TS之接口:①属性接口
Posted codexlx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TS之接口:①属性接口相关的知识,希望对你有一定的参考价值。
接口:
在面向对象编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,接口起到一种限制和规范的作用。接口定义了某一批类所需要遵守的规范,接口不关心这些类的内部状态数据,也不关心这些类里方法的实现细节,它只规定这批类里必须提供某些方法,提供这些方法的类就可以满足实际需要,typescript中的接口类似于Java,同时还增加了更灵活的接口类型,包括属性、函数、可索引和类。
分类:
- 属性类接口
- 函数类型接口
- 可索引接口
- 类类型接口
- 接口扩展
1.属性接口
// 对对象进行约束 function printLabel(labelInfo: { label: string }): void { console.log(labelInfo.label); } // 传入对象类型参数 printLabel({ label: ‘xlx‘ });
对批量方法传入参数进行约束
interface FullName { firstName: string secondName: string } // 就是传入对象的约束,属性接口 function printName(name: FullName) { // 必须传入对象,包含 firstName secondName console.log(name.firstName + ‘======‘ + name.secondName); } printName({ firstName: ‘张‘, secondName: ‘三‘, });
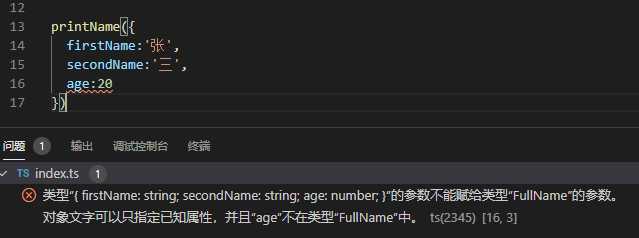
这时如果参数中包含另外一个参数,则会报错

这时的要求是,对象内必须只有firstName和secondName
解决方法:将参数用外部对象的方式传入
interface FullName { firstName: string secondName: string }
function printName(name:FullName) { // 必须传入对象,包含 firstName secondName console.log(name.firstName+‘======‘+name.secondName); } let obj = { firstName: ‘张‘, secondName: ‘三‘, age: 20 } printName(obj);
此时的要求是只需要obj对象内包含firstName和secondName属性即可
以上是关于TS之接口:①属性接口的主要内容,如果未能解决你的问题,请参考以下文章