vue3.0 vue create项目后无法初始化问题
Posted xiaobug
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.0 vue create项目后无法初始化问题相关的知识,希望对你有一定的参考价值。
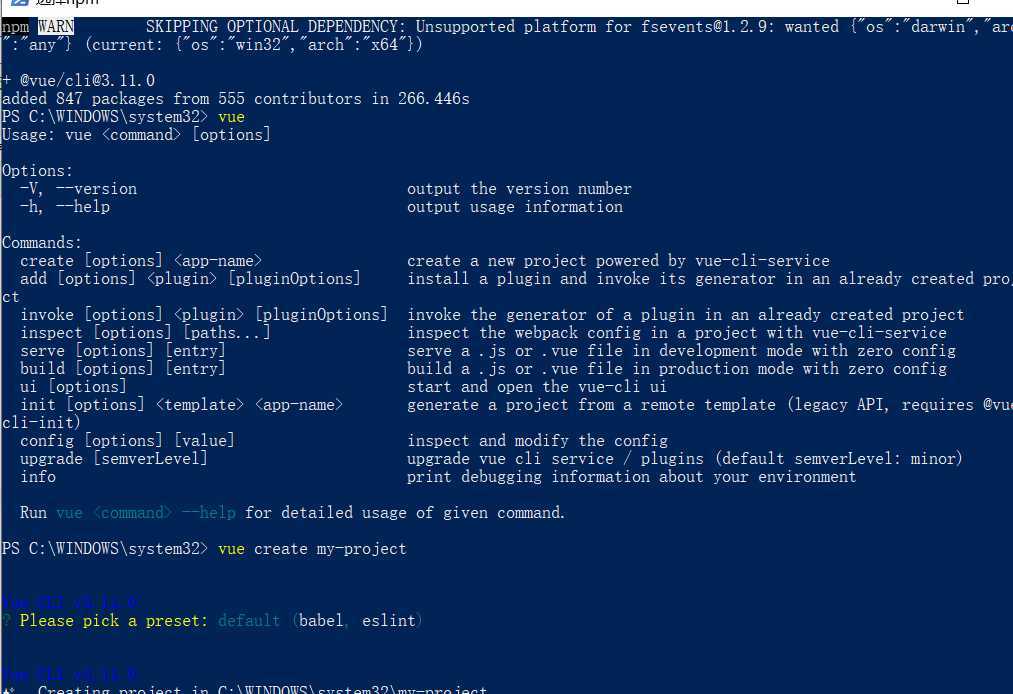
刚开始照着菜鸟教程里面安装npm环境,所有的流程都没问题
安装完vue的时候,查看里面的命令没有版老本的init

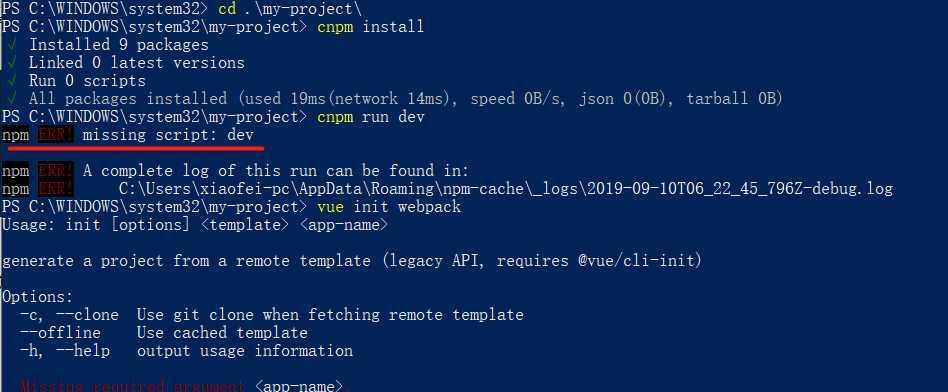
然后最终导致我npm run dev老是出现问题,最后网上找到的具体的解决办法。

npm install -g @vue/cli vue create my-project
这是vue3.0的命令,如果想按照视频老师步骤来,可以这样安装:
npm install -g @vue/cli npm install -g @vue/cli-init
执行后,就可以使用vue init webpack todolist 了
然后npm install
npm run dev
等待执行完毕后,就可以访问:http://localhost:8080/#/

以上是关于vue3.0 vue create项目后无法初始化问题的主要内容,如果未能解决你的问题,请参考以下文章