input输入框 只能输入数字 oninput = "value=value.replace(/[^d]/g,'')"
Posted m1754171640
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input输入框 只能输入数字 oninput = "value=value.replace(/[^d]/g,'')"相关的知识,希望对你有一定的参考价值。
项目中因为利用 element-ui 和avue两个ui框架搭建的
1、利用element-ui自带的校验需要注意点 prop :rules ref这三个属性
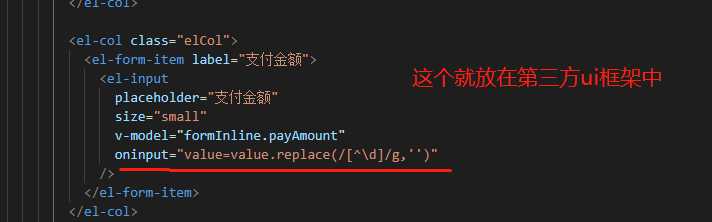
2、利用oninput时间进行校验 oninput = "value=value.replace(/[^d]/g,‘‘)" 写在html中Input 标签内可以 ,写在第三方ui框架也可以
如图

这是html中input标签中


以上是关于input输入框 只能输入数字 oninput = "value=value.replace(/[^d]/g,'')"的主要内容,如果未能解决你的问题,请参考以下文章