Cypress测试框架——入门1
Posted pegawayatstudying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cypress测试框架——入门1相关的知识,希望对你有一定的参考价值。
一、Cypress理解
End-to-End
基于js
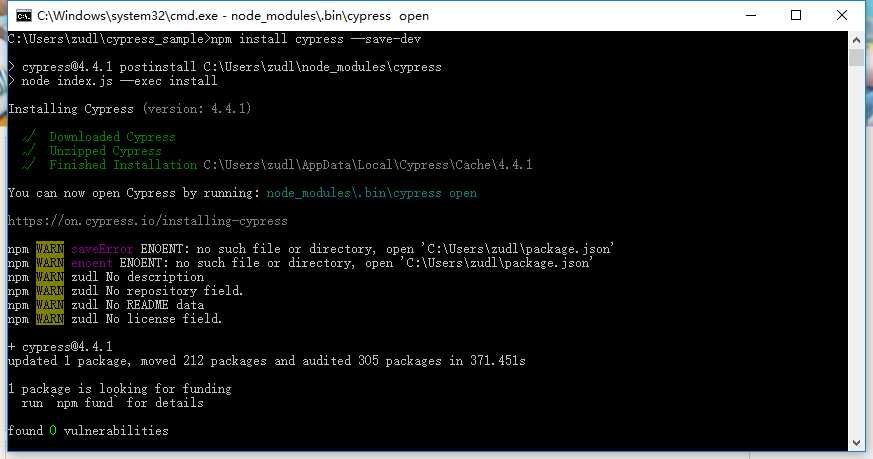
二、安装

1 npm install cypress --save-dev
打开

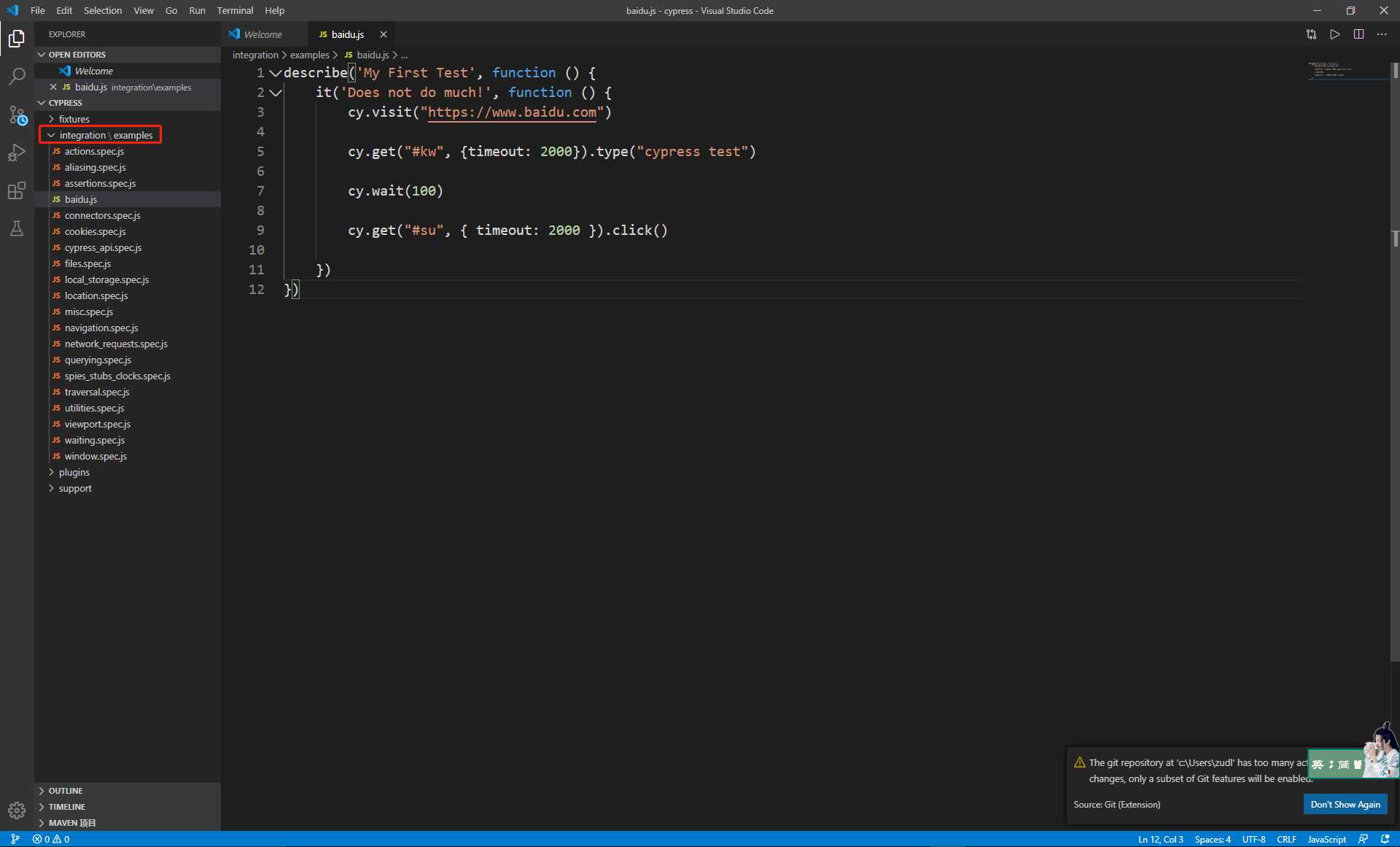
用VScode打开目录文件

在examples目录下新建baidu.js文件
1 describe(‘My First Test‘, function () { 2 it(‘Does not do much!‘, function () { 3 cy.visit("https://www.baidu.com") 4 5 cy.get("#kw", {timeout: 2000}).type("cypress test") 6 7 cy.wait(100) 8 9 cy.get("#su", { timeout: 2000 }).click() 10 11 }) 12 })
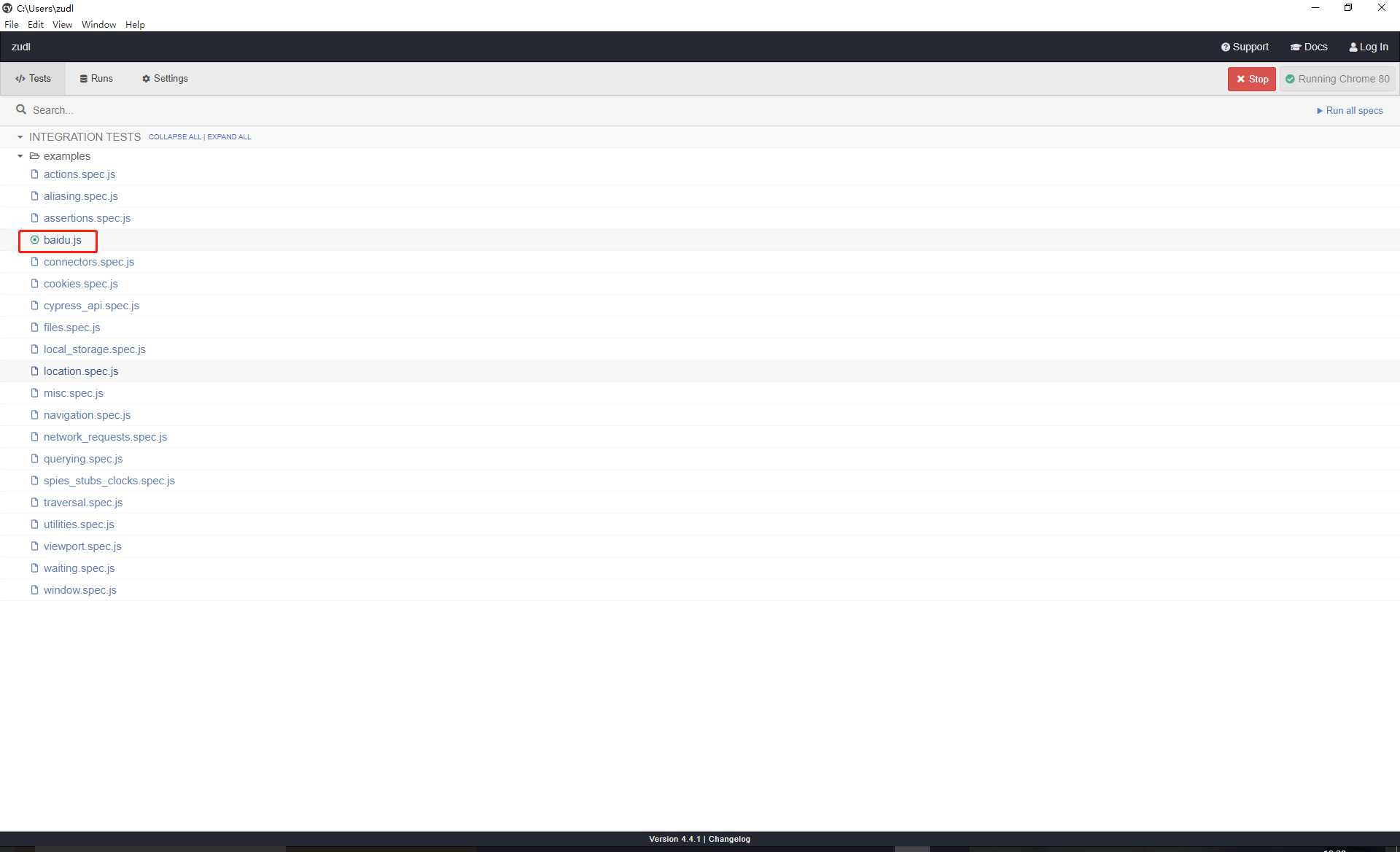
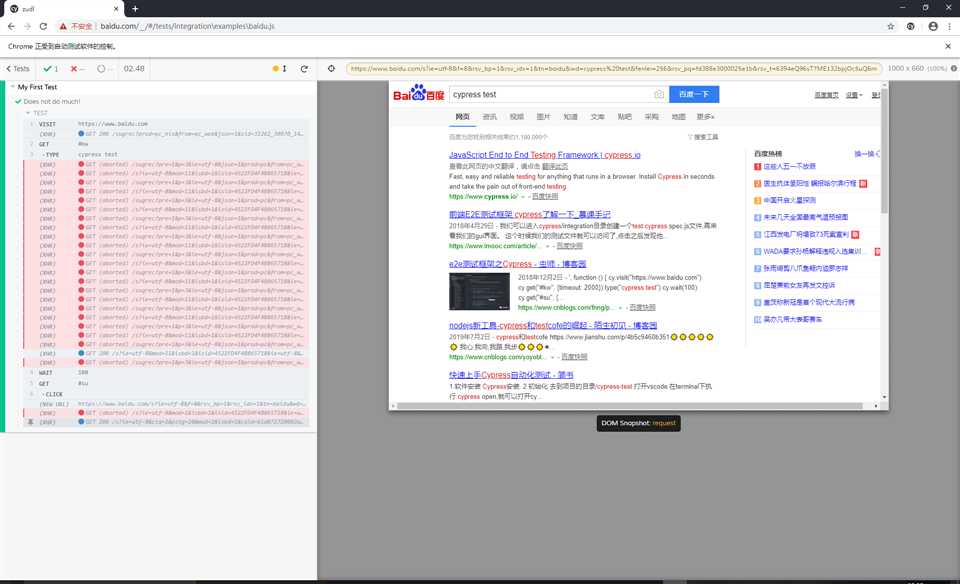
在Cypress下会自动显示baidu.js 双击运行即可


以上是关于Cypress测试框架——入门1的主要内容,如果未能解决你的问题,请参考以下文章