布局flex
Posted fanqiusha1988
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了布局flex相关的知识,希望对你有一定的参考价值。
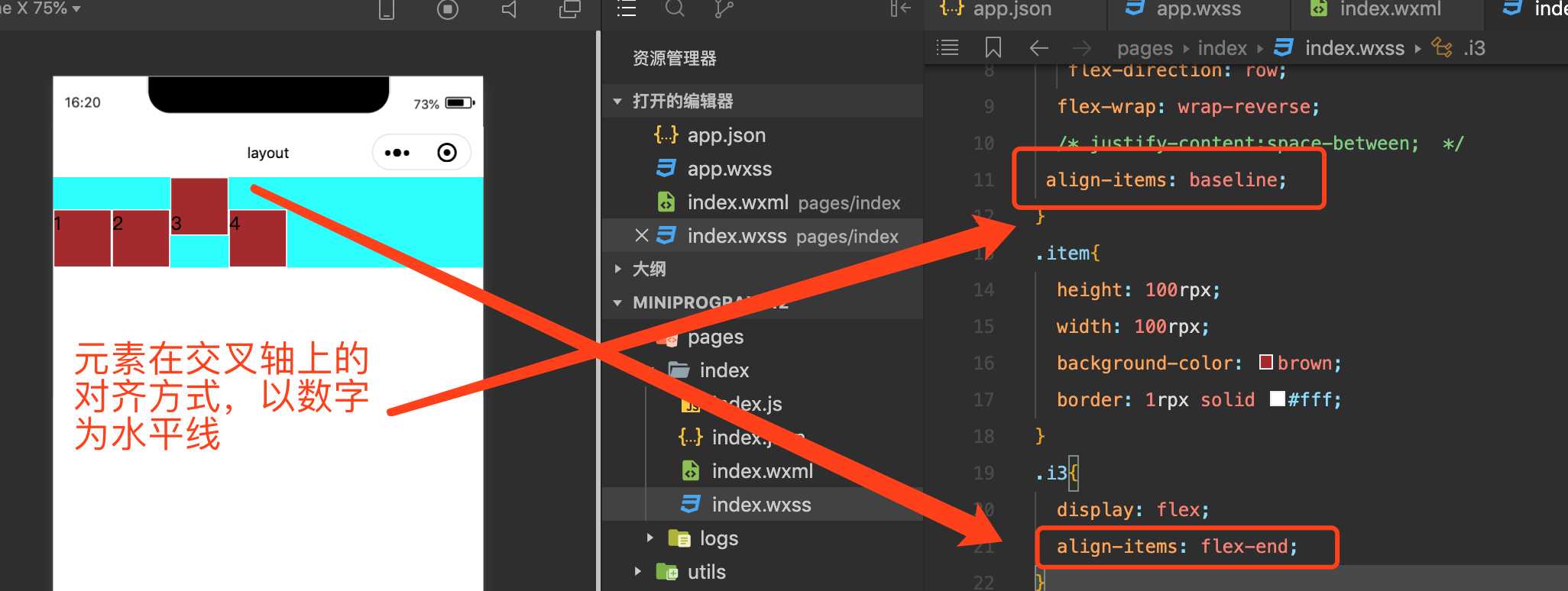
1.在index.wxcss里设置 第三个元素类i3里单独设置 align-items: flex-end; 全部元素设置 align-items: baseline(解释:以文字进行对齐);

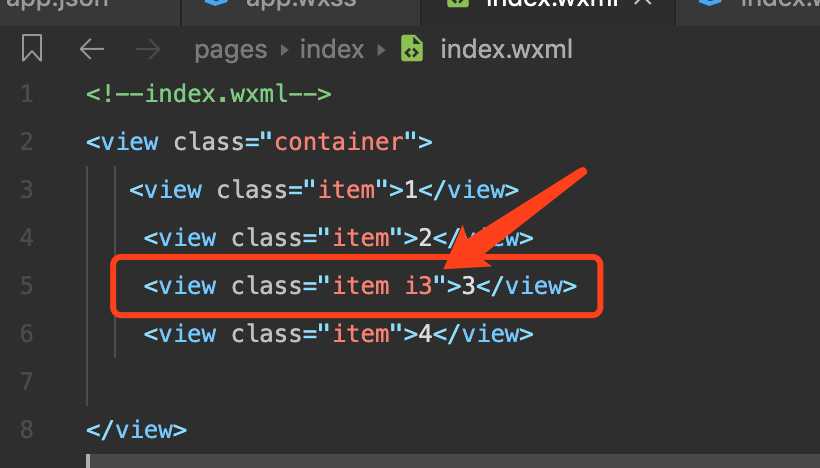
2.在index.wxml里设置 class="item i3"

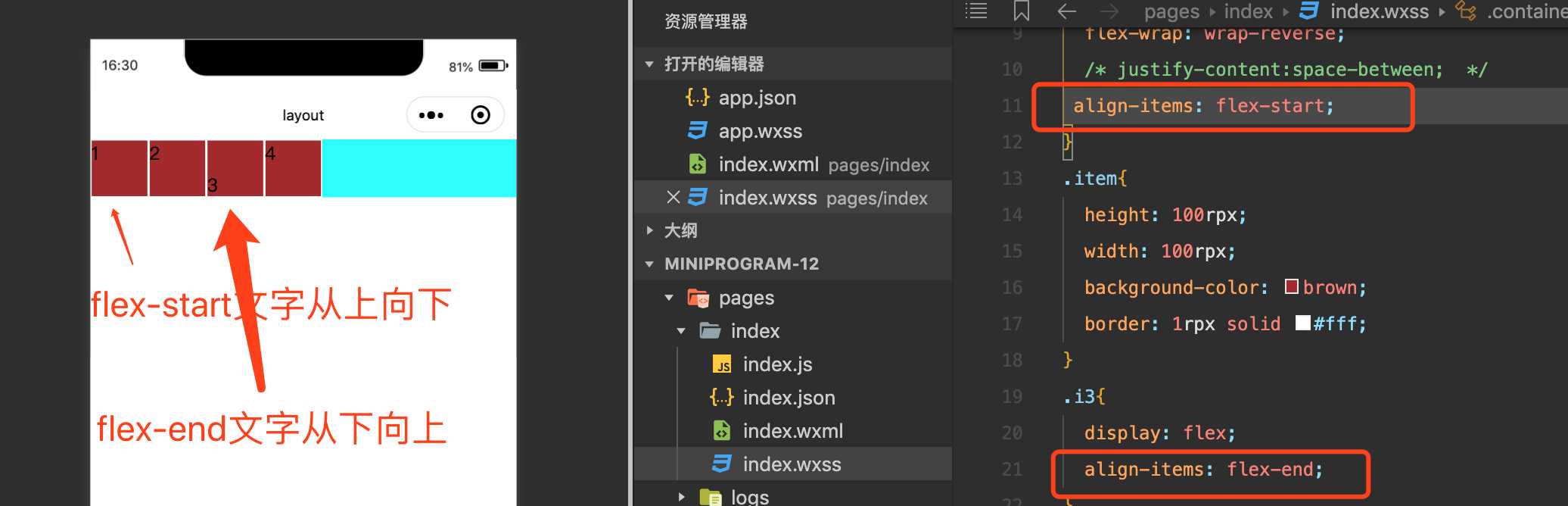
3.交叉轴上的布局

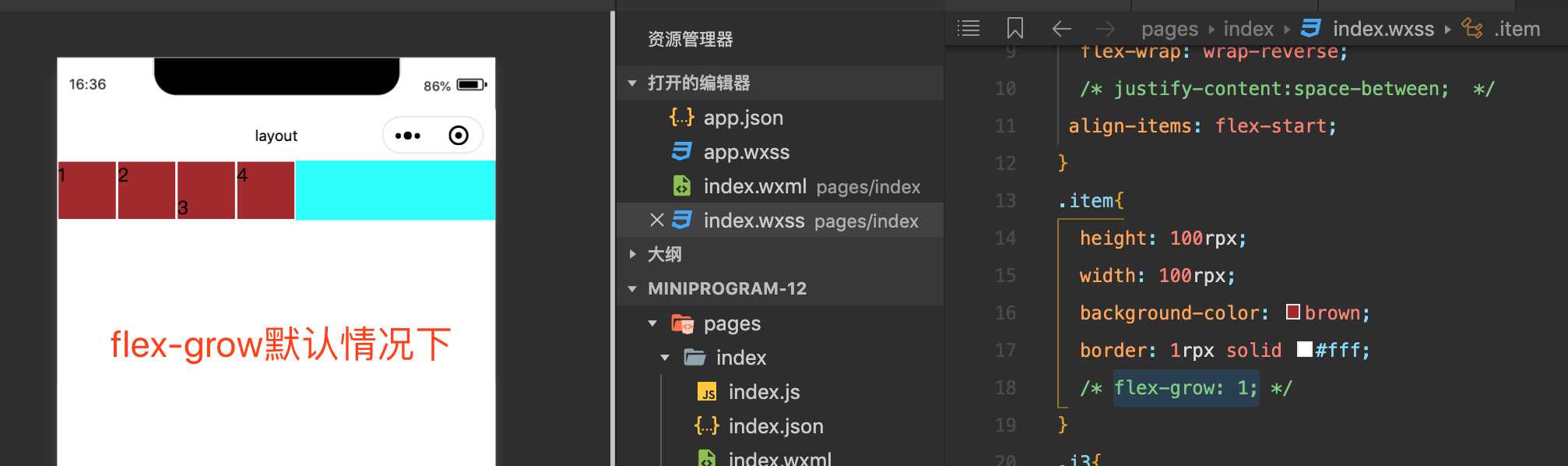
4.1flex-grow 默认情况下

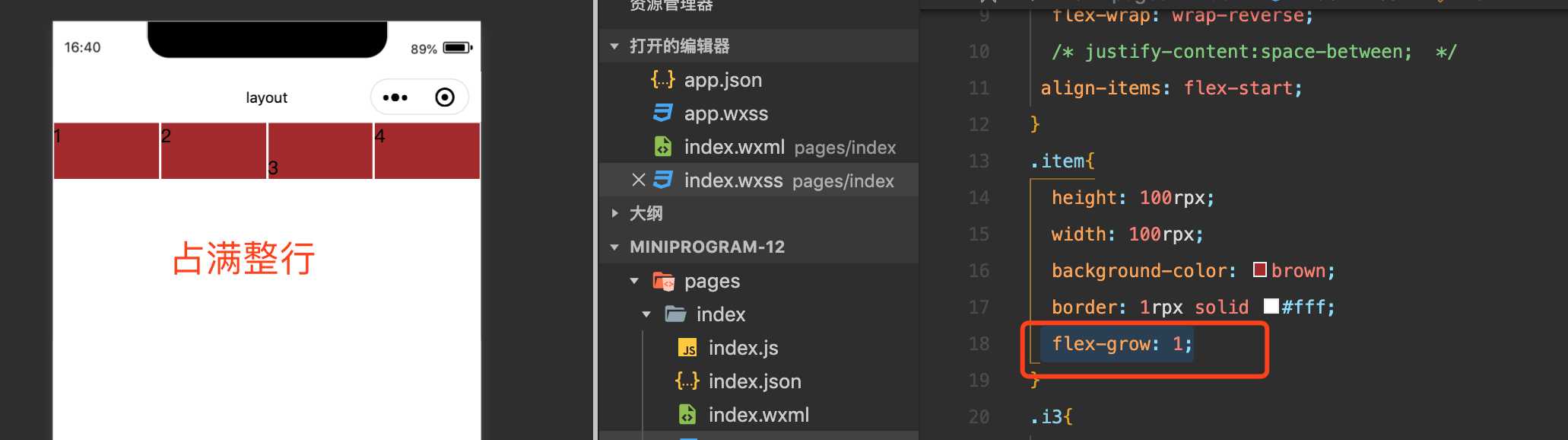
4.2flex-grow:1时占满整行

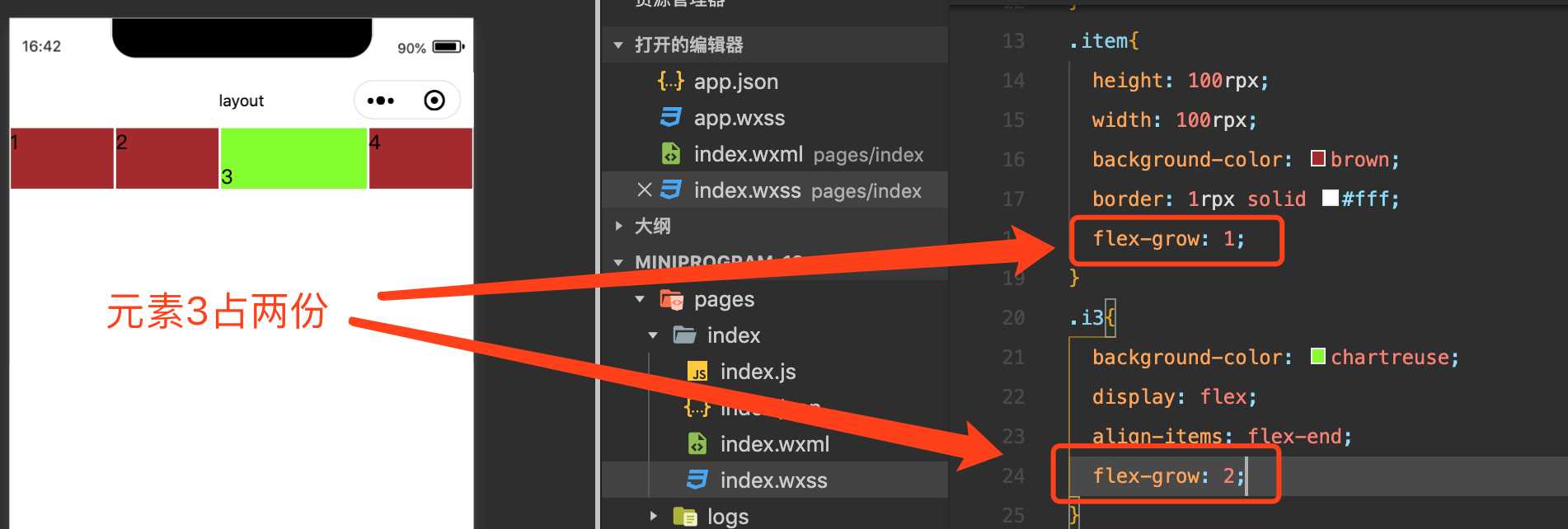
4.3元素3占两份

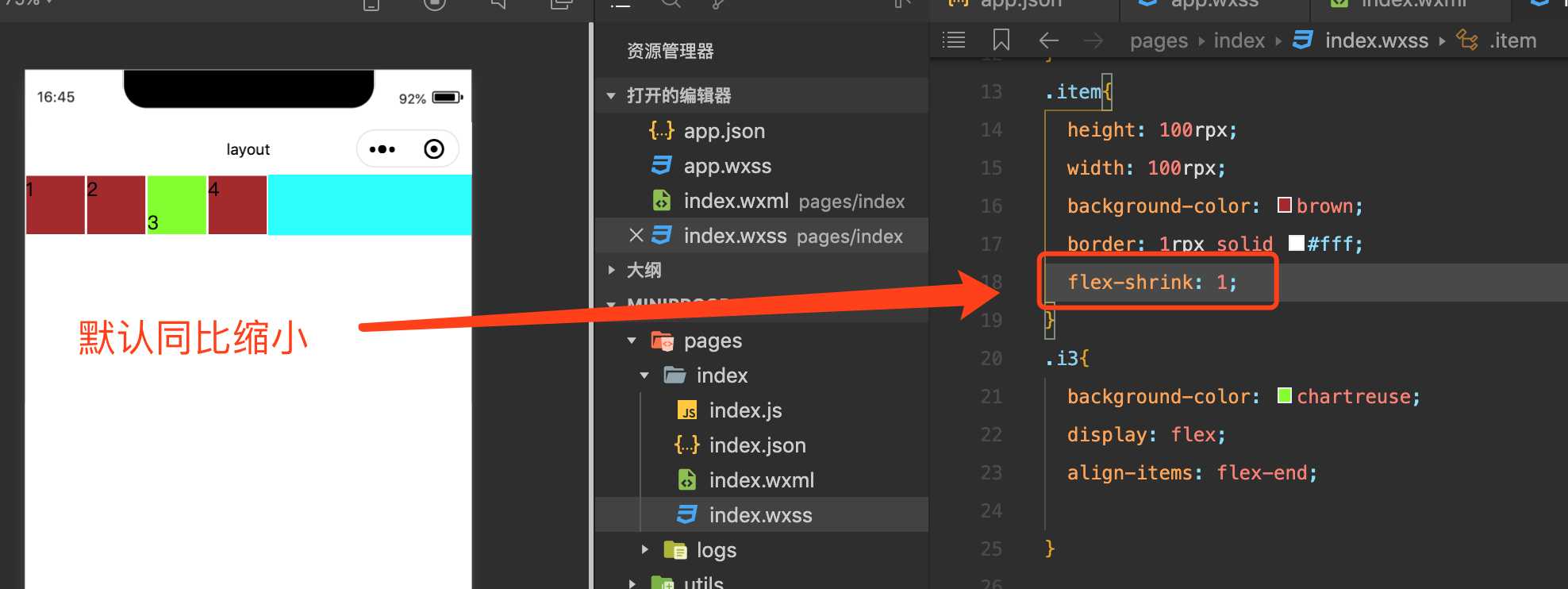
5.1 flex-shrink: 1;

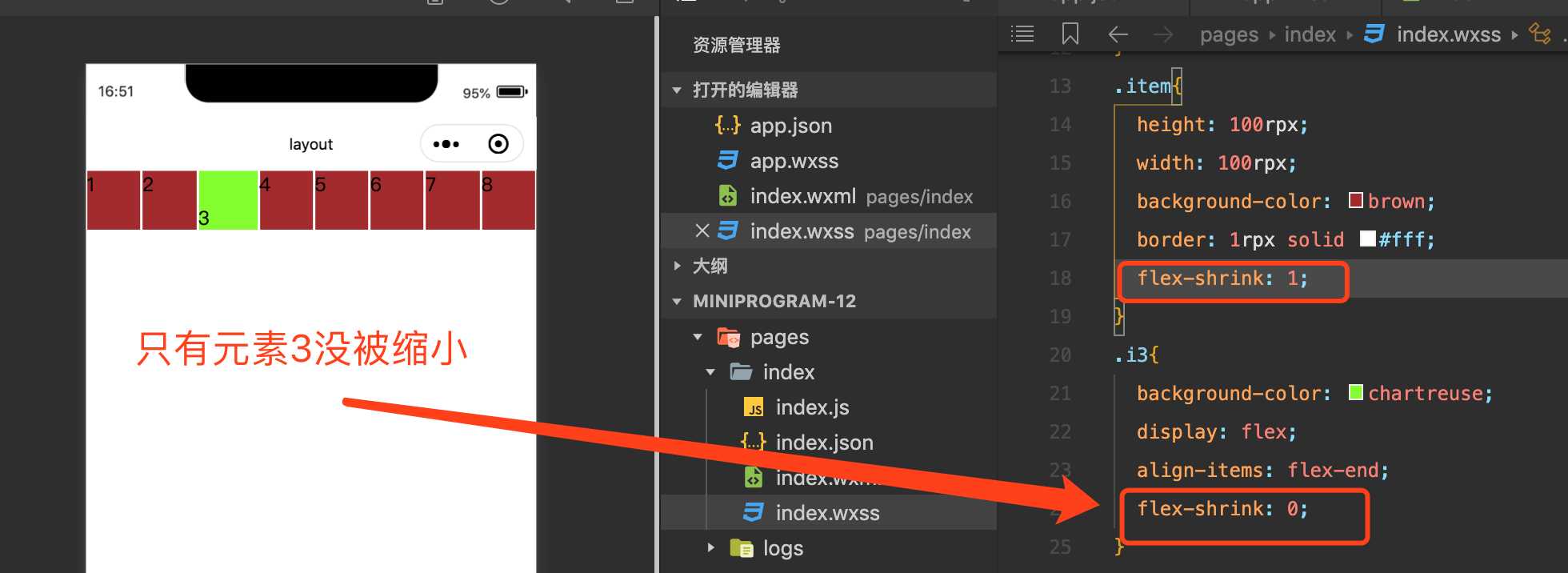
5.2 全部元素flex-shrink: 1; 元素3设置 flex-shrink: 0;

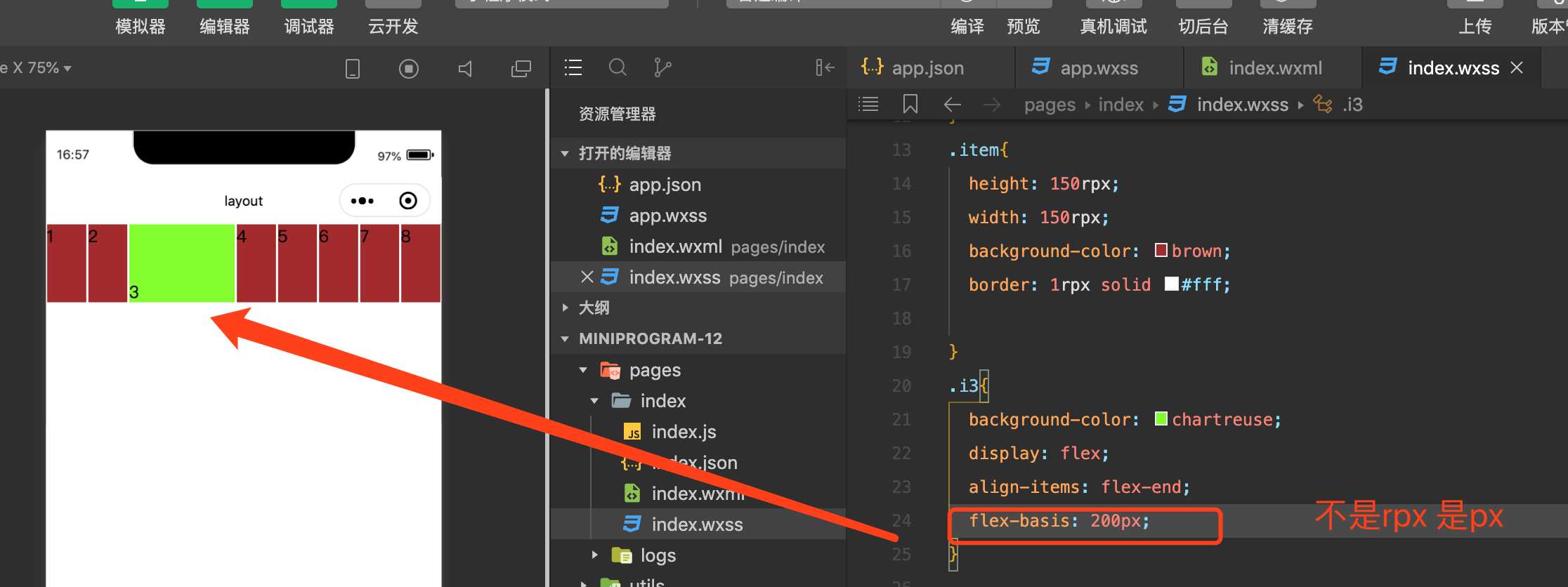
6 felx-basis 元素在主轴上占据的空间

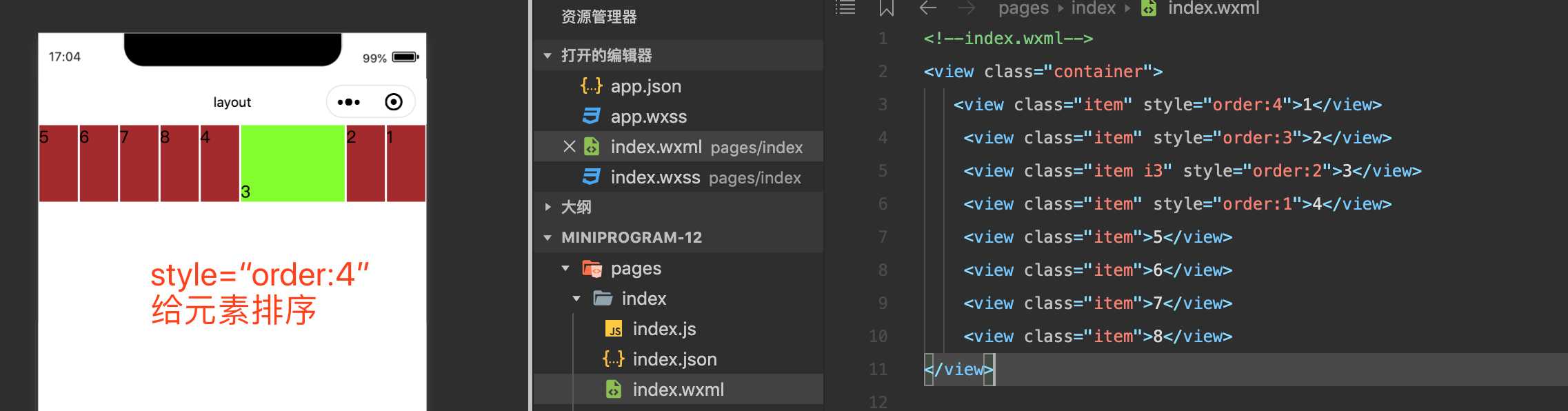
7 在wxml里给元素排序 style="order:2"

以上是关于布局flex的主要内容,如果未能解决你的问题,请参考以下文章