VS Code保存代码自动按eslint格式fix
Posted walker-cheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code保存代码自动按eslint格式fix相关的知识,希望对你有一定的参考价值。
VS Code写Vue,每次按照eslint格式手动fix代码很烦,Alt+Shift+f格式化代码又会和prettier冲突,因此找了Ctrl+s保存代码,自动按照eslint风格格式化代码。
网上大多是早前修改方法,现在已经不适用,因此写这个随笔,避坑。
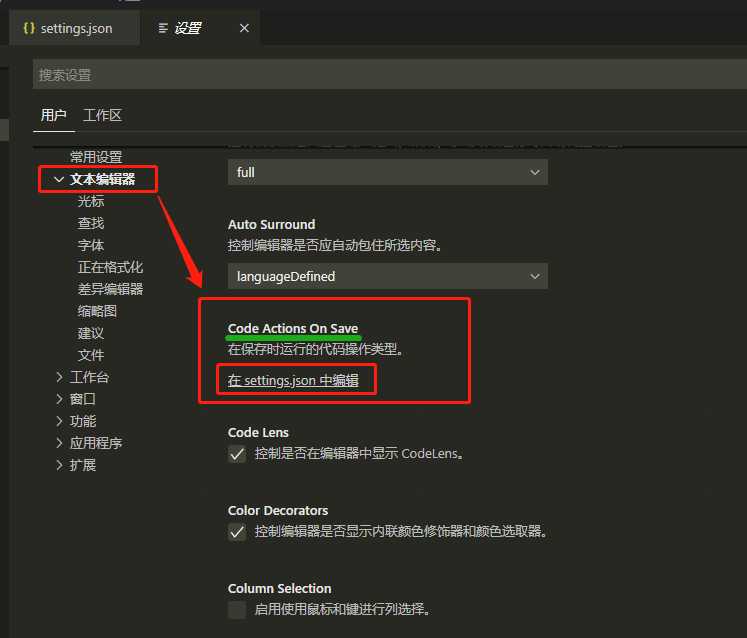
当前版本使用方式,使用编辑器提供的Code Actions On Save,也就是说VS Code提供了用户保存文档时添加自定义操作的接口。位置如下:

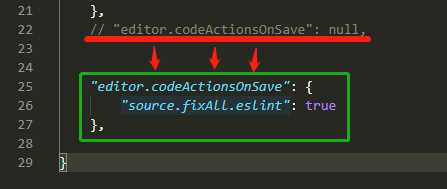
然后,将json中 editor.codeActionsOnSave 的值改为 {"source.fixAll.eslint": true} 即可。如下:

搞定!
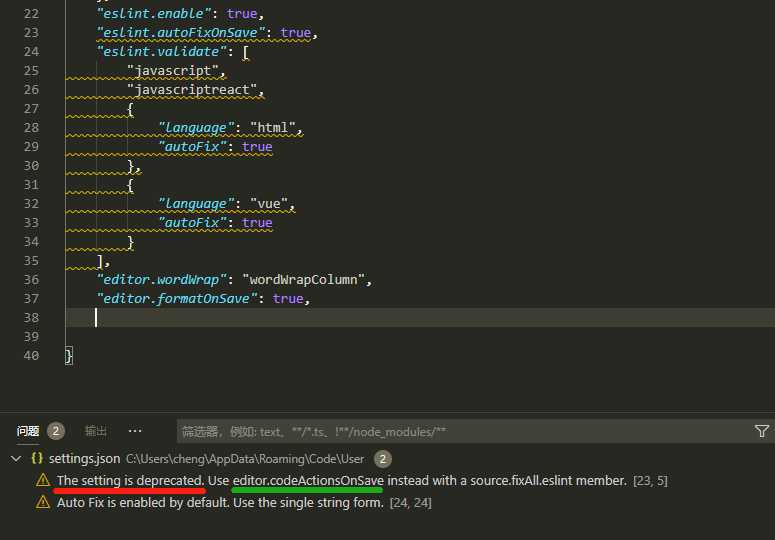
注意,以下这种方式已经弃用:

以上是关于VS Code保存代码自动按eslint格式fix的主要内容,如果未能解决你的问题,请参考以下文章
VS Code识别编辑规范,ESlint规则,VS Code保存去掉自动加分号逗号双引号
vs code 使用eslint prettier插件格式化eslint