搭建自己的技术博客系列把 Hexo 博客部署到 GitHub 上
Posted xll1025
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搭建自己的技术博客系列把 Hexo 博客部署到 GitHub 上相关的知识,希望对你有一定的参考价值。
1、在GitHub上建一个新仓库

?
2、配置Git的SSH KEY
生成SSH添加到GitHub
回到你的git bash中,
git config --global user.name "yourname"
git config --global user.email "youremail"
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输对
git config user.name
git config user.email
然后创建SSH,一路回车
ssh-keygen -t rsa -C "youremail"
这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
而后在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key
把你的id_rsa.pub里面的信息复制进去。

?
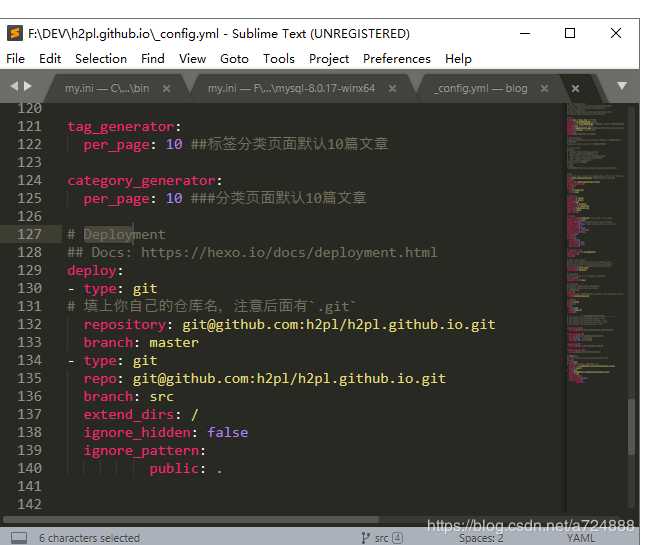
3、更改 Hexo 配置文件_config.yml
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为
YourgithubName就是你的GitHub账户

?
deploy:
? type: git
? repo: https://github.com/YourgithubName/YourgithubName.github.io.git
? branch: master
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
npm install hexo-deployer-git --save
然后
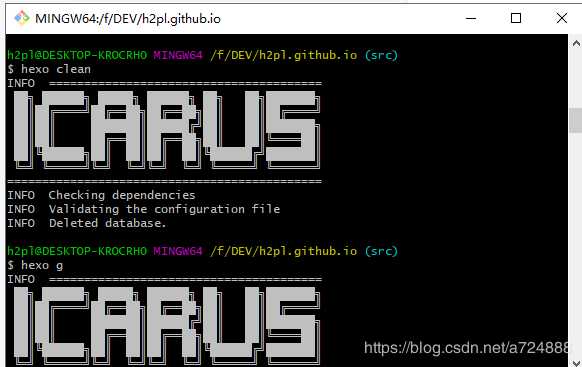
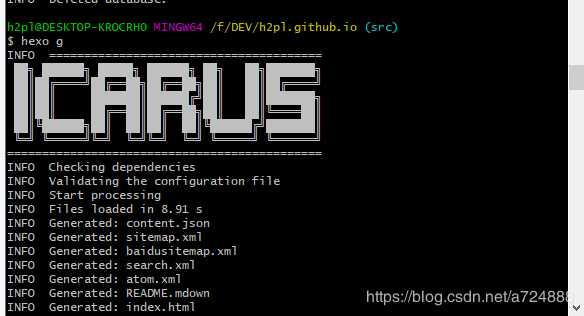
hexo clean
hexo generate
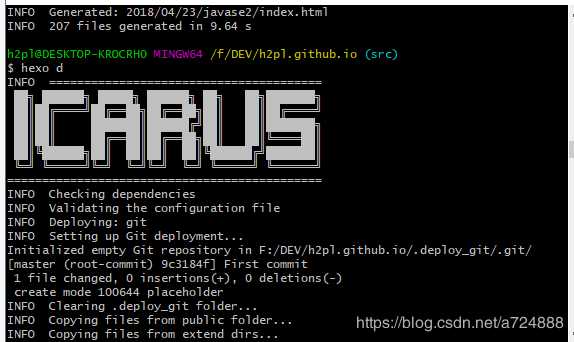
hexo deploy

?

?

?
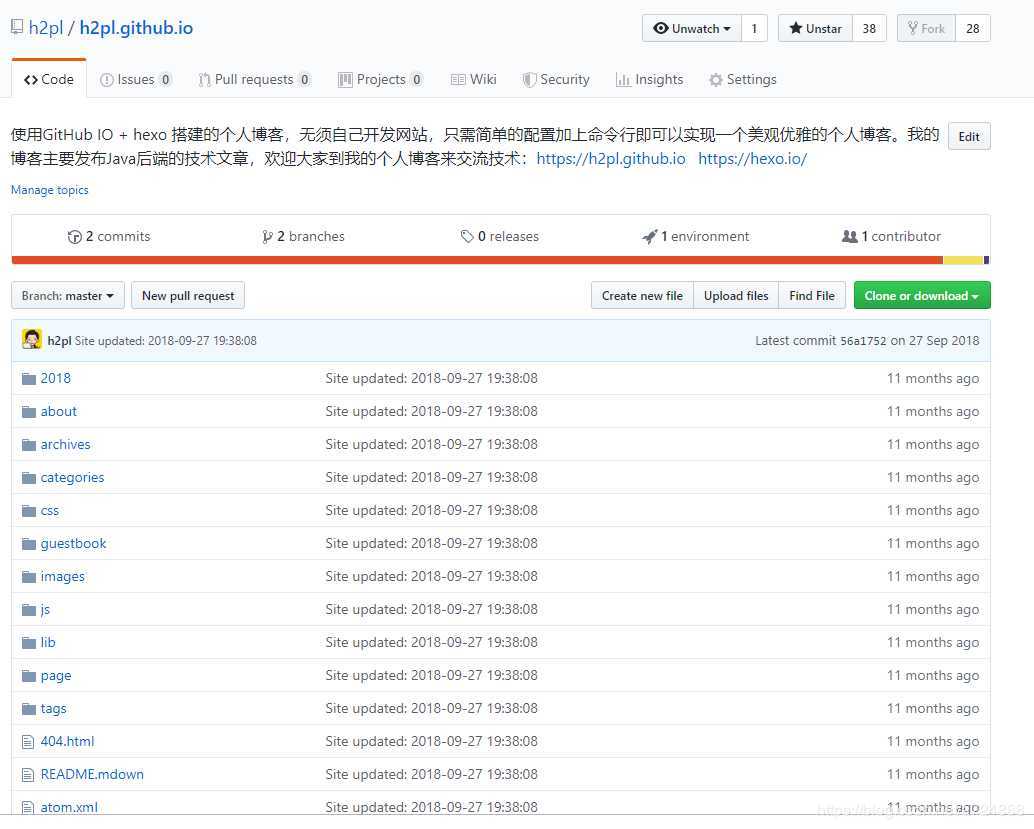
这样就可以成功地把hexo博客部署到Github上了。
打开https://h2pl.github.io/就可以看到效果啦。
以上是关于搭建自己的技术博客系列把 Hexo 博客部署到 GitHub 上的主要内容,如果未能解决你的问题,请参考以下文章
搭建自己的技术博客系列使用 hexo 搭建一个精美的静态博客
搭建自己的技术博客系列使用 hexo 搭建一个精美的静态博客