WebRTC AppRTC环境配置详细步骤与坑总结
Posted danfengw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebRTC AppRTC环境配置详细步骤与坑总结相关的知识,希望对你有一定的参考价值。
弄webrtc确实不是很好弄,目前仅调通了pc端的网页与手机端网页的视频。不过感觉还有些问题1、两者都必须要使用火狐浏览器2、感觉pc端摄像头拍出来的画面还可以,手机端稍微有点花3、进入房间接通后过一段时间才显示两个视频画面~~~~apprtc的demo还没有调通,问题出在turnserver,后面弄好了再发文章。网上有很多关于apprtc的搭建的步骤,有的详细有的不详细,不管怎样中间还是有很多的坑。

(ps:这图片画风越看越诡异)
之前是按照这篇文章配置的,也给大家作为参考。步骤我还会再写一遍。
http://blog.csdn.net/s569646547/article/details/50780682
Prepare
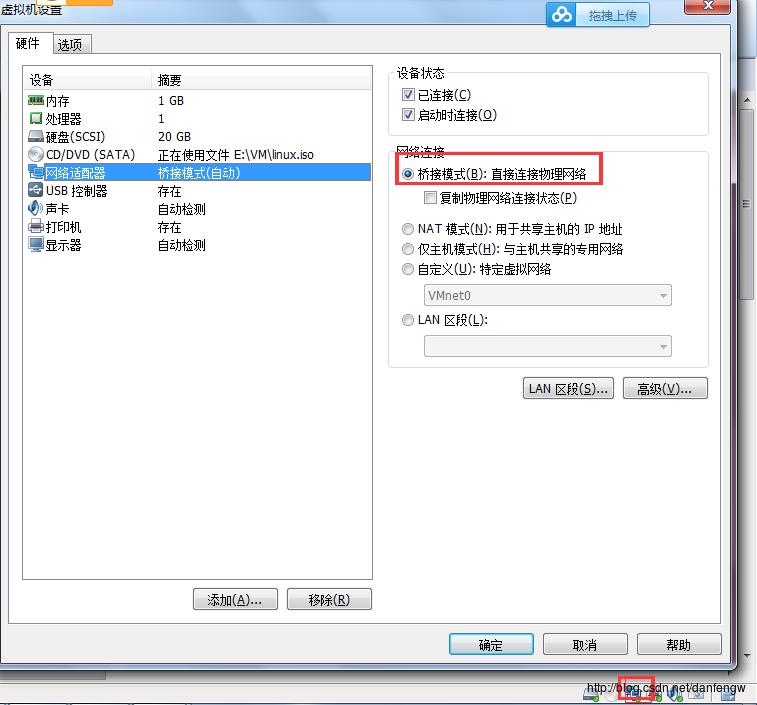
前提说明:在Window下的VM中安装的Ubuntu进行的。Ubuntu不要用16.04!16.04不稳定并且网络是个大坑巨坑!Ubuntu网络连接选择桥连接。桥连接相当于你当前的Ubuntu作为一台独立的主机存在于局域网中,这样其他主机就可以访问它了。
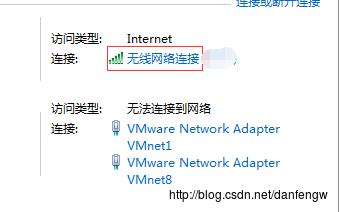
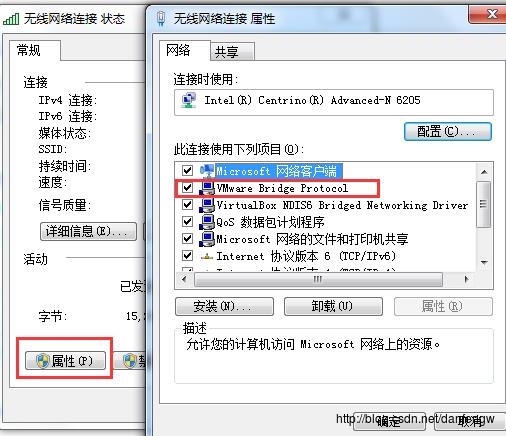
先把主机的VM桥接模式允许的权限打开。



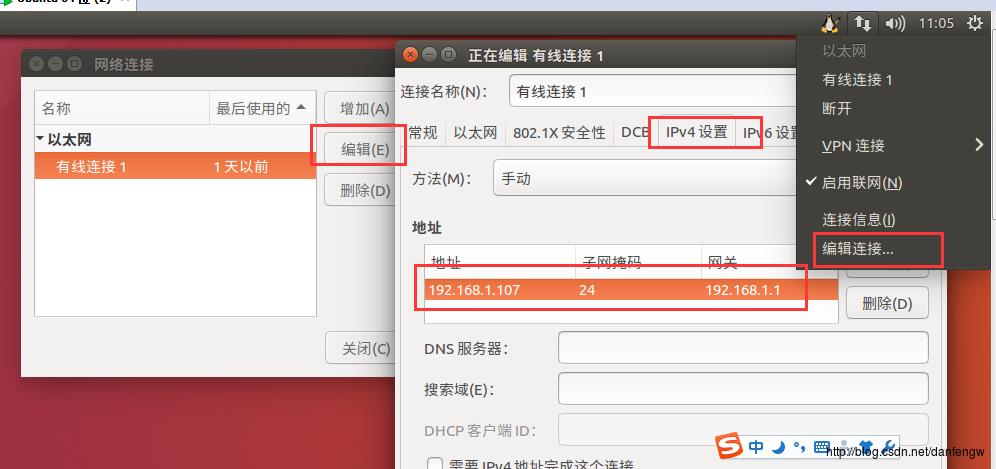
之后按照下面图片或网址中的方式设置下自己的静态ip,可以先ifconfig命令看一下自己的ip(重要的在后面所以这里就不啰嗦了)

http://www.cnblogs.com/vincedotnet/p/4013099.html
此外还需要将VM的防火墙关闭 ufw disable和自己电脑的防火墙。
前提准备:
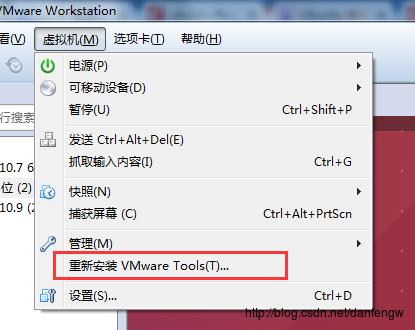
1、安装Vmware-tools,用于windows与vm文件、文本复制。

2、安装jdk后面有命令会涉及(先执行步骤(3)、(4),当时好像是先执行的(1)、(2)但是没有安装成功,用(3)、(4)命令行很简单就安装好了)
(1)去官网下载,jdk我下载的jdk-8u121-linux-x64.tar.gz
http://www.oracle.com/technetwork/java/javase/downloads/index.html
(2)找到你的download文件夹
找到你下载的文件,进行解压
tar zxvf file.name
解压后使用root权限sudo -i然后找到你的download目录,cd /home/ubuntu/download(我的用户名取的ubuntu,这里路径替换成自己的)然后将解压的jdk文件移动到新的目录下,mkdir jdk1.8.21 /usr/java下面,再修改文件名为mv jdk1.8.21 java-8-sun
接下来进行jdk环境配置,用终端输入sudo vi /etc/profile编辑profile文件,按i,在最后输入

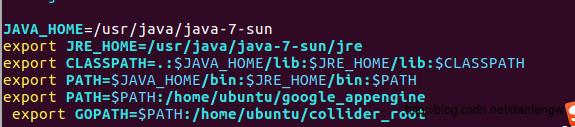
#set java environment
JAVA_HOME=/usr/java/java-7-sun
export JRE_HOME=/usr/java/java-7-sun/jre
export CLASSPATH=.:$JAVA_HOME/lib:$JRE_HOME/lib:$CLASSPATH
export PATH=$JAVA_HOME/bin:$JRE_HOME/bin:$PATH
按esc键然后按冒号键输入wq进行保存。
(3)最后,输入 java -version 命令测试jdk版本,查看jdk版本。
(4)如果没有出现jdk的版本号,可以再试下命令行安装jdk。
sudo apt-cache search openjdk
sudo apt-get update
sudo apt-get install openjdk-8-jdk如果上面的也不行可以按照这篇文章弄一下。
http://blog.csdn.net/y999666/article/details/51685761
3、lantern需要翻墙,下载后直接双击运行安装即可。
http://download.csdn.net/detail/danfengw/9801021
4、
Action
三个服务器
房间服务器、 信令服务器、穿透服务器
1、AppRTC 房间服务器 https://github.com/webrtc/apprtc
2、Collider 信令服务器 上边源码里自带
3、coTurn 穿透服务器 https://github.com/coturn/coturn
4、需要自己实现coTurn连接信息接口,主要返回用户名、密码和turn配置信息,通常叫做TURN REST API,不实现这个接口的话AppRTCDemo连不上服务器,浏览器访问的话可以正常访问。
AppRTC房间服务器
1、下载代码
2、安装依赖
sudo apt-get install nodejs
sudo npm install -g npm
sudo apt-get install nodejs-legacy
sudo npm -g install grunt-cli 切换到源码目录
cd apprtc
npm install
sudo apt-get install python-webtest(之前是大写p安装不上)
grunt build(需要root权限 `sudo -i`再进入文件夹运行该命令)grunt build编译不过去可能是nodejs版本的问题可以看下这三篇,这三篇文章中有你可能遇见的问题的解决方法。
http://blog.csdn.net/phoenix2121/article/details/25910919
http://stackoverflow.com/questions/36181068/syntaxerror-use-of-const-in-strict-mode-trying-to-run-ionic-app
https://github.com/webrtc/apprtc/issues/247
编译之后会多出out目录
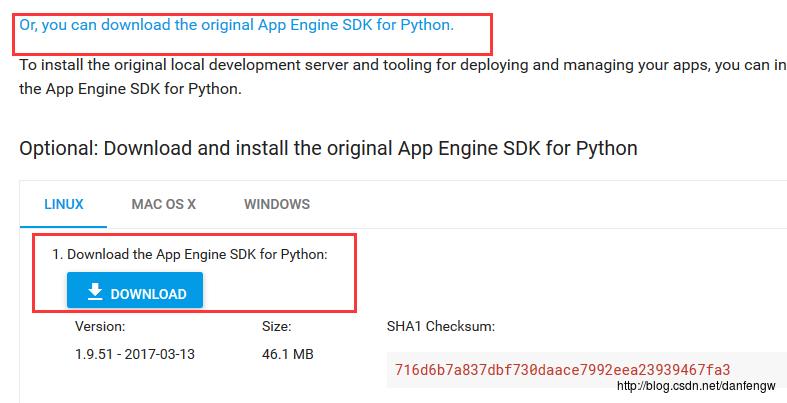
运行还依赖 Google App Engine SDK for Python 需翻墙
这里不要下载错了,我当时就下载错了以为要我下载gclund浪费了一些时间。找到python点击页面跳转之后找到下图的蓝色字点击。

下载完后设置环境变量
sudo gedit /etc/profile
export PATH=$PATH:/home/google_appengine
source /etc/profile3、修改配置文件
ifconfig查看自己的ip,修改配置主要是src/app_engine目录下的apprtc.py和constants.py
首先是constants.py:
修改TURN_BASE_URL = ‘http://192.168.1.107:80’ 这个是上边提到的连接信息接口的地址
TURN_URL_TEMPLATE = '%s/turn.php?username=%s&key=%s'
CEOD_KEY = 和coturn turnserver.conf static-auth-secret一致
WSS_INSTANCES = [{
WSS_INSTANCE_HOST_KEY: '192.168.214.129:8089',
WSS_INSTANCE_NAME_KEY: 'wsserver-std',
WSS_INSTANCE_ZONE_KEY: 'us-central1-a'
}, {
WSS_INSTANCE_HOST_KEY: '192.168.214.129:8089',
WSS_INSTANCE_NAME_KEY: 'wsserver-std-2',
WSS_INSTANCE_ZONE_KEY: 'us-central1-f'
}]
apprtc.py:
修改get_wss_parameters(request) 下的
if wss_tls and wss_tls == 'false':
wss_url = 'ws://' + wss_host_port_pair + '/ws'
wss_post_url = 'http://' + wss_host_port_pair
else:
wss_url = 'ws://' + wss_host_port_pair + '/ws'
wss_post_url = 'http://' + wss_host_port_pair主要是把原来的wss和https的scheme都改为ws和http,不要让客户端和浏览器去使用ssl连接,如果有第三 方根证书的签名机构颁发的证书就不需要这样了。
修改完后重新grunt build下。
4、启动(只要下载对了google_appengine这句就应该能执行过去)
dev_appserver.py –host=0.0.0.0 ./out/app_engine
如果出现no module sqlite3的问题参考下文:
http://blog.csdn.net/superbfly/article/details/35779697
Collider信令服务器
这部分还挺顺利的就一步步照做就行了
1、安装依赖
sudo apt-get install golang-go(之前那篇文章是大写G,安装不上)
2、在home目下创建文件夹
mkdir -p ~/collider_root 并在collider_root目录下创建src目录
设置GOPATH环境变量 export GOPATH=~/collider_root
将apprtc/src/collider目录下的三个文件夹都拷贝到collider_root/src下
进入到collider_root/src,开始编译安装collider,准备好翻墙
go get collidermain
go install collidermain
成功编译后会在collider_root目录下生成bin和pkg目录,执行文件在bin下。
如果 你执行go get collidermain来获得一些依赖文件出错,推荐大家直接去新网站gopm.io/download手动下载,进入网站后在import path一栏输入:golang.org/x/net/websocket即可。下载后把文件放在哪个目录呢,这里很简单,你先执行下一步:
go install collidermain这里肯定会报错,提示你xxxx目录缺少web socket 文件,这不是我们刚才下载的文件嘛,你只需按照提示创建那个目录,然后把web socket文件移动到那个目录下面即可,然后再次执行go install collidermain 记得还是用root用户,这样collider服务器也安装完成了。
如果上面的操作go install collidermain 继续出错,涉及cypro/tls中没有Dia……函数的,是由于你的go版本不行,此时需要升级go版本到1.4及以上就可以了。参考链接http://www.cnblogs.com/liumu1209/p/5200112.html
3、运行
修改collider_root/src/collidermain/main.go填上自己ip地址
var roomSrv = flag.String("room-server", "http://192.168.1.107:8080/", "The origin of the room server")
启动
~/collider_root/bin/collidermain -port=8089 -tls=false
coTurn 打洞服务器
1、下载http://turnserver.open-sys.org/downloads/
找个适合自己Linux系统的,我这里是ubuntu32位所以选了turnserver-4.2.1.2-debian-wheezy-ubuntu-mint-x86-32bits.tar.gz

下载完后解压进入解压目录
cat INSTALL 查看安装须知
sudo apt-get install gdebi-core
sudo gdebi coturn_4.2.2.2-1_i386.deb
2、编辑配置文件
sudo gedit /etc/turnserver.conf
listening-device=eth0
listening-port=3478
relay-device=eth1
min-port=49152
max-port=65535
Verbose
fingerprint
lt-cred-mech
use-auth-secret
static-auth-secret=填写自己的密钥可不修改
stale-nonce
cert=/usr/local/etc/turn_server_cert.pem
pkey=/usr/local/etc/turn_server_pkey.pem
no-loopback-peers
no-multicast-peers
mobility
no-cli
3、生成签名证书
sudo openssl req -x509 -newkey rsa:2048 -keyout/usr/local/etc/turn_server_pkey.pem -out /usr/local/etc/turn_server_cert.pem -days 99999 -nodes
4、启动
service coturn start
coTurn连接信息接口
拿nginx部署下php页面
1.安装Nginx
apt-get install nginx2、启动Nginx
service nginx start3.访问服务器IP
如果看到“Welcome to nginx!”说明安装好了。
4.安装PHP
apt-get install php75.配置Nginx
vi /etc/nginx/sites-available/default找到下列代码,去掉相应注释
location ~ \\.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php7-fpm.sock;
}重启服务
service nginx restart6.默认的网站根目录在/var/www/html
vi /var/www/html/test.php输入以下内容,并保存
<?php
$request_username = $_GET["username"];
if(empty($request_username)) {
echo "username == null";
exit;
}
$request_key = $_GET["key"];
$time_to_live = 600;
$timestamp = time() + $time_to_live;//失效时间
$response_username = $timestamp.":".$_GET["username"];
$response_key = $request_key;
if(empty($response_key))
$response_key = "密钥";//constants.py中CEOD_KEY 408……
$response_password = getSignature($response_username, $response_key);
$jsonObj = new Response();
$jsonObj->username = $response_username;
$jsonObj->password = $response_password;
$jsonObj->ttl = 86400;
$jsonObj->uris = array("turn:192.168.1.107:3478?transport=udp","turn:192.168.1.107:3478?transport=tcp","turn:192.168.1.107:3479?transport=udp","turn:192.168.21.107:3479?transport=tcp");
echo json_encode($jsonObj);
/**
* 使用HMAC-SHA1算法生成签名值
*
* @param $str 源串
* @param $key 密钥
*
* @return 签名值
*/
function getSignature($str, $key) {
$signature = "";
if (function_exists('hash_hmac')) {
$signature = base64_encode(hash_hmac("sha1", $str, $key, true));
} else {
$blocksize = 64;
$hashfunc = 'sha1';
if (strlen($key) > $blocksize) {
$key = pack('H*', $hashfunc($key));
}
$key = str_pad($key, $blocksize, chr(0x00));
$ipad = str_repeat(chr(0x36), $blocksize);
$opad = str_repeat(chr(0x5c), $blocksize);
$hmac = pack(
'H*', $hashfunc(
($key ^ $opad) . pack(
'H*', $hashfunc(
($key ^ $ipad) . $str
)
)
)
);
$signature = base64_encode($hmac);
}
return $signature;
}
class Response {
public $username = "";
public $password = "";
public $ttl = "";
public $uris = array("");
}
?> 测试
部署成功后可在浏览器输入http://192.168.1.107:8080创建房间
appRTCDemo连接也改成http://192.168.1.107:8080即可
补充
下面好像是中间遇到的一点问题,忘记是什么问题了,就先补充在这里吧
1.打开网页,复制setuptools的下载链接,利用wget下载安装包
wget http://pypi.python.org/packages/source/s/setuptools/setuptools-0.6c11.tar.gz#md5=7df2a529a074f613b509fb44feefe74e2.将下载的setuptools-0.6c11.tar.gz解压缩
tar -zxvf setuptools-0.6c11.tar.gz
3.进入setuptools-0.6c11.tar.gz的源文件中,利用安装的python的可执行命令来进行setuptools的安装
(1)编译
python2.7 setup.py build
(2)安装
python2.7 setup.py install
http://blog.csdn.net/s569646547/article/details/50780682
sudo apt-get install openjdk-8-jre-headlessgclound未发现命令:重启vm
以上是关于WebRTC AppRTC环境配置详细步骤与坑总结的主要内容,如果未能解决你的问题,请参考以下文章