解决提示“npm audit fix“问题
Posted 咖啡老师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决提示“npm audit fix“问题相关的知识,希望对你有一定的参考价值。
一、问题
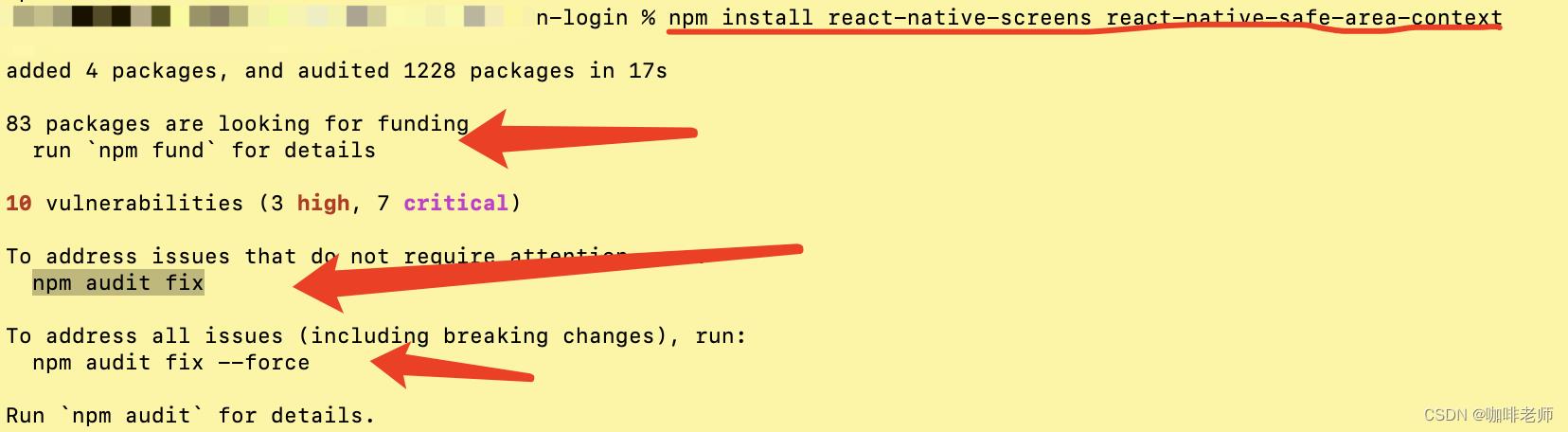
最近在自学React Native,在使用npm安装一些第三方库的时候,发现总是报错。例如

我只是想安装react-native-screens 和react-native-safe-area-context,然而它总是提醒我必须要安装audit。
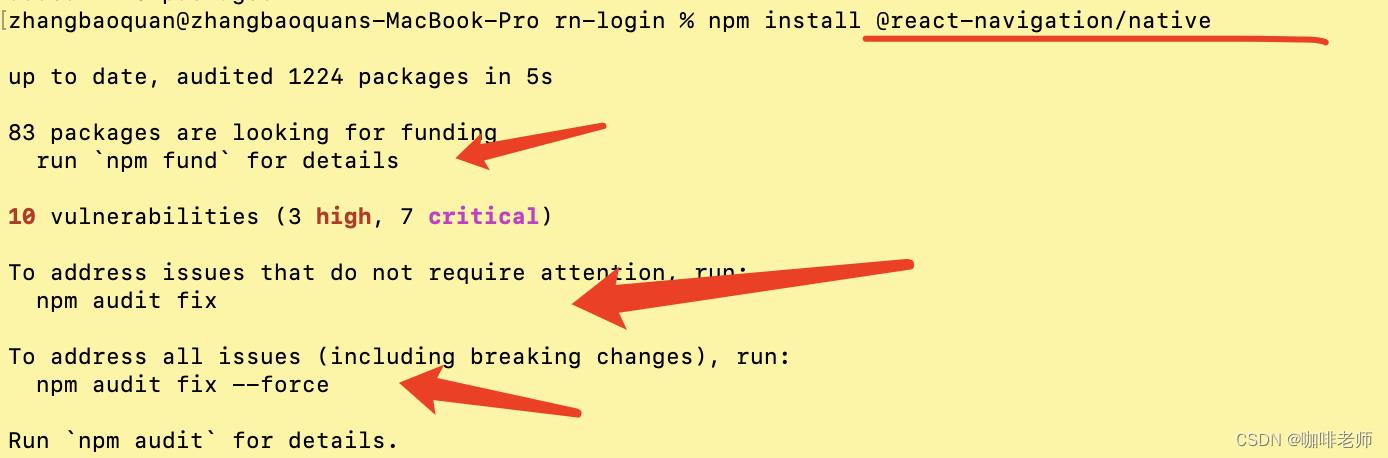
不仅这个库不能安装,我安装react-navigation/native 也报错

看安装提示,给了我两个选择,要么执行:
npm audit fix
如果执行失败,可以选择强制安装
npm audit fix --force
这两个解决办法巨坑,不仅无法解决问题,还下载了一堆乱七八糟的东西,导致原本正常的项目无法运行。
二、解决办法
其实audit 是一个可有可无的东西,我在安装npm的时候没有安装它,项目照样运行,因此只要在安装第三方依赖时,忽略这个audit即可。
几个例子,比如我现在要安装**@react-navigation/native** ,通常的执行命令是
npm install @react-navigation/native
如果你执行后没有问题,那么恭喜你,后面不用继续看了。如果执行有问题,报audit,可以采用下面的安装指令:
npm install @react-navigation/native --no-fund --no-audit
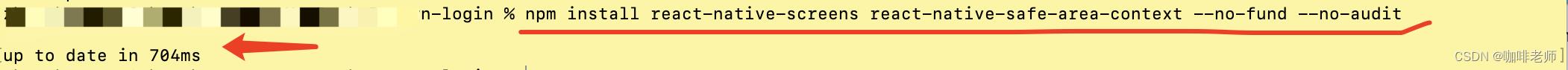
注意后面的尾缀:–no-fund --no-audit,这个是解决安装三方依赖关于audit问题的核心。以后只要遇到需要audit的问题,在原先的安装指令后面加上这个尾缀即可。效果如下:

秒安装好。下面再换一个依赖库安装试试:

一样OK。
以上是关于解决提示“npm audit fix“问题的主要内容,如果未能解决你的问题,请参考以下文章