css中背景图片设置无效。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中背景图片设置无效。相关的知识,希望对你有一定的参考价值。
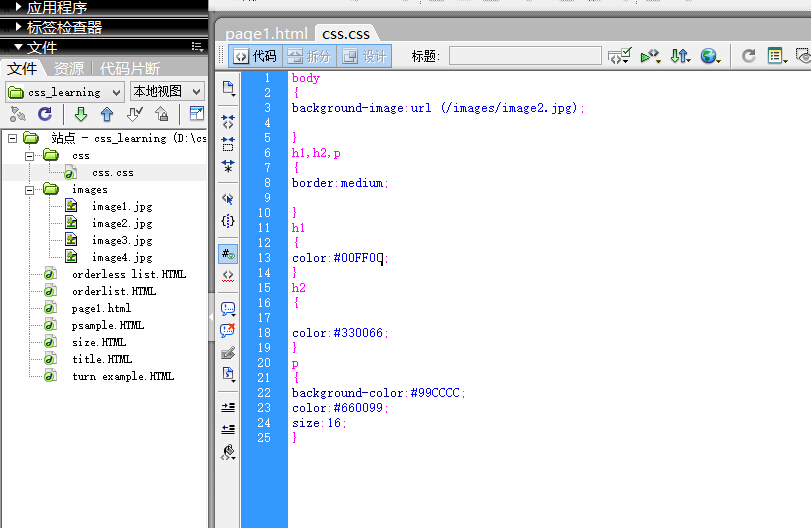
css中图片设置无效,刷新也没用,双击打开文件也没有用,都是没有背景图片,文件情况看左边的文件目录,要怎么改?哪里的问题?

根据你的描述设置Body背景图片无效为路径问题。
解决办法:
修改路径:
background-image:url(../images/image2.jpg);//或者可以使用代码,其中可以添加宽度、高度、平铺、拉伸等:background:url(../images/image2.jpg);css.css相对于images中image2.jpg在上一个目录中。前面为../imges/image2.jpg。
background:url与background-image:url区别在于,前者的属性范畴更大,附属参数和值是想效果更多。后者只正对于背景图。
注意事项:
A、相对路径与绝对路径在实际使用中各有优劣。
B、相对路径在使用时必须注意目录结构。
C、编程中所有代码间均为英文状态下的标点符号。
D、在使用时background:url()对浏览器的兼容性优于background-image:url()。
如果网页你不传到服务器预览,你的图片必须放到硬盘根目录下的image/下面,因为你用的是绝对路径。
去掉images前面的/试试。../images追问
images是与page1同文件夹下的
追答你这个是引用外部css的。背景图是相对css.css路径的。
你自己多调试一下,肯定可以的。
就是路径设成../images/image1.jpg吗?先退出当前文件夹再进入images?
就是路径设成../images/image1.jpg吗?先退出当前文件夹再进入images?
参考技术B ../images/image2.jpg追问不行,还是没有背景图片
参考技术C 请问您这个问题解决了吗??哭了,一直都搞不出来以上是关于css中背景图片设置无效。的主要内容,如果未能解决你的问题,请参考以下文章