Selenium 定位元素的8种方法介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium 定位元素的8种方法介绍相关的知识,希望对你有一定的参考价值。
简介
我们在做web自动化测试时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素。工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素。所以我们依据元素来定位它们。
一、查看页面元素
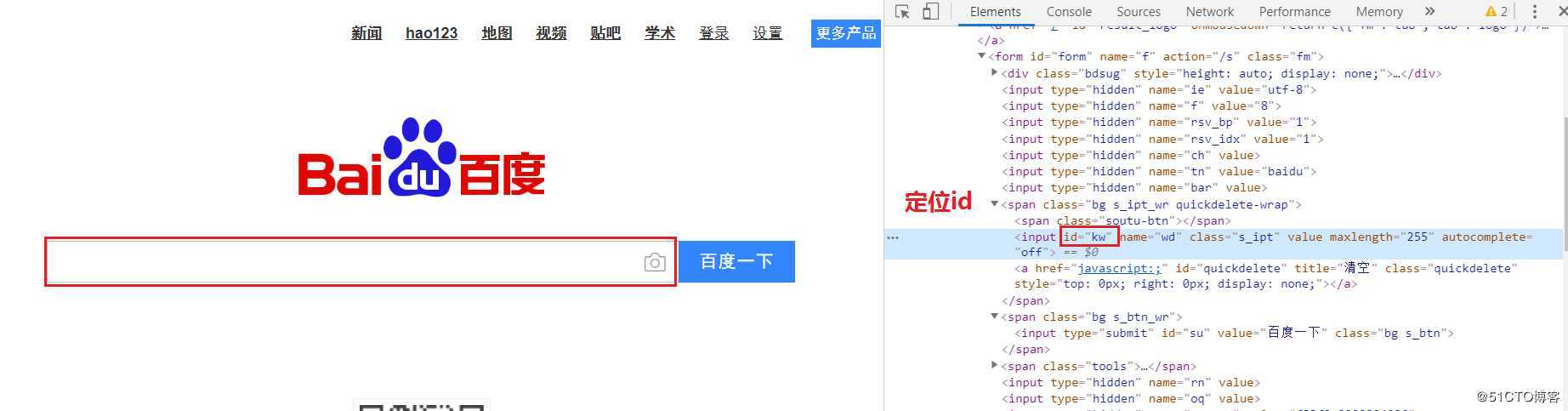
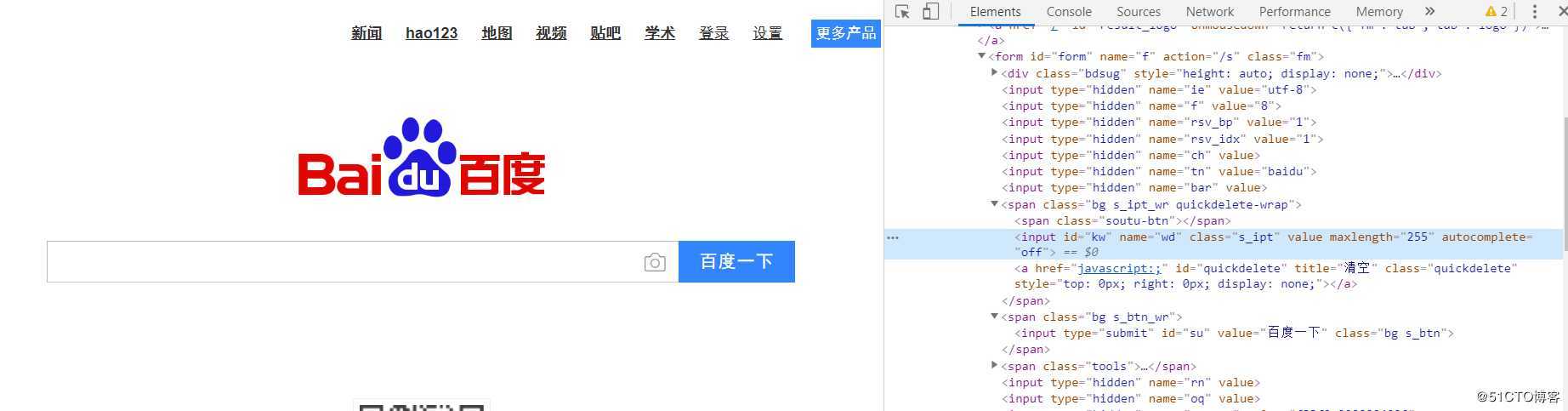
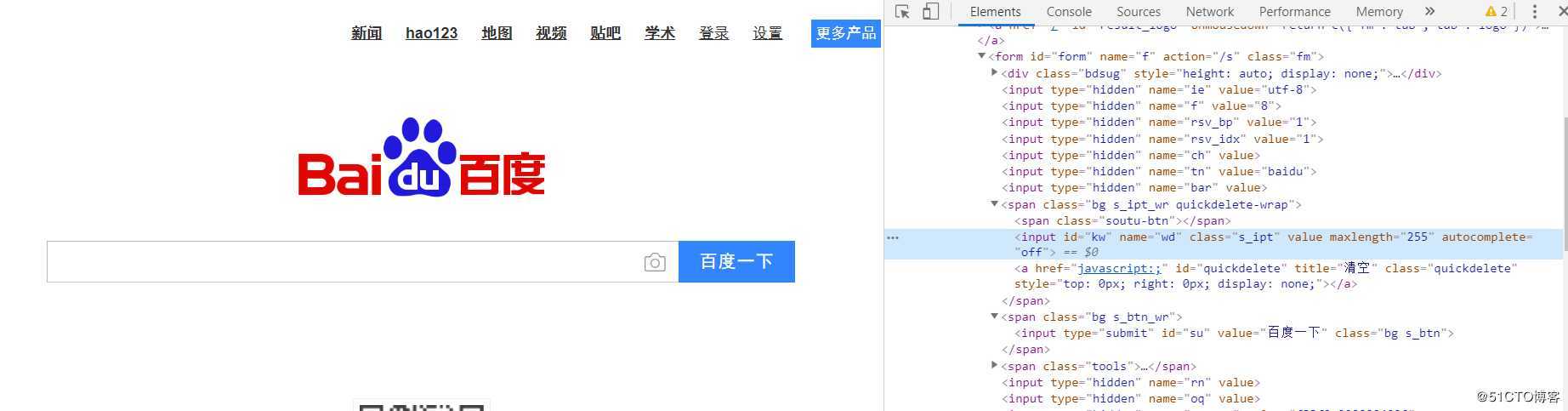
用谷歌浏览器打开百度首页(按键F12),或者点击右上角>更多工具>开发者工具,就可以看到整个页面的html代码了
二、方法介绍
1.id定位: find_element_by_id()
from selenium import webdriver
import time
driver = webdriver.Chrome()
#Windows窗口最大化
driver.maximize_window()
driver.get("https://www.baidu.com/")
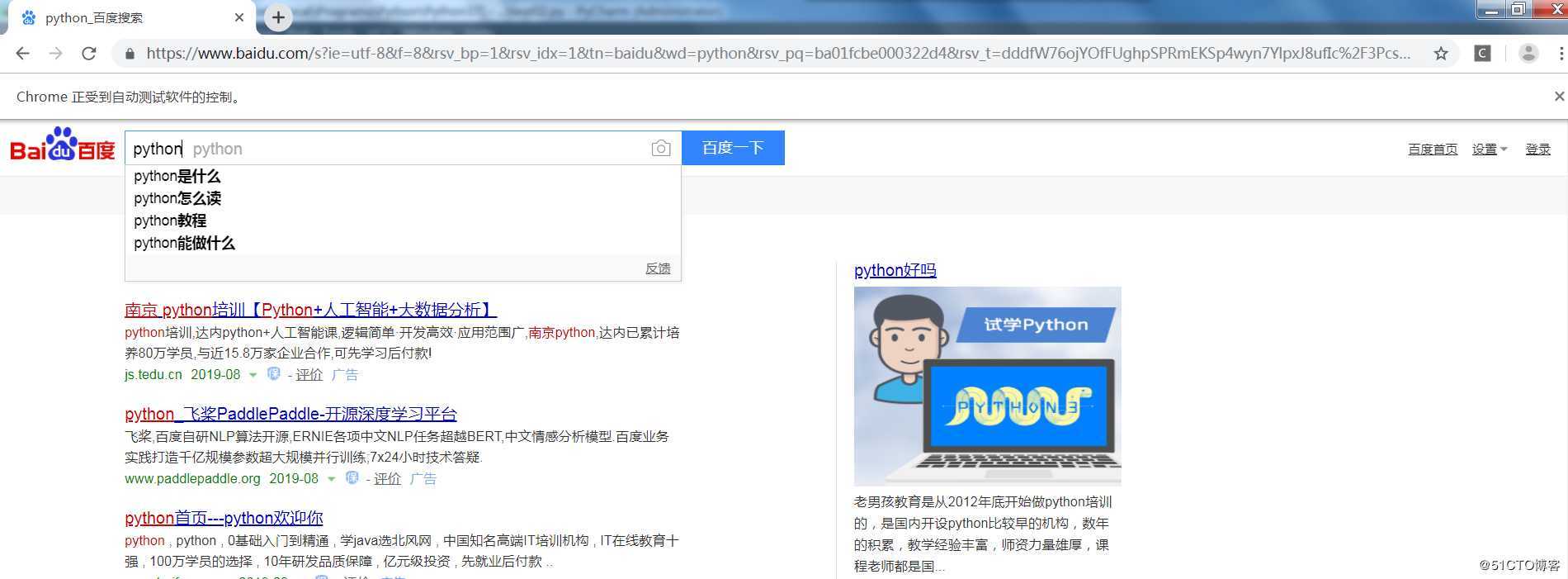
driver.find_element_by_id("kw").send_keys("python")


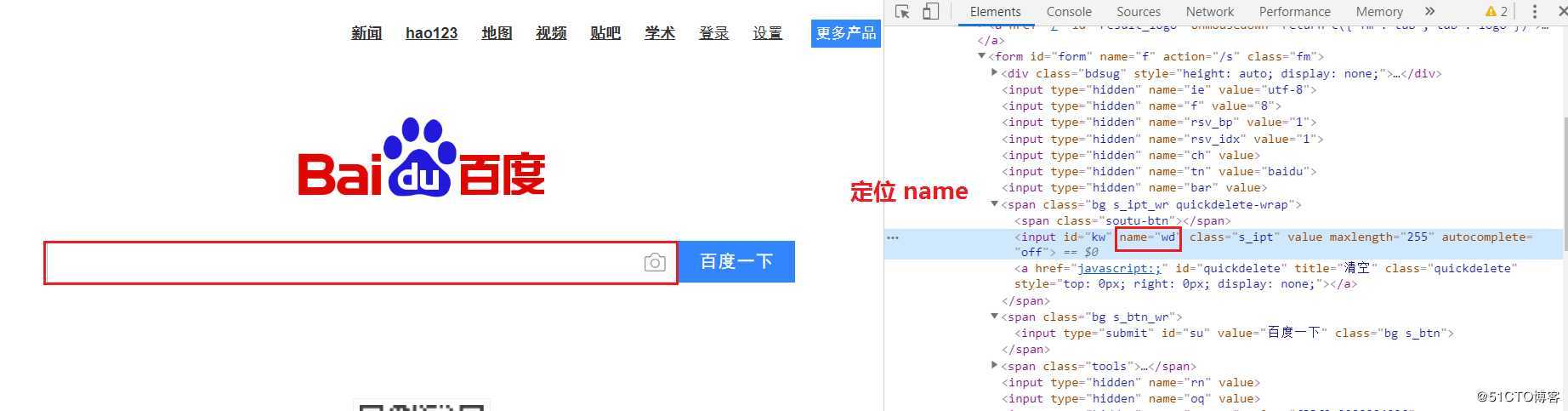
2.name定位: find_element_by_name()
driver.find_element_by_name("wd").send_keys("python")

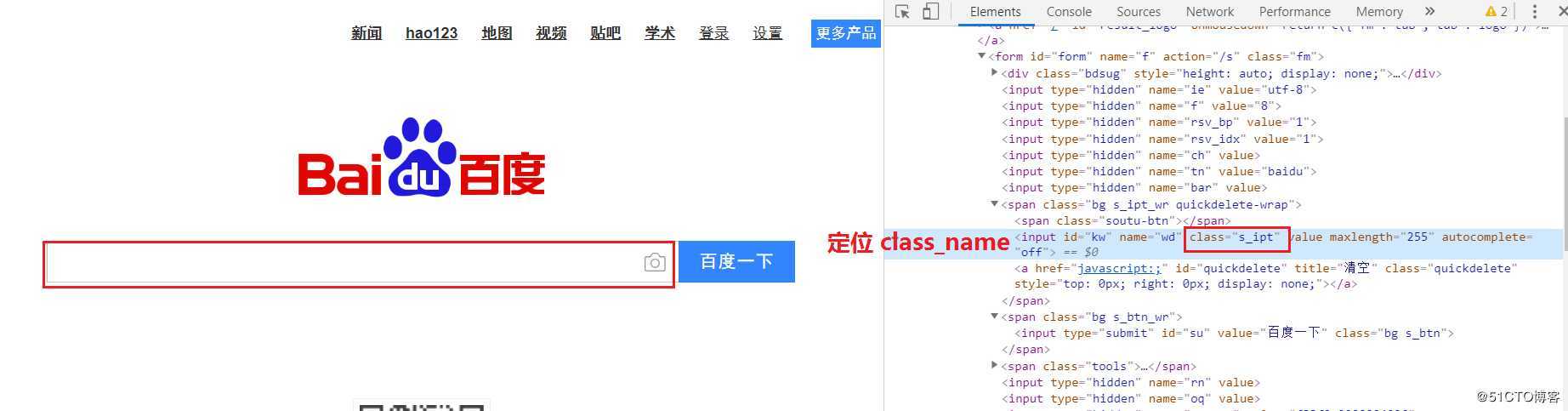
3.class定位:find_element_by_class_name()
driver.find_element_by_class_name(‘s_ipt‘).send_keys("python")

4.tag定位:find_element_by_tag_name()
driver.find_element_by_tag_name(‘body‘).get_attribute("class")

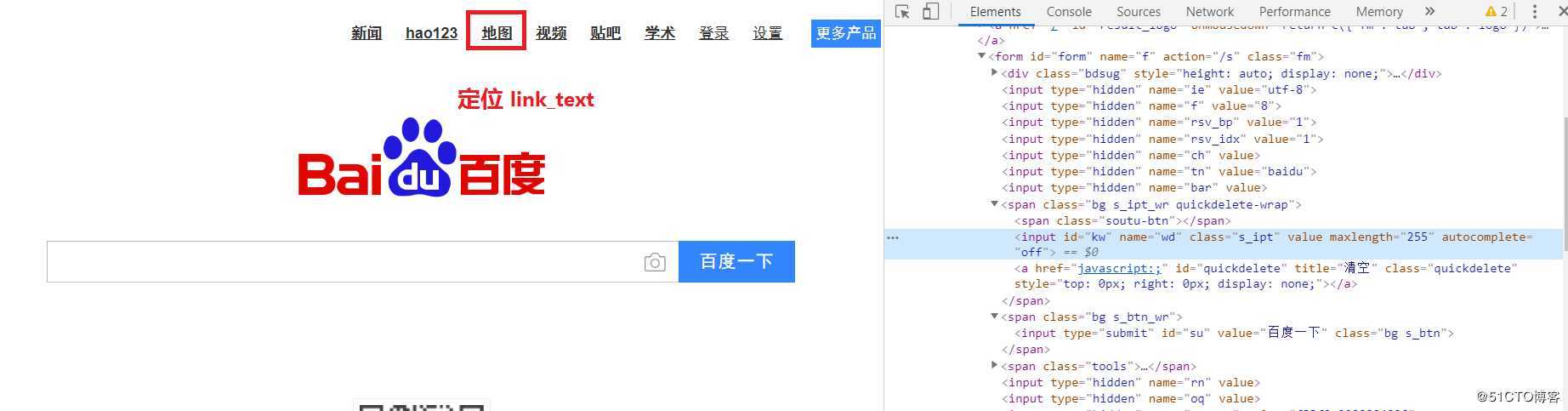
5.link定位:find_element_by_link_text()
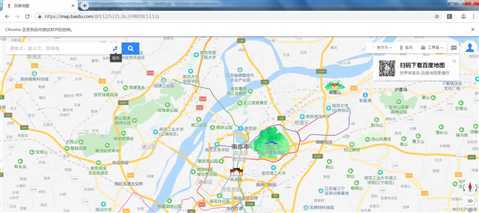
driver.find_element_by_link_text(‘地图‘).click()


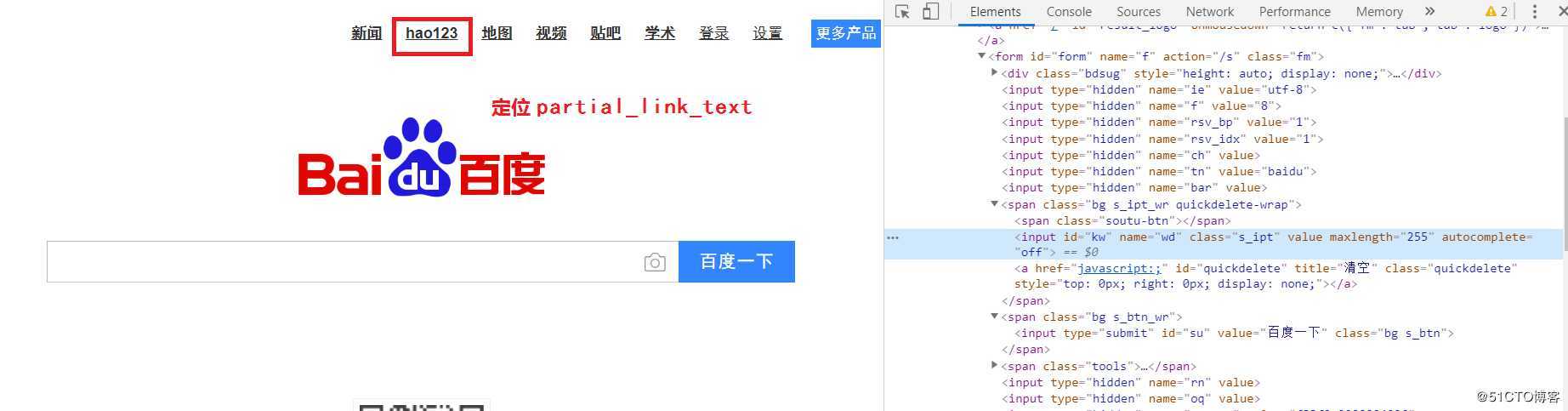
6.partial_link定位:find_element_by_partial_link_text()
driver.find_element_by_partial_link_text(‘hao1‘).click()

7.xpath定位:find_element_by_xpath()
driver.find_element_by_xpath(‘//*[@id="kw"]‘).send_keys("python")

8.CSS定位:find_element_by_css_selector()
driver.find_element_by_css_selector(‘#kw‘).send_keys("python")


定位方法选择
1.选择简单,稳定的定位方法。
2..常用的方法是定位 id, name, class_name, xpath,css_selector 。
3.当页面元素有 id属性的时候,尽量使用 id来定位。没有的话,再选择其他定位方法(实测id元素也不唯一)。
4.css_selector 执行速度快,推荐使用。
5.定位超链接的时候,可以考虑 linkText或 partialLinkText:但是要注意的是,文本经常发生改变,所以不推荐用。
6.xpath 功能最强悍。但是执行速度慢,因为需要查找整个DOM, 所以尽量少用。实在没有办法的时候,才使用 xpath。
7.定位xpath, css_selector这些元素,可以通过鼠标右键复制,这样不会出错。
以上是关于Selenium 定位元素的8种方法介绍的主要内容,如果未能解决你的问题,请参考以下文章