Maximum call stack size exceeded
Posted star-meteor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Maximum call stack size exceeded相关的知识,希望对你有一定的参考价值。
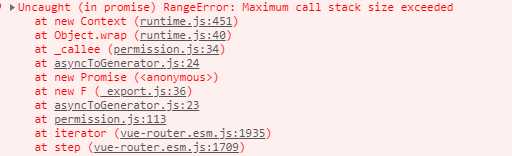
错误截图

错误解析
-
上错误的意思是 "超出最大调用堆栈大小"
-
出现这种错误最常见的原因是:在代码中的某个地方,您正在调用一个函数,该函数又调用另一个函数,依此类推,直到达到调用堆栈限制。这几乎总是因为具有未满足的基本情况的递归函数
- 举例
(function a() { a(); })();调用堆栈会一直增长,直到达到限制:浏览器硬编码堆栈大小或内存耗尽。为了解决这个问题,请确保您的递归函数具有能够满足的基本情况
-
(function a(x) { if ( ! x) { return; } a(--x); })(10); - 有了停止调用的判断条件,就不会有堆栈溢出了
原博客地址:https://blog.csdn.net/weixin_43869192/article/details/90377124
以上是关于Maximum call stack size exceeded的主要内容,如果未能解决你的问题,请参考以下文章