我想要点击一个DIV之外的任何地方,都能隐藏这个DIV要怎么弄?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我想要点击一个DIV之外的任何地方,都能隐藏这个DIV要怎么弄?相关的知识,希望对你有一定的参考价值。
$(".bus_select").click(function()
$(".left").toggle();
$(".bus_select").hide();
);
点击bus_select之后 left出现 bus_select隐藏 我想要点击left之外的任何地方 让left隐藏 bus_select出现
要怎么弄个?麻烦写一下,菜鸟不是很懂
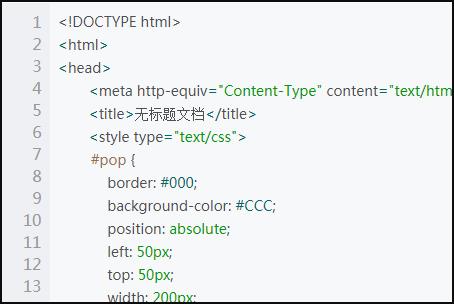
1、首先输入代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#pop
border: #000;
background-color: #CCC;
position: absolute;
left: 50px;
top: 50px;
width: 200px;

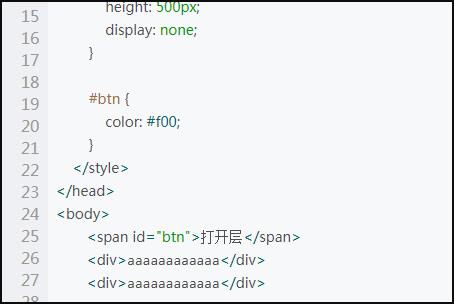
2、然后输入代码:
height: 500px;
display: none;
#btn
color: #f00;
</style>
</head>
<body>
<span id="btn">打开层</span>
<div>aaaaaaaaaaaa</div>
<div>aaaaaaaaaaaa</div>

3、然后输入:
<div id="pop">
浮层,点击这个浮层以外的区域,都可以隐藏这个浮层
<p><a href="javascript:;">最主要的是点这个div里面的链接,div照样不隐藏</a></p>
</div>
</body>
</html>
<script type="text/javascript">
function $(id) return document.getElementById(id);
window.onload = function ()
document.onclick = function (e)
$("pop").style.display = "none";
$("btn").onclick = function (e)

4、最后输入:
$("pop").style.display = "block";
e = e || event; stopFunc(e);
$("pop").onclick = function (e)
e = e || event; stopFunc(e);
function stopFunc(e)
e.stopPropagation ? e.stopPropagation() : e.cancelBubble = true;
</script>
参考技术A // 点击任何地方 让left隐藏 bus_select出现$(document).click(function() $('.left').hide(); $('.bus_select').show(); );
// 点击left 阻拦(让left隐藏 bus_select出现)(stopPropagation阻拦click事件冒泡) 及实现了 点击left之外的任何地方 让left隐藏 bus_select出现
$('.left').click(function(event) event.stopPropagation(); );
// 点击bus_select之后 left出现 bus_select隐藏
$('.bus_select').click(function(event) $('.bus_select').hide(); $('.left').show(); );追问
这个不行啊 大神,我先要点击bus_select 让left出现 然后bus_select隐藏了 ,之后点其他地方left隐藏
bus_select出现
大神发的这个 我点都点不开了。。
我疏忽了 最后一个改成这样
$('.bus_select').click(function(event)$('.bus_select').hide();
$('.left').show();
event.stopPropagation();
);本回答被提问者采纳 参考技术B $(".left").toggle();
$("body").click(function(e)
if(!$(e.target).parents(".left").length)
$(".left").hide()
);追问
这个不行啊 用了之后根本打不开left了
追答好吧。是我的错,我写完整吧:
//这是你的代码
$(".bus_select").click(function ()
$(".left").toggle();
$(".bus_select").hide();
);
//这是我加的代码
$("body").click(function (e)
if (!$(e.target).closest(".left").length)
$(".left").hide()
);
我没有测试过,我讲讲我的原理吧,也许你懂了原理就能自己改了。
你要的是在点 .left 以外的地方能隐藏它,那么在外面点,其实都相当于是在 body 上面点(有元素的 click 返回 false 的例外,会让 body 的 click 收不到),那么我们只要在 body 上绑定 click 就可以了,但是呢,我们在 .left 上点也会上传到 body 的 click,这时,我们要判断 我们点的元素是在 .left 里的还是 .left 外。e.target 代表我们点击的元素。 closest 方法是判断 e.target 本身和父辈元素中,有没有 .left 元素,也就是判断我们是不是在 .left 内点击了。
追问大神 我是看懂了,但我有一个问题。我先点bus_select打开left
因为bus_select不在left里面。 我就点不开了~直接隐藏bus_select
我写成if (!$(e.target).closest(".left").length||!$(e.target).closest(".bus_select").length) $(".left").hide() 还是没用。。
能写详细点吗
以上是关于我想要点击一个DIV之外的任何地方,都能隐藏这个DIV要怎么弄?的主要内容,如果未能解决你的问题,请参考以下文章