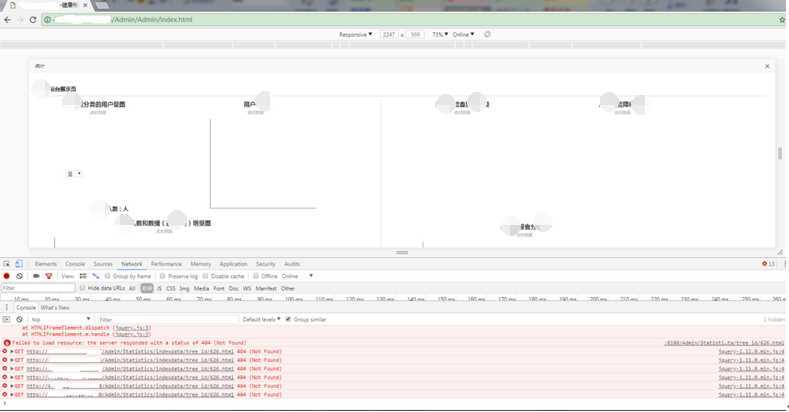
这种情况作为测试人员不可忽略。新建机构节点,不添加任何子节点,或者子节点没有数据时,验证页面是否显示正常。本次测试中发现前端有404not found的脚本错误出现。

2. 有数据
有数据的测试,先把各个模块划分出来,再结合需求将每个模块涉及的数据情况,运用常见的等价类、边界值测试用例设计方法罗列出来。目的是提高场景覆盖率,提高测试效率,保证产品质量。说实在点,少背锅,少挨骂。
简单例子,以性别分类的用户量图为例,开发后台设计的性别有男、女、未知,分别编写测试用例为

输入:新增用户性别全为“男”/"女"/"未知",输出:用户量图显示“男”/"女"/"未知"的比例是100%
输入:新增用户性别分别为“男”、“女”,输出:用户量图显示“男”“女”的比例各是50%
输入:新增用户性别分别为“男”、“女”、“未知”,输出:用户量图显示“男”“女”的比例各是33.3%。
在用户年龄图中,除了用到以上的等价类划分,需要利用边界值分析法考虑各年龄段的上点、离点和内点。
以上是关于测试后台展示页小结的主要内容,如果未能解决你的问题,请参考以下文章