JS 时间戳问题?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 时间戳问题?相关的知识,希望对你有一定的参考价值。
为什么用js这样Date.parse( new Date())获取的时间戳,与用php的time()函数获取的时间戳 后面要多三个0 ,如:js得到的结果是1363336089000,而php得到的是1363336089 ?
在js中,可以对两个时间戳进行相减,使用if语句判断结果,从而实现时间戳的比较。具体步骤如下:
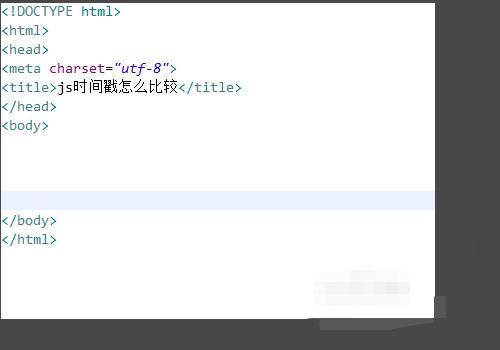
1、在test.html文件内,命名为test.html,用于讲解js时间戳怎么比较。

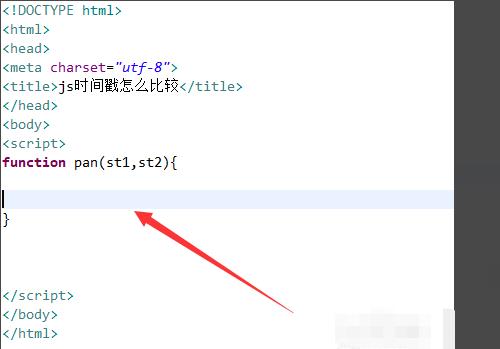
2、在test.html文件内,在js标签内创建一个pan()函数,函数有两个参数,分别st1,st2。

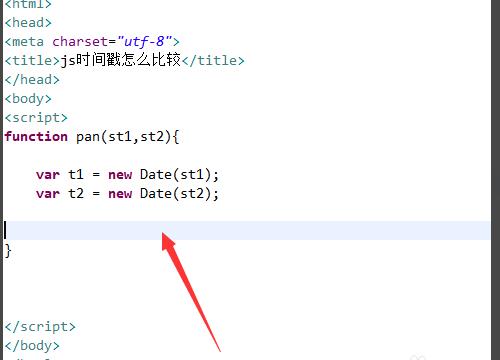
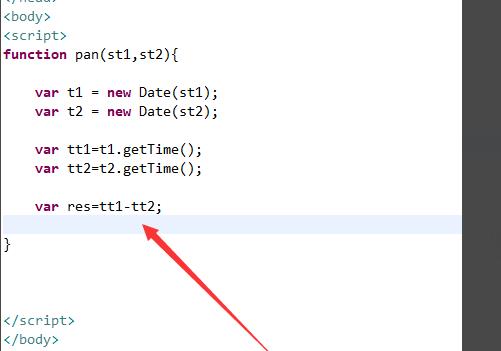
3、在pan()函数内,分别将两个时间使用new Date()转换为时间对象,保存在t1,t2变量中。

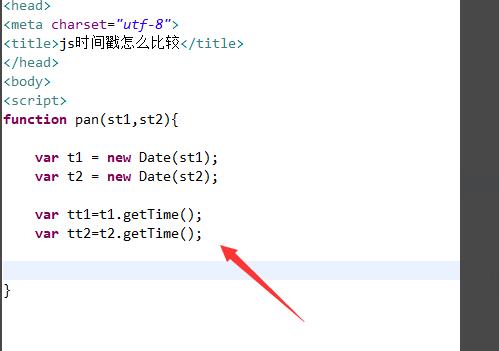
4、在pan()函数内,将两个时间对象分别利用getTime()方法转换为时间戳,分别保存在变量tt1,tt2变量中。

5、在pan()函数内,将两个时间戳相减,差值保存在res变量中。

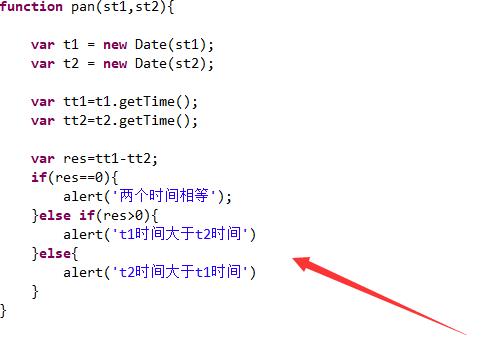
6、在pan()函数内,使用if语句对res进行判断,如果res等于0,提示“两个时间相等”,如果res大于0,提示“t1时间大于t2时间”,如果不符合上面两种情况,则提示“t2时间大于t1时间”。

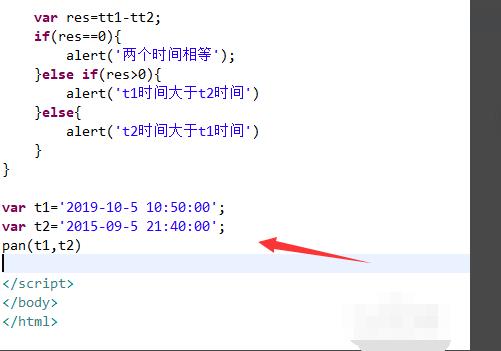
7、在pan()函数外,创建两个时间变量,并调用pan()函数进行判断。

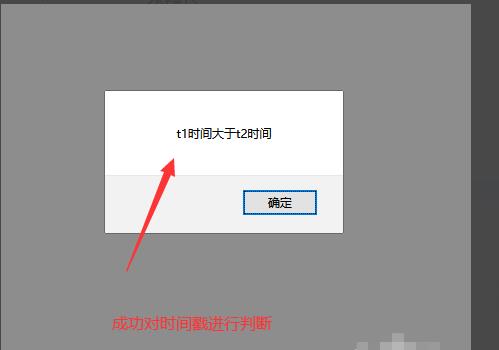
8、在浏览器打开test.html文件,查看判断的结果。

其实js最好是用new Date().getTime()来获时间戳。呵呵。 参考技术C
js是获取的毫秒,php获取的是秒
你可以这样写js就不是三个000了
var timestamp = new Date().valueOf();var timestamp = new Date().getTime(); 参考技术D js是耗秒。PHP应该到秒。以上是关于JS 时间戳问题?的主要内容,如果未能解决你的问题,请参考以下文章