在vue中使用unity3D实现webGL将要呈现的效果
Posted 百里狂生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue中使用unity3D实现webGL将要呈现的效果相关的知识,希望对你有一定的参考价值。
文章目录
Vue + webGL + unity3D
1. 什么是webGL?
WebGL(Web图形库)是一个javascript API,可在任何兼容的Web浏览器中渲染高性能的交互式3D和2D图形,而无需使用插件。
WebGL通过引入一个与OpenGL ES 2.0非常一致的API来做到这一点,该API可以在 html5 <canvas>元素中使用。
这种一致性使API可以利用用户设备提供的硬件图形加速。
1.1 兼容性
目前支持 WebGL 的浏览器有:
- Firefox 4+
- Google Chrome 9+
- Opera 12+
- Safari 5.1+
- Internet Explorer 11+
- Microsoft Edge build 10240+
然而, WebGL一些特性也需要用户的硬件设备支持。
2. 什么是unity3D?
Unity 3D 简称 U3D 或者 Unity,是当今世界范围内主流的 3D 游戏开发引擎,用 Unity 3D 开发的游戏可以在电脑、手机、游戏机、浏览器等几乎所有常见平台上运行。
Unity 3D 是由 Unity Technologies 公司开发的一个让玩家轻松创建诸如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具。
Unity 3D 可以运行在 Windows 和MacOS X下,可发布游戏至 Windows、Mac、Wii、iPhone、WebGL(需要 HTML5)、Windows Phone 8 和 android 平台。也可以利用 Unity Web Player插件发布网页游戏,支持Mac和 Windows平台的网页浏览,是一个全面整合的专业游戏引擎。
2.1 unity3D 的发展史
- 2004 年,
Unity 3D诞生于丹麦的阿姆斯特丹。 - 2005 年,发布了
Unity 1.0版本,此版本只能应用于Mac平台,主要针对Web项目和VR(虚拟现实)的开发。 - 2008 年,推出
Windows版本,并开始支持ios和Wii,从众多的游戏引擎中脱颖而出。 - 2009 年,荣登 2009 年游戏引擎的前五,此时
Unity的注册人数已经达到了 3.5 万。 - 2010 年,
Unity 3D开始支持Android,继续扩大影响力。 - 2011 年,开始支持
PS3和XBox360,此时全平台的构建完成。 - 2012 年,
Unity Technologies公司正式推出Unity 4.0版本,新加入对于DirectX 11的支持和Mecanim动画工具,以及为用户提供Linux及Adobe Flash Player的部署预览功能。 - 2013 年,
Unity 3D引擎覆盖了越来越多的国家,全球用户已经超过 150 万,Unity 4.0引擎已经能够支持在包括MacOS X、Android、iOS、Windows等在内的 10 个平台上发布游戏。同时,Unity Technologies公司 CEODavid Helgason发布消息称,游戏引擎Unity 3D今后将不再支持Flash平台,且不再销售针对Flash开发者的软件授权。 - 2014 年,发布
Unity 4.6版本,更新了屏幕自动旋转等功能。 - 2016 年,发布
Unity 5.4版本,专注于新的视觉功能,为开发人员提供了最新的理想实验和原型功能模式,极大地提高了其在VR画面展现上的性能。
2.2 从 JavaScript 调用 Unity 脚本函数
有时需要从浏览器的 JavaScript 向 Unity 脚本发送一些数据或通知。建议的做法是调用内容中的游戏对象上的方法。如果要从嵌入在项目中的 JavaScript 插件执行调用,可使用以下代码:
unityInstance.SendMessage(objectName, methodName, value)
其中,objectName是场景中的对象名称;methodName 是当前附加到该对象的脚本中的方法名称;value 可以是字符串、数字,也可为空。例如:
unityInstance.SendMessage('MyGameObject', 'MyFunction')
unityInstance.SendMessage('MyGameObject', 'MyFunction', 5)
unityInstance.SendMessage('MyGameObject', 'MyFunction', 'MyString')
如果您计划从嵌入页面的全局范围中调用内部 JavaScript 函数,应始终假设该页面上嵌入了多个构建,因此应显式指定要引用的构建。例如,如果内容已被实例化为:
var unityInstance = UnityLoader.instantiate("unityContainer", "Build/build.json", onProgress: UnityProgress)
则可以使用 unityInstance.SendMessage() 向构建发送消息,或使用 unityInstance.Module 访问构建 Module 对象。
2.2 WebGL 性能注意事项
2.2.1可在 WebGL 上期待什么样的性能?
通常,您获得的性能应该接近于 GPU 上的原生应用程序,这是因为 WebGL图形 API 使用 GPU 进行硬件加速渲染。将 WebGL API 调用和着色器转换为操作系统图形 API(通常是 Windows 上的DirectX,或者是 Mac或 Linux上的OpenGL)会有少量开销。
在 CPU 上,Emscripten会将您的代码转换为 WebAssembly,因此性能取决于 Web 浏览器。有关更多信息,请参阅 Unity 博客文章 WebAssembly 加载时间和性能 (WebAssembly Load Times and Performance)。
JavaScript 语言不支持多线程和 SIMD。受益于这些功能的任何代码可能比其他代码都要慢。无法在脚本中为 WebGL 编写线程代码和 SIMD 代码,但有些引擎部分通常为多线程或经过 SIMD 优化,因此在 WebGL 上的性能会降低。
2.2.2 影响性能的 WebGL 特有设置
为获得最佳性能,请在 Build Player 对话框中将优化级别设置为 Fastest,并在 WebGL 的 Player 设置中将 Exception support 设置为 None。
2.2.3 WebGL 性能分析
WebGL 支持 Unity 性能分析器。请参阅 性能分析器 文档以了解如何设置性能分析器。
2.2.4 后台标签中的 WebGL 内容
如果在 WebGL 平台的 Player 设置中启用了 Run in background,或者如果启用了 Application.runInBackground,您的内容将在画布或浏览器窗口失去焦点时继续运行。
但是,某些浏览器可能会限制在后台标签页中运行的内容。如果包含该内容的标签页不可见,在大多数浏览器中,您的内容每秒才会更新一次。请注意,这将导致 Time.time 比平常采用默认设置时更慢,因为 Time.maximumDeltaTime 的默认值小于一秒。
2.2.5 限制 WebGL 性能
在某些情况下,可能希望以较低的帧率运行 WebGL 内容,以降低 CPU 使用率。与其他平台一样,可使用 Application.targetFrameRate API 来实现此目的。
如果不想限制性能,请将此 API 设置为默认值 –1,而不是较高的值。如此,浏览器便可调整帧率以便在浏览器的渲染循环中实现最平滑的动画,获得的效果可能好于 Unity 尝试执行自身的主循环时序来匹配目标帧率。
3. 如何在vue中使用unity3D和webGL?
3.1 新建一个挂载unity3d加载器的vue组件
新建一个一个unity3d加载器的vue组件顾名思义就是为了引入unity3d的加载器来加载。
<template>
<div class="webgl-content">
<div
id="unity-container"
:style="
width: width + 'px',
height: height + 'px'
"
></div>
</div>
</template>
<script>
import Vue from 'vue'
export default
name: 'vue-unity-webgl',
props: ['width', 'height', 'config', 'unityLoader', 'onProgress'],
data()
return
instance: null,
loaded: false
,
beforeMount()
if (!this.eventBus)
this.eventBus = new Vue(
data:
ready: false,
load: false
)
if (typeof UnityLoader === 'undefined' && !this.eventBus.load)
const script = document.createElement('script')
script.setAttribute('id', 'vue-unity-webgl-loader')
script.setAttribute('src', this.unityLoader)
script.setAttribute('async', '')
script.setAttribute('defer', '')
document.body.appendChild(script)
script.addEventListener('load', () =>
this.eventBus.ready = true
this.eventBus.$emit('onload')
)
else
this.eventBus.ready = true
this.eventBus.load = true
,
mounted()
const instantiate = () =>
if (typeof UnityLoader === 'undefined')
return Promise.reject('UnityLoader 未定义')
if (!this.config)
return Promise.reject('config 未定义配置')
let params =
params.onProgress = (instance, progress) =>
this.onProgress && this.onProgress(instance, progress)
this.loaded = progress === 1
if (this.module)
params.Module = this.module
this.instance = UnityLoader.instantiate('unity-container', this.config, params)
if (this.eventBus.ready)
instantiate()
else
this.eventBus.$on('onload', () =>
instantiate()
this.$emit('onload')
)
,
methods:
message(object, method, params)
if (params === null)
params = ''
if (this.instance !== null)
this.instance.SendMessage(object, method, params)
else
return Promise.reject('vue-unity-webgl: 你给 Unity 发送的信息, 没有被接收到')
</script>
<style lang="scss" scoped>
.webgl-content
border-radius: 5px;
text-align: center;
#unity-container
display: inline-block;
border-radius: 5px;
</style>
3.2 使用新建的vue-unity-webgl组件
<template>
<div id="webgl-box-warpper" v-loading="is_loading">
<vue-unity-webgl
v-if="is_show_webgl"
ref="vueUnityWebgl"
:config="webglConfig"
:unity-loader="webglUnityLoader"
:width="webglWidth"
:height="webglHeight"
:on-progress="listenWebglProgress"
></vue-unity-webgl>
</div>
</template>
<script>
import VueUnityWebgl from '@/components/vue-unity-webgl'
export default
components:
VueUnityWebgl
,
data()
return
is_loading: false,
is_show_webgl: true,
webglConfig: '/Scenes1/Build/Scenes1.json',
webglUnityLoader: '/Scenes1/Build/UnityLoader.js'
webglWith: 1000,
webglHeight: 600
,
created()
window.toVueWebgl = (action) =>
action && this.sendWebglMessage('', '第二次发送JSON数据')
,
mounted()
window.ReportReady = () =>
this.sendWebglMessage('1', '第一次发送内容标识')
,
methods:
listenWebglProgress(instance, progress)
this.is_loading = true
if (progress === 1)
this.is_loading = false
,
sendWebglMessage(message, info)
console.log(info)
this.$refs.vueUnityWebgl.message('JsTalker', 'toUnityWebgl', message)
</script>
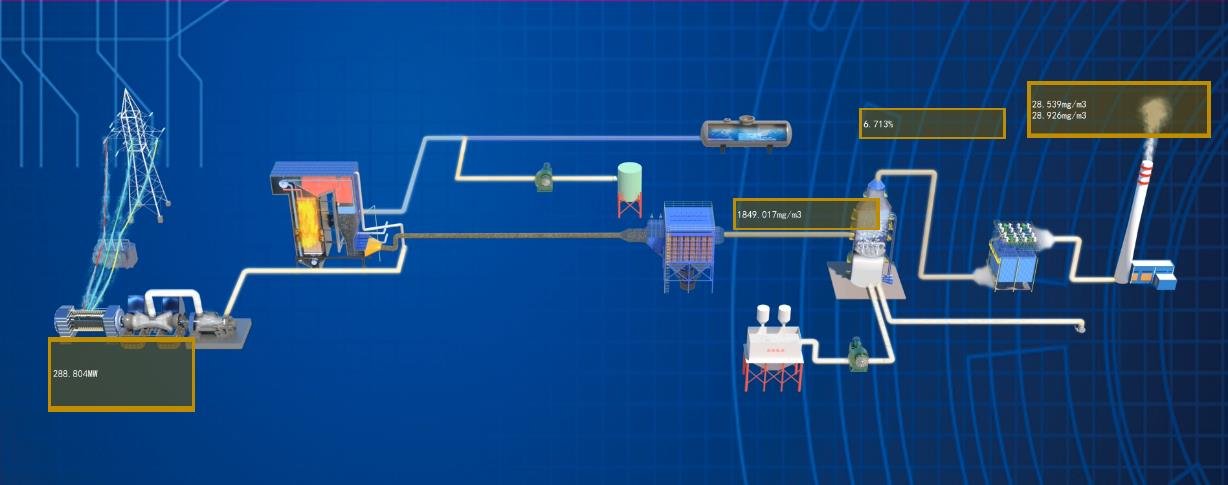
4. 演示效果

参考文献:
以上是关于在vue中使用unity3D实现webGL将要呈现的效果的主要内容,如果未能解决你的问题,请参考以下文章
Unity3D日常开发Unity3D中打包WEBGL后读取本地文件数据
Unity3D日常开发Unity3D中打包WEBGL后读取本地文件数据