less转为css
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了less转为css相关的知识,希望对你有一定的参考价值。
我在cmd中输入lessc demo.less > demo.css 为什么报lessc不是内部或外部命令,也不是可运行的程序
参考技术Aless是预处理css,使我们写css更方便快速,它类似于css和js的结合体,有js的特征但写出来是css。less的学习成本几乎为0 ,只要你会写css就会写less。下面是如何将less文件转换成css文件:
Less官网:
Less中文网:(结合以下两个网站看)
less是基于node环境,所以使用less必须安装node环境。
node环境安装可以参考这里:Node环境安装
在项目根目录中的css文件夹中新建main.less文件并写好(根据需要命名文件,后缀必须是.less。例如:base.less )。
在less文件根目录中(就是css文件夹内)
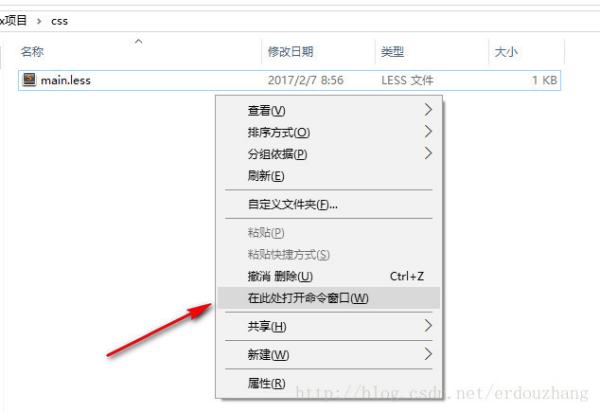
①Shift+鼠标右击 打开命令小黑窗口 
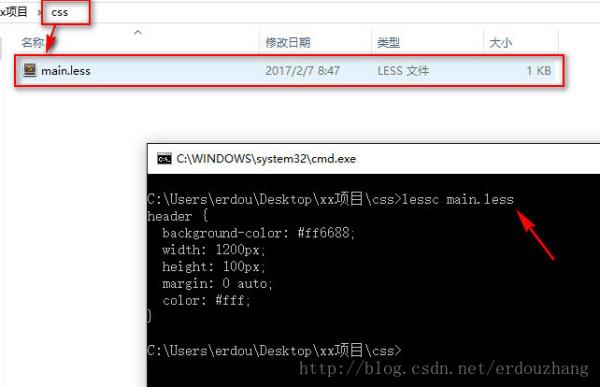
②输入: lessc+空格+less文件名 如:lessc main.less 控制台会把编译的css输出 
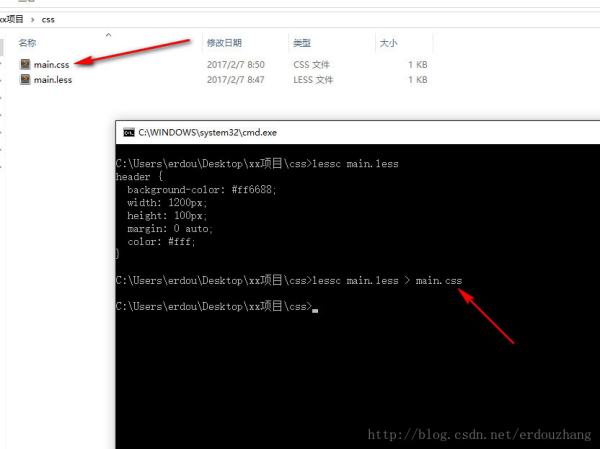
③命令行输入: lessc+空格+less文件名+空格+大于号+空格+css文件名
例如:lessc main.less > main.css
在css文件夹中会多一个css文件,即转换完成 
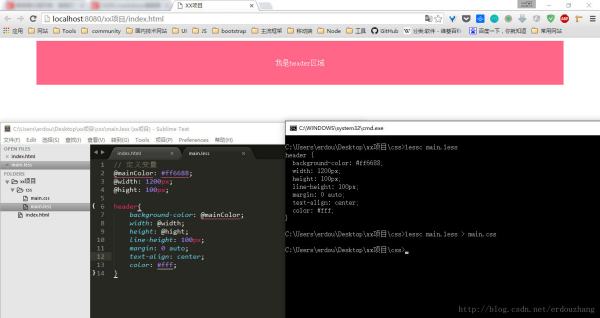
效果图如下: 
阅读全文
版权声明:本文为博主原创文章,未经博主允许不得转载。
以上是关于less转为css的主要内容,如果未能解决你的问题,请参考以下文章