前端程序员面试的坑,简历写上这一条信息会被虐死!
Posted coderhf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端程序员面试的坑,简历写上这一条信息会被虐死!相关的知识,希望对你有一定的参考价值。

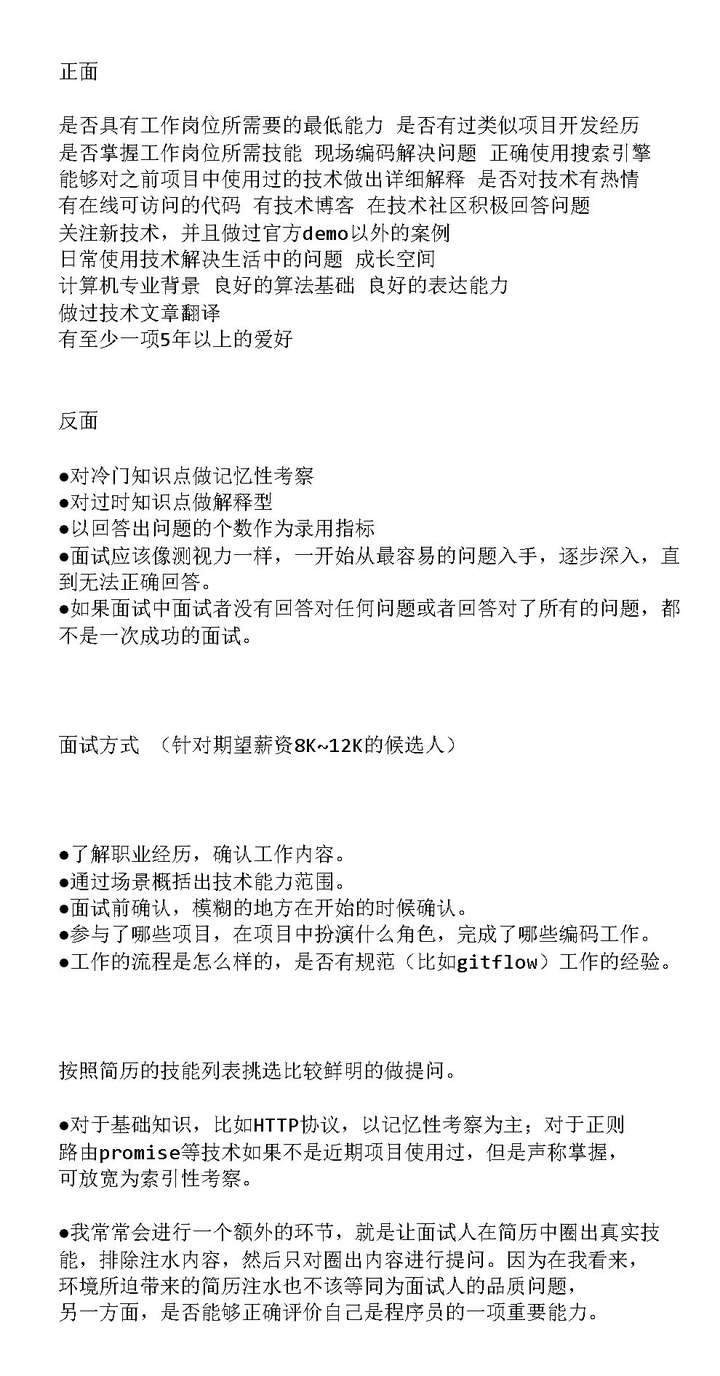
· 面试意图 ·

· 总结 ·
内容部分知识举例说明了一些常见的技能列表,实际上会根据面试者的简历情况设置问题。
记忆性内容作为底线要求,如果不能达标,意味着基础不牢,在日后的工作中会在很多基本的问题上搞不清。
编码环节主要做搜索性考察,因为这是工作的常态形式。使用搜索引擎的能力决定了程序员的日常水平。
理解性考察对应的是知识点的理解和应用,是否能够把知识点运用到开发中,并且对日常开发中遇到的问题有自己的思考,反应的是面试者的潜力和发展。
附录:简历技能点
以下是一些不推荐写上的技能点
精通DIV+CSS
尽量不要写着一条,因为这是一个很过时的说法。
Dreamweaver
不是主流的开发工具,也不方便配合目前流行的前端工程化解决方案。
以下是一些常见的技能点,希望大家也能够帮忙补充。
精通HTML
这意味着能够正确理解语义化,了解新老标签的特点和实用场景。
-
可以通过观察网页,推测出背后的标签结构
-
精通html标签的嵌套规则
-
精通浏览器对较新标签的兼容情况及兼容解决方案
精通CSS
会细分一些方向,比如我对于兼容没有很高的要求,不过如果你简历中提到之前做了很多兼容方面的工作,我会问这方面的问题,以确认你是否扎实的掌握了日常所需的知识。
原则上我会挑简历上提到的内容来提问,比如你没有写过掌握了flex,我几乎不会主动去问。毕竟写在简历上的内容就足够问很长时间了。
事实上,至今我还没有遇到一个面试者可以把简历上声称掌握的内容都完美回答出来,也根本没时间去问一些(面试官)引以为豪的知识点。
基础方面
一些CSS中最基础的概念,只要写CSS就一定需要掌握的知识,比如盒模型结构,给出一段浮动代码画出显示效果,能够对行内或者块级元素在垂直和水平方向完成居中。
-
盒模型
-
浮动
-
居中
-
背景
-
字号字体
-
行内元素和块级元素
布局方面
对于主要从事页面重构的同学,会侧重问布局相关方面的问题。比如一些设计理论和这些理论的应用;PSD设计稿的规范也应该有所了解,也会稍微问一些PS的基本操作。
-
常用的IE Hack
-
常见的屏幕分辨率
-
响应式设计和自适应设计
-
栅格系统
-
rem工作原理
-
flex
-
动效方面
-
transform
-
transition
-
缓动曲线(贝塞尔曲线)
-
animate(帧动画,补间动画)
-
setTimeout
-
经验方面
针对工作年限3+的应聘者,会提问一些CSS技巧问题,以鉴别是确有丰富的前端工作经验,还是一段经验反复用了多年。
-
浮动清除
-
怪异盒模型
-
文字基线
-
精灵图和iconfont
-
阴影和边框
-
精通原生JS
说实话,15K- 的简历上写了这一条,基本上是要被虐翻的,老老实实的拆开写,擅长哪部分就写那部分。
另外我觉的比如DOM操作用JQuery也不算丢人,或者在理解HTTP协议的基础上,不知道AJAX背后用的原生方法也不影响日常工作。有些部分不用刻意强调原生知识点。
会侧重考察对于一个实际案例,如何设计技术方案。比如带有遮罩的弹窗,有可能遇到按钮响应多个函数的情况,面试者能否意识到这是事件冒泡导致的问题,并且通过多个方法进行解决。
DOM
掌握原生的DOM操作
增删查改
熟悉node和element对象
事件关于事件的机制
-
冒泡和捕获
-
事件委托
-
自定义事件
-
Event对象
-
面向对象
了解面向对象的思想,能够以面向对象的思想构建应用。比如封装一个日历组件,设计对象所需的属性值和方法。
-
new方法
-
继承,派生
-
原型和原型链
函数
-
熟悉Array,String等的方法
-
call和apply方法的使用
-
链式调用
-
this
熟练使用AJAX
-
$.ajax方法
-
HTTP协议方法
-
跨域
-
restful API
-
JSONP原理
熟练使用JQuery jquery最重要的是简化DOM操作,以及适配浏览器兼容
-
增删查改
-
修改属性和样式
-
编写JQuery插件
-
事件队列
· 框架专题 ·
通用
-
MVC
-
双向数据绑定
-
单项数据流
-
组件化
-
生命期
-
路由
前端模板
-
横向对比,所用模板的优点
-
至少使用过两种以上的前端模板
· 工程化 ·
掌握模块化
-
CMD标准
-
commonjs
-
ES6模块
-
babel如何使用
-
webpack打包方案
-
异步加载
-
打包多个文件
掌握webpack
-
阅读webpack文档
-
理解配置文件结构
-
合并,注入生效代码部分
-
热更新
CSS
-
命名策略
-
嵌套
-
变量
-
函数
了解nodeJS对于前端岗位,nodejs的使用主要集中在自动化和搭建简单的数据服务器两个方面。
-
是否上传过npm包
-
断点调试法
-
express
-
插件
-
中间件
-
路由原理
-
HTTP协议
-
数据库查询
-
HTML模板(ejs,pug)
了解ES6
-
promise
-
Generator
-
花括号作用域
-
class
-
数组遍历(ES5)
-
严格模式(ES5)
-
模块系统
这篇文章的内容就到这里了哦.
更多前端学习内容文章干货请关注我的知乎专栏(不断更新),以后有新文章会提醒您,下面的链接是我知乎文章的集合,我把所有重要的文章放在这个目录里面,供大家阅读,希望能对大家有用
阿里名厂标准web前端高级工程师教程目录大全,从基础到进阶,看完保证您的薪资上升一个台阶
在这里我给大家准备了很多的学习资料,希望对大家的学习之路有用
以上是关于前端程序员面试的坑,简历写上这一条信息会被虐死!的主要内容,如果未能解决你的问题,请参考以下文章