xhr multipart boundary分隔符
Posted ksyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了xhr multipart boundary分隔符相关的知识,希望对你有一定的参考价值。
首先是http请求常见的3种格式:
x-www-form-urlencodedapplication/jsonmultipart/form-data
x-www-form-urlencoded
最常见的格式。多用于get请求,数据按照键值对 key1=val1&key2=val2 的方式进行编码。
application/json
需要发送json数据时使用,原生xhr不能直接发送object对象,要用JSON.stringify(object)转义成真正的JSON。
multipart/form-data
使用此头部发送时浏览器不会对数据进行编码,当需要发送文件时必须使用此头部。
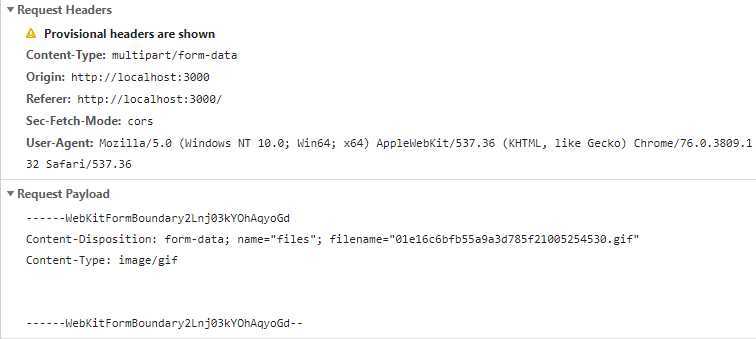
正常的multipart请求chrome头部信息

Content-Type里的boundary是分隔符,后台会根据分隔符去获取请求体里的数据
分隔符开始
键1:值1
键2:值2
分隔符结束
这样去获取数据,而boundary就是指定分隔符号的标志。如果没设置,后台会无法定位哪里开始读取数据。

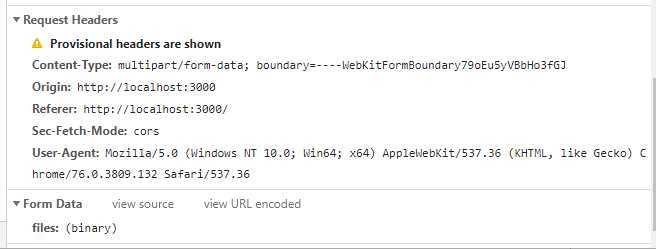
上面这图中,Content-Type未设置boundary
后台报错:Error: bad content-type header, no multipart boundary 就是这个原因
大部分封装好的xhr会自己加上boundary,或者不指定头部,也会自动加上。
如果使用原生xhr,不设置指定头部也会默认加上。
xhr.setRequestHeader(‘Content-Type‘,‘multipart/form-data‘);
但是如果设置了指定头部,xhr不会改动头部信息,就会造成以上错误
只需要注释掉这段代码就好。
//xhr.setRequestHeader(‘Content-Type‘,‘multipart/form-data‘);
工作中遇到的坑,记录一下
以上是关于xhr multipart boundary分隔符的主要内容,如果未能解决你的问题,请参考以下文章
内容类型 'multipart/form-data;boundary=----...;charset=UTF-8' 不支持
post 提交之 multipart/form-data; boundary= ...
SpringBoot报错:Content type ‘multipart/form-data;boundary=xxxx