解决问题SyntaxError: Unexpected token import
Posted weiqinl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决问题SyntaxError: Unexpected token import相关的知识,希望对你有一定的参考价值。
ES6语法的模块导入导出(import/export)功能,我们在使用它的时候,可能会报错:
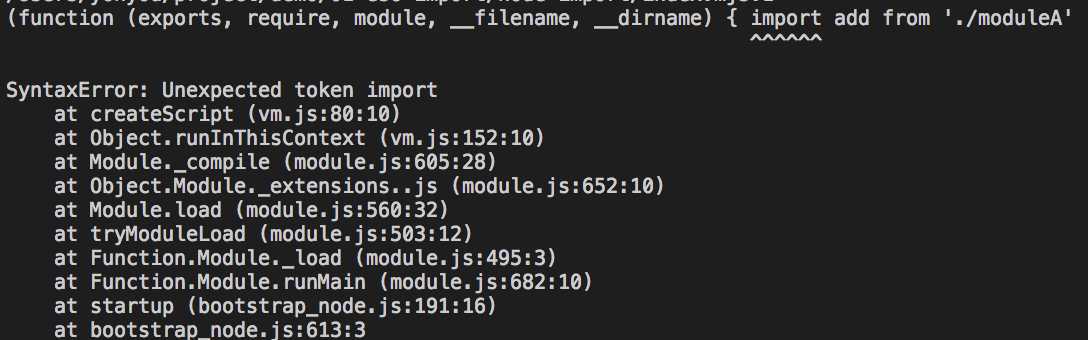
SyntaxError: Unexpected token import
语法错误:此处不应该出现import
我遇到的情况是import语法不识别导致的。在这里,有两种方法可以解决。
1: 使用node的v8及之后的版本
因为,node需要v8.x之后的版本才支持ECMAScript Modules 和 imort 语法
目前,node稳定版本是v8.11.2
可以使用nvm来安装管理查看多个node版本。
可以使用--experimental-modules实验模块标志来启用加载ECMAScript Modules的特性。
而且作为ES模块加载的文件名,必须以.mjs后缀结尾
node --experimental-modules my-app.mjs此种方法,在输出的时候会提示:
(node:16208) ExperimentalWarning: The ESM module loader is experimental.表示是个实验模块,到时候可能会修改。
例子:https://github.com/weiqinl/demo/tree/master/01-es6-import
2: 使用babel,通用方法

浏览器直接支持import程度比较低,所以需要babel来将import转换为es5语法。
安装
通过 npm:
npm install --save-dev babel-preset-env babel-cli或者通过 yarn:
yarn add babel-preset-env --dev使用
没有选项的默认行为将运行所有transform(与 babel-preset-latest 相同)。
新建一个.babelrc文件,并在里面写入:
{
"presets": ["env"]
}执行
babel-node index.js我的例子: https://github.com/weiqinl/demo/tree/master/01-es6-import
babel官方给出的一个例子:https://github.com/babel/example-node-server
参考: https://github.com/nodejs/help/issues/53
以上是关于解决问题SyntaxError: Unexpected token import的主要内容,如果未能解决你的问题,请参考以下文章