position的用法(top, bottom, left, right 四个定位属性配合进行使用)
Posted hezhilong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了position的用法(top, bottom, left, right 四个定位属性配合进行使用)相关的知识,希望对你有一定的参考价值。
一般情况下 页面元素的定位方式是根据文档流也就是说默认的从上到下,从左到右的方式进行排列的,而将元素从文档流脱离出来显示的方式有两种,一种是 position 定位另一种是float 浮动,这里我们详细介绍下position的用法。
position 常用的四种属性:
1 static(默认属性) 2 relative(相对属性) 3 fixed(固定属性)4 (absolute 绝对属性)
position四种属性的用法:
static(默认属性):
这个没什么好说的就是将就是将定位方式还原到之前所提到的文档流的方式(也就是从上到下,从左到右的进行排列的方式 )这时候会忽略 top, bottom, left, right 或者 z-index 声明。
relative(相对属性):
这个属性是指元素会依据自己原先的位置为基准进行偏移,但是其原先位置依然会存在,不会干扰相邻的元素。
以div1,div2,div3,div4 为例,其原始位置为下图

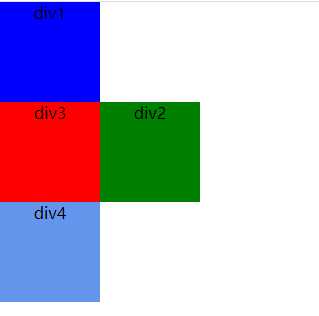
我们以div2 为例,设置position:relative属性,代码及图如下:
1 *{
2 margin: 0px;
3 padding: 0px;
4 }
5 .di1,.di2,.di3,.di4{
6 width: 100px;
7 height:100px;
8 text-align:center;
9
10
11
12 }
13 .di1{
14 background-color: blue;
15
16
17 }
18 .di2{
19 background-color: green;
20 position: relative;
21 left:100px;
22 top:100px;
23
24
25 }
26 .di3{
27 background-color: red;
28
29 }
30 .di4{
31 background-color: cornflowerblue;
32
33
34
35 }

通过图片我们可以看到 div2 是以原先自己所在的位置向左 向上各偏移了100px;其原先的位置仍然会被保留 不会影响相邻的元素
3 fixed(固定属性)
这个属性是指以浏览器为基准进行偏移 并且不管怎么拖动滚动条,它都会保持原先的位置
4 (absolute 绝对属性)
绝对定位,当有一级父对象(无论是父对象还是祖父对象)的Position属性值为Relative或者absolute时,则上述的相对浏览器窗口定位将会变成相对父对象定位,这对精确定位是很有帮助的以父级元素为基础进行定位,若没有父级定位则以浏览器为基准进行定位 并且会影响相邻的元素
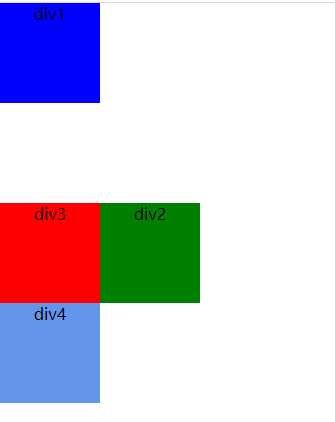
我们依然以div2 为例,设置属性为absolute,代码及图片如下
.di1{
background-color: blue;
}
.di2{
background-color: green;
position: absolute;
left:100px;
top:100px;
}
.di3{
background-color: red;
}
.di4{
background-color: cornflowerblue;
}

可以看到下边的元素div3元素并没有设置定位 但是其偏移到了div2 原先的位置 ,
这就是我理解的position的用法,我也是之前学的,最近重新学习下,如果有什么不对的,还希望大家帮忙指正。
以上是关于position的用法(top, bottom, left, right 四个定位属性配合进行使用)的主要内容,如果未能解决你的问题,请参考以下文章