课时47.datalist标签(了解)
Posted luckyshuangshuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课时47.datalist标签(了解)相关的知识,希望对你有一定的参考价值。
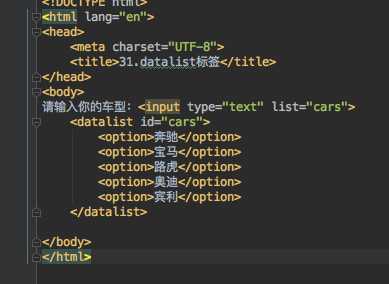
1.datalist标签
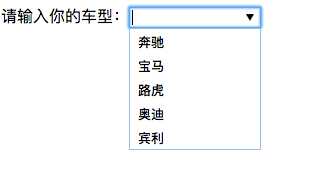
作用:给输入框绑定待选项
2.datalist格式:
<datalist>
<option>待选项内容</option>
</datalist>


3.如何给输入框绑定待选列表?
- 搞一个输入框
- 搞一个datalist列表
- 给datalist列表标签添加一个id
- 给输入框添加一个list属性,将datalist的id对应的值赋值给list即可
这个东西我们只要是了解即可,因为很多浏览器都不支持
以上是关于课时47.datalist标签(了解)的主要内容,如果未能解决你的问题,请参考以下文章