H5 适配暗黑主题
Posted shenjp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5 适配暗黑主题相关的知识,希望对你有一定的参考价值。
在暗黑主题下,用户可以采用深色的外观,所有的窗口,背景都采用比暗的颜色。
随着系统的升级,越来越多的APP适配了暗黑模式,比如微信,qq浏览器等。现在网页也得跟上时代的潮流,也得适配暗黑模式。
暗黑模式的优势
- 可以减少使用电量;
- 对弱势或者光线敏感的人提供更好的视觉;
- 让所有人都能在光线较弱的环境下使用。
系统兼容情况
- macOS 10.14 引入了 darkmode
- ios13 2019 年 3 月发布的 ios13 版本加入了 darkmode
- android 10 (API 级别 29) 及更高版本中提供深色主题背景
- window10 2018.10.10
H5 如何适配
一、CSS适配
通过媒体查询@media(prefers-color-scheme: dark)来适配
body { background: #fff; color: #333; } @media (prefers-color-scheme: dark) { body { background: #000; color: #eee; } }
更多用法参考MDN文档
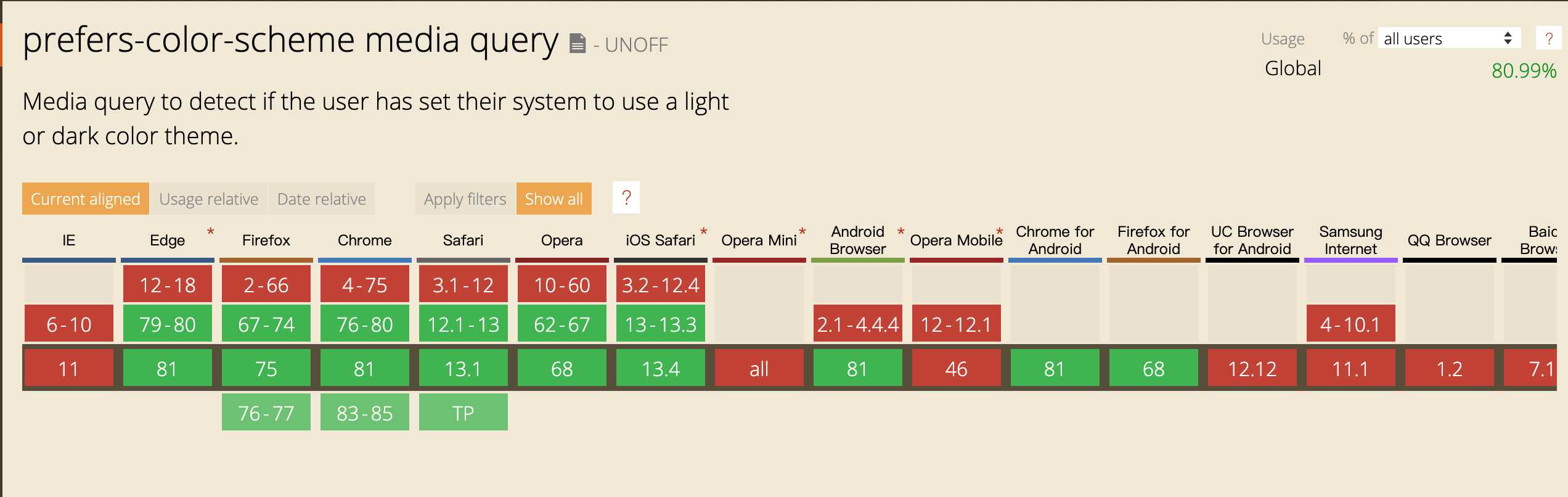
兼容性

caniuse 上显示的浏览器兼容情况还是非常可观的。作为前端开发者,顺应潮流是必然的。
注意:prefers-color-scheme 在 W3C 规范上处于 level5 的草案,在生产环境还需要针对不同浏览器做一些向下兼容处理。
二、 JS适配
if (window.matchMedia && window.matchMedia("(prefers-color-scheme: dark)").matches) { // dark mode do something }
更多的用法可以参考MDN文档
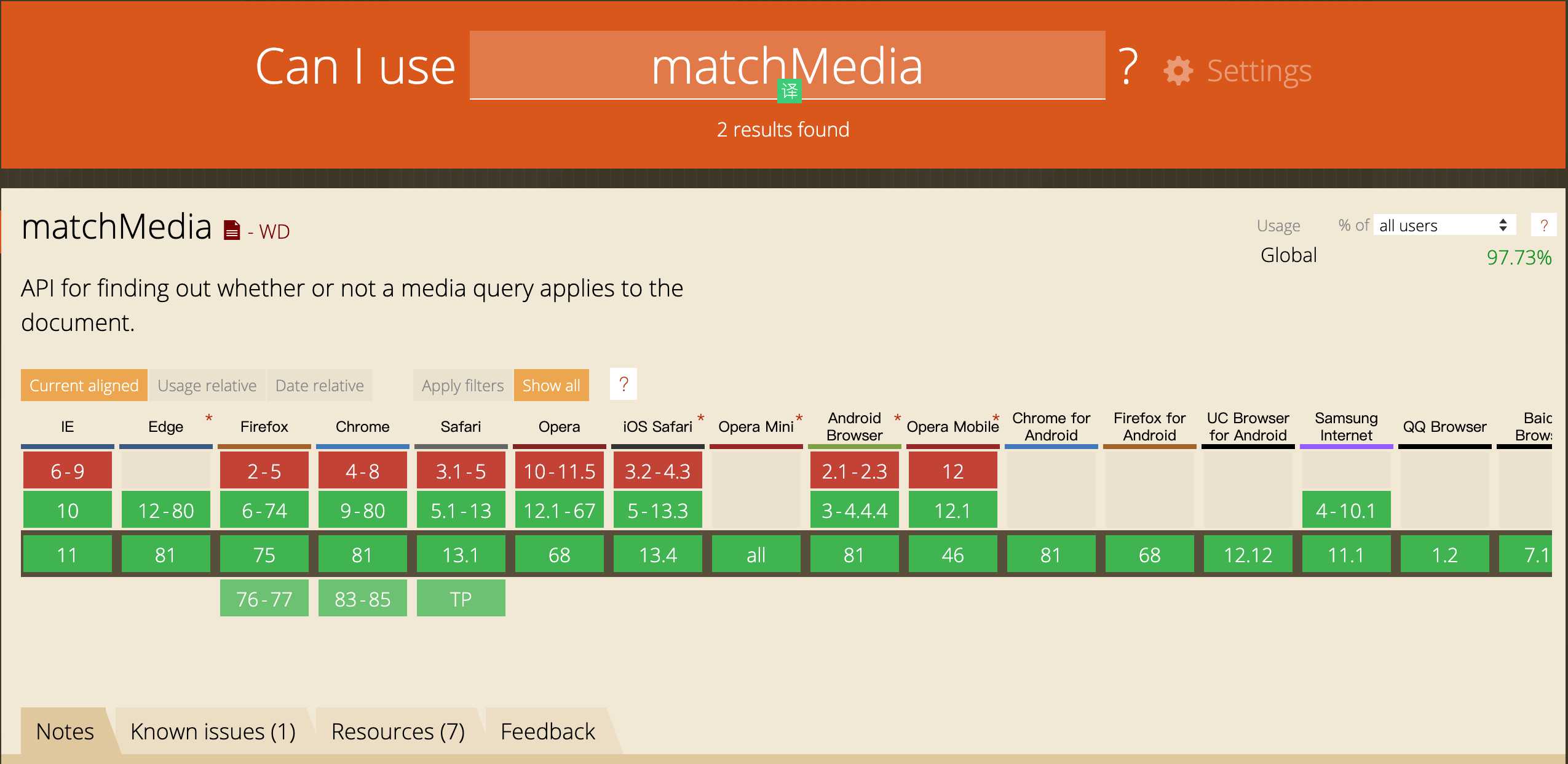
兼容性

一般情况下会采用第二种方法,兼容性更好。移动端基本上没问题。
以上是关于H5 适配暗黑主题的主要内容,如果未能解决你的问题,请参考以下文章
ant-design实现主题暗黑主题 和 亮色主题的 切换(实现网站黑白皮肤)
76.qt qml-QianWindow开源炫酷界面框架(支持白色暗黑渐变自定义控件均以适配)
Kotlin + MVVM + LCE 版玩安卓,暗黑模式横竖屏无网弱网无数据加载失败等等各种情况,协程RoomHiltDataStoreLiveDataRetrofit屏幕适配